In this article, we are going to discuss the Folder Structure of the Angular Application in detail. Please follow our previous article Creating Angular Project using Angular CLI. In this article we are going to discuss
- How to create an angular project and what are different folders and files are created ?
- What are the need and use of each file and folder in an angular application ?
- Which file is the entry point of the angular application ?
- Where the file reference is stored ?
Create Project using Visual Studio Code
Open Visual Studio Code, and go to terminal window and type below command (view->terminal)
npm install -g @angular/cli // Install the Angular CLI ng new myngapp // Creat a new Angular app cd myngapp // change to the app directory code . // Open VS Code for the current directory
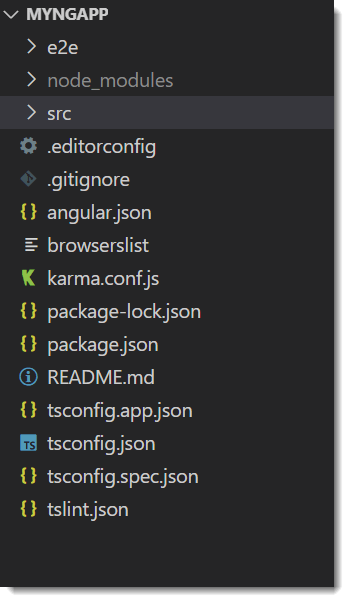
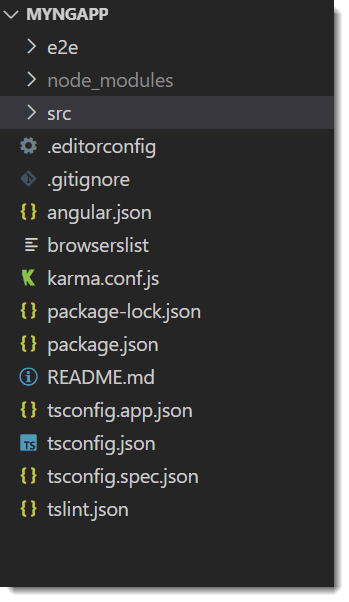
Folder Structure of the Angular Application
Now, the application look like below.

e2e Folder
e2e stands for “end to end”, this is the place where we can write the end to end test. The end to end test is basically an automated test that simulates a real user.
So, we can write code to launch our browser. Navigate to the home page of our application, then click a few links etc. are the example of end to end testing.
node_module
This folder contains the packages (folders of the packages) which are installed into your application when you created a project in angular. If you installed any third-party packages then also their folders are going to be stored within this node_modules folder. Later in this course, we will see, when we install bootstrap, jquery like third party libraries, how the bootstrap and JQuery folders are created in this node_modules folder.
The important point that you need to remember is, you should not include this folder while you deploying your application to the production server or committing to the git repository. If you are moving your project to a new location, then also you should not include this folder and run npm which will install this folder into the new location.

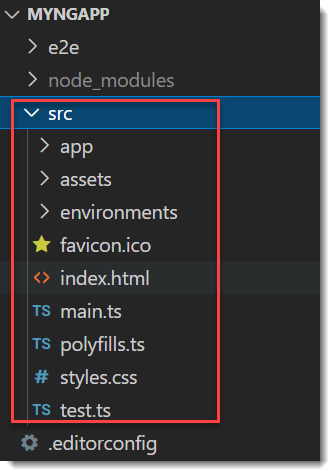
src Folder
This is the source folder of our angular application. It is the place where we need to put all our application source code. So, every component, service class, modules, everything we need to put in this folder only. Whenever we create an angular project, by default the angular framework creates lots of files folder within the src folder which is shown in the below image. Onlayn kazino reytinqi https://az-kazino.com/ ən yaxşı onlayn kazinonu tövsiyə edin

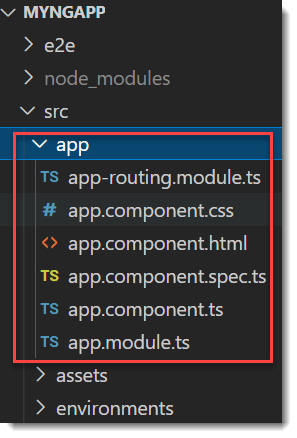
app Folder
This is the application folder, whenever you want to create any component, service, or module, you need to create it within this app folder. Please have a look at the following image which shows the files which are by default created within the app folder when you create an angular application. As you can see, by default it creates one component (app.component.ts) and one module (app.module.ts) and an angular application should have at least one component and one module.
Which contains all the “modules” and “components” of your application. Every application has at least one “module” and one “component”.

assets folder
Where we can store static assets of our application for example images, icons etc.
environment folder
Where we can store configuration settings for different environments. Basically, this folder contains two files,
- environment.prod.ts file for the production environment.
- Environment.ts file for the development environment.
favicon.ico
It is the icon file that displays on the browser.
index.html
This HTML file contains HTML code with the head and body section. It is the starting point of your application or you can say that this is where our angular app bootstraps. If you open it you will find that there are no references to any stylesheet (CSS) nor JS files this is because all dependencies are injected during the build process.
main.ts file
This is the entry point for our angular application. If you ever worked with programming languages like Java or C or C#, then you can compare this with the main() method of such application.
pollyfills.ts
This file basically imports scripts required for running Angular because angular framework uses the features of javascript which are not available in the current version of javascript supported by the most browser.
So, basically, it fills the gap to give the features of JavaScript that are needed by Angular and the feature supported by the current browser.
Polyfills files can be divided into two parts,
- Browser Polyfills these are applied before loading zone.js and are sorted by the browser.
- Application imports files imported after zone.js file, they should be loaded before your main file.
style.css
Style.css is where we can add global styles for our applications.
test.ts
This file is used for setting the testing environment.
angular-cli.json
It is standard configuration file of your application.
editorconfig
This file is used when you are working in a team environment. If you are working in a team environment then make sure that all developers of a team use the same setting in this file.
gitignore
This file is used for exporting files and folders to/from your git repository.
Karma.conf.js
This file is used to store the setting of Karma i.e. test cases.
package.json
This file is a standard file. Every node and Angular project contain this file. Basically, this file contains all information like name of the project, versions information, dependencies and dev-dependencies settings.
tsconfig.json
This file has a bunch of settings for your TypeScript compiler, so your typescript compiler looks at the setting and based on these settings, compile your typescript code into javascript, so that browser can understand.
tslint.json
This file checks your TS code for readability, maintainability and functionality errors.
Conclusion
So far in this article we discussed about Folder Structure of Angular Application. In the next article, We will discuss how to create, build and run the angular project in Visual Studio Code.
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
