In this article we are going to discuss about Ionic Framework Tutorial: Build your first Ionic cross platform mobile app. Ionic UI software development kit is a common solution for this problem and allows front-end developers to make cross-platform apps with just a single codebase. After this article we will learn about how we can easily create the Ionic mobile app following below steps. Please read the Xamarin mobile Platform tutorial in step by step process.
Prerequisite
Since Ionic is built on top of Angular and Apache Cordova, you will need to have basic knowledge about these technologies. You also need to be familiar with HTML, CSS and JavaScript
- Node.js for interacting with the Ionic ecosystem. Download the LTS version here.
- A code editor for writing code! Visual Studio Code.
- Command-line interface/terminal (CLI):Windows users: for the best Ionic experience, we recommend the built-in command line (cmd) or the Powershell CLI, running in Administrator mode.
- Mac/Linux users, virtually any terminal will work.

Creating first Ionic cross-platform Mobile App
Open the command prompt navigate to your project location and put the below command to create the project.
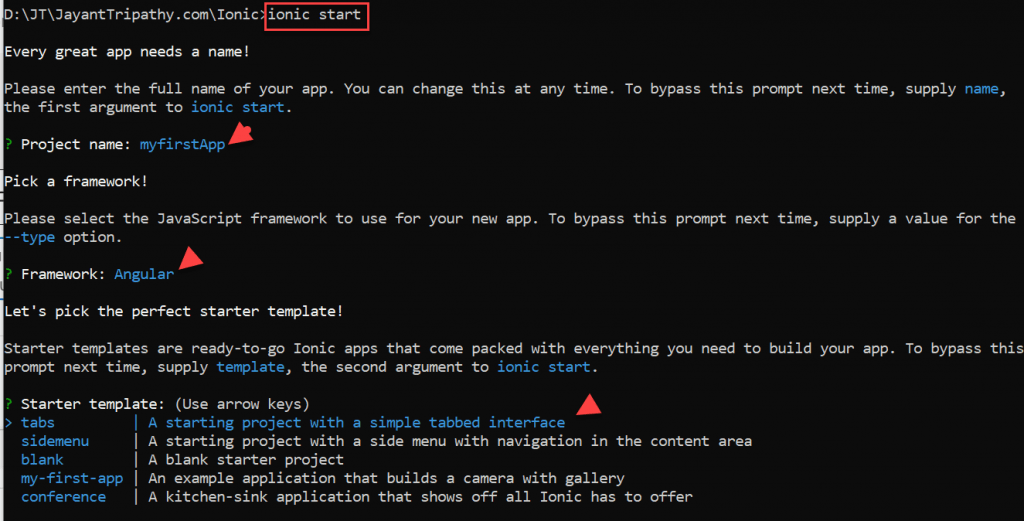
ionic start- After putting the above command it can ask to give your project name.
- Then we select the framework, Angular/React. I choose Angular
- Ionic provides some in-built templates, I choose as tabs and then hit enter, it will take some more time to download the dependencies.
- Then move to the project folder and open the project in vs code using
code .command

To run the project in browser hit the below command.
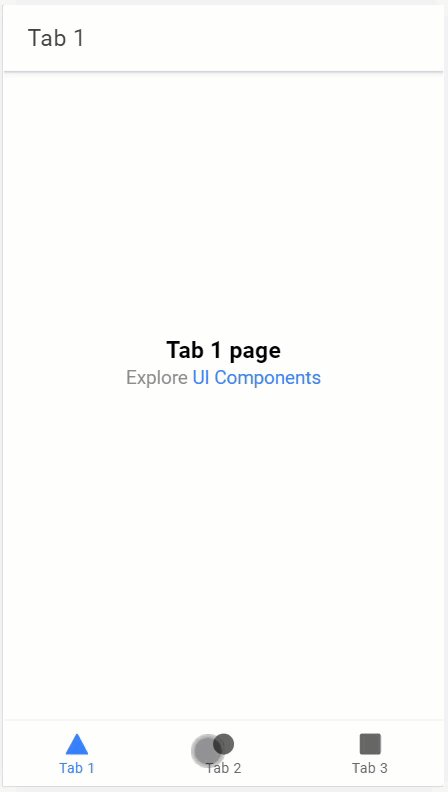
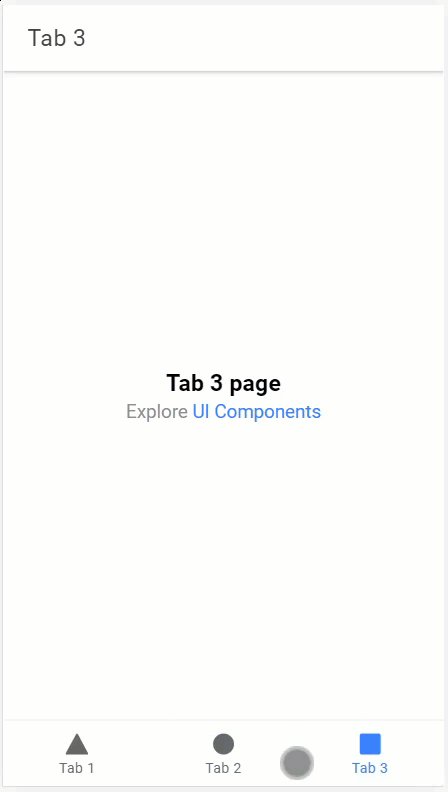
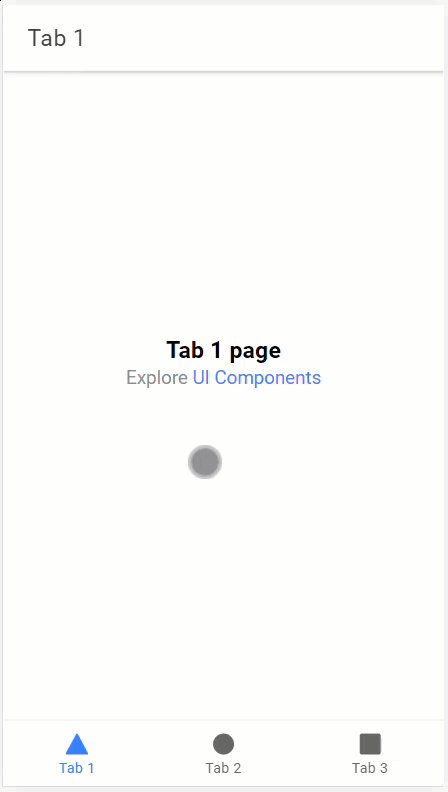
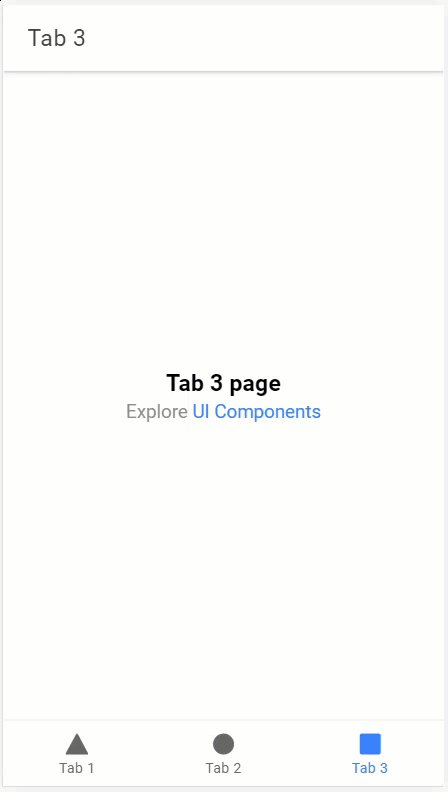
ionic serveHere in the browser we make view as mobile and you can see the sample app is running fine with Tabs.

That’s just the start of all the cool things we can do with Ionic. Up next, we build it for iOS and Android.
Conclusion
Here we discussed about how to build your first Ionic cross platform mobile app, we learnt here how following easy steps we can create the Ionic cross-platform App using Angular.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
