In this article we will learn about Data Binding in Angular. Data binding is one of the most important features provided by Angular Framework which allows communicating between the component and its view. Angular Components are useless unless they display dynamic data. They must also respond to user interactions and events. The data binding keeps both the component and the view in sync. Please read my previous article about Angular Nested Components.
What is Data Binding in Angular?
In AngularJS, data binding is the synchronization of the model and the view. When data in the model changes, the view updates, and when data in the view changes, the model also updates. Data Binding can be defined as interacting with data and views. Thus, data binding refers to the interaction between the templates (View) and the business logic.

What is the purpose of Data Binding?
When developing a data-driven web application, you must keep two things in mind as a developer: the data and the UI (User Interface), and it is even more important for you to find an efficient way to connect the two. Again, the data may arrive in several chunks, and you must update the user interface with the most recent or updated information.
Nowadays, most front-end development is done with JavaScript frameworks like Angular, which do a lot of work for us. These Frameworks are in charge of synchronising the data and the user interface. The angular framework includes a concept known as Data Binding, which is used to synchronise data and the user interface (called a view).
Data Binding Types in Angular:
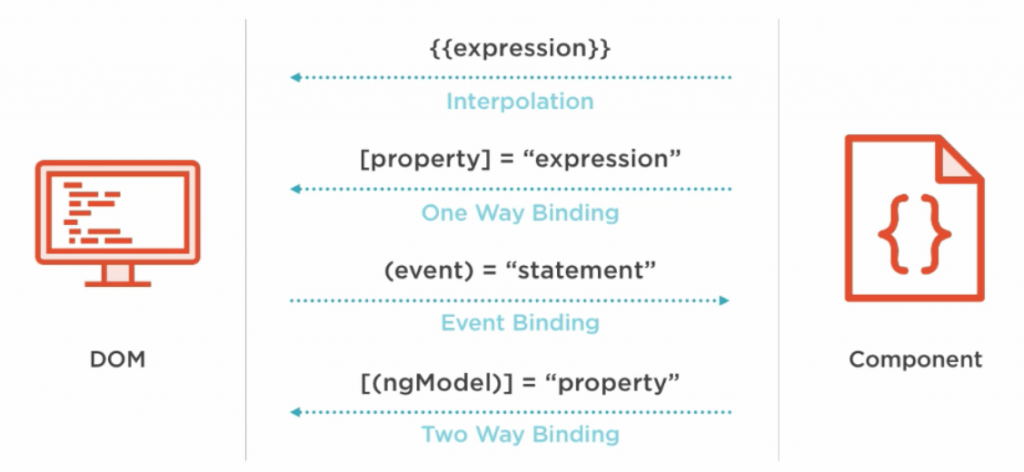
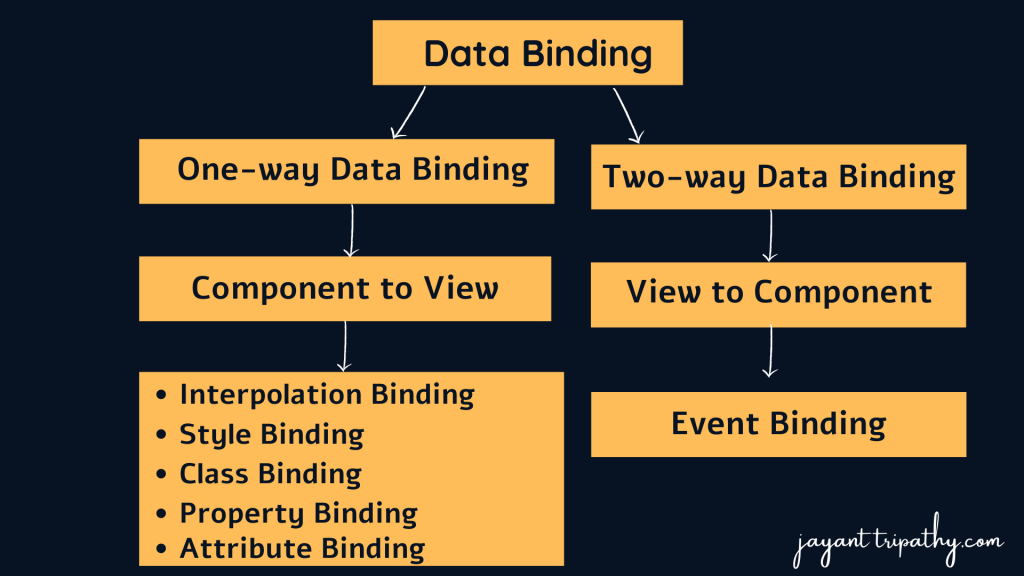
Data binding is available in two flavors. They are listed below.
- One-way Data Binding: A change in state affects the view (i.e. From Component to View Template) or where a change in view affects the state (From View Template to Component).
- Two-way Data Binding: A change in the view can also change the model, and a change in the model can also change the view (From Component to View Template and also From View template to Component).
As on the blow image you can see, Data Binding are classified into two ways. One-way data binding means data can be communicated through component to view whereas two-way data binding can communicate among us from view to component.

Angular Data Binding Examples
- Interpolation
- Style Binding
- Property Binding
- Attribute Binding
- Event Binding
- Two-way data Binding
Interpolation
We can use interpolation to include expressions as part of any string literal in our HTML. Angular converts the expressions into strings, replaces them in the original strings, and updates the view. Interpolation is available wherever a string literal is used in the view.
The Angular uses the {{ }} (double curly braces) in the template to denote the interpolation. The syntax is as shown below.
{{ templateExpression }}
Style Binding
The Angular Style Binging is primarily used to style HTML elements. In Angular Applications, you can set the style in the element using both inline and Style Binding. The class can be set in the following ways. To learn more, follow the links.
- ngStyle directive
- style binding
Property Binding
Property binding allows us to bind an HTML element property to a component property. Angular updates the element property in the View whenever the value of the component changes. Using property binding, you can set properties such as class, href, src, textContent, and so on. It can also be used to set the properties of custom components or directives (properties with the @Input prefix).
The Property Binding uses the following Syntax
[binding-target]="binding-source"
Attribute Binding
There are times when there is no HTML element property to bind to. aria (accessibility) attributes and SVG are two examples. In such cases, attribute binding can be used.
As shown below, the attribute syntax begins with attr, followed by a dot, and then the name of the attribute.
<button [attr.aria-label]="closeLabel" (onclick)="closeMe()">X</button>Event Binding
Event binding allows us to connect events like keystrokes, clicks, hovers, and touches to methods in components. There is only one path from view to component. We can keep our component in sync with the view by tracking and responding to user events in the view. For example, if a user changes the text in a text box, we can update the model in the component, perform some validations, and so on. When the user clicks the button, the model is saved to the backend server.
For event binding, Angular employs the following syntax.
<target-event)="TemplateStatement"
Two way Data Binding
Two way data binding means changes made to our model in the component are propagated to the view, and changes made in the view are immediately updated in the underlying component.
In data entry forms, two-way binding is useful. We’d like to update our model whenever a user changes a form field. Similarly, when we update the model with new data, we want the view to be updated as well.
The special syntax known as a banana in a box [()] is used for the two-way binding.
<someElement [(someProperty)]="value"></someElement>
Angular has a special directive called ngModel that creates the two-way binding called as ngModel
With examples from our upcoming articles, we will go over each of the above bindings in angular applications.
Conclusion
In this article we will learn about Data Binding in Angular. Data binding is one of the most important features provided by Angular Framework which allows communicating between the component and its view. Angular Components are useless unless they display dynamic data. They must also respond to user interactions and events.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
