In this article we will learn about Angular Nested Components. Here in this article, first, we will learn how to create angular nested components and then we will see how to pass the data from the parent component to the child component. Please read my previous article Styling in Angular Components.
What are Angular Nested Components?
The Angular framework allows us to use one component within another, which is known as Angular Nested Components. The outer component is referred to as the parent component, while the inner component is referred to as the child component.
The point to remember is that putting all of the features in one component is not a good idea because it will be difficult to maintain and unit test as the application grows. So, what you need to do here is divide the large component into a number of smaller sub-components, each of which will focus on a specific task.
Understanding Nested Components
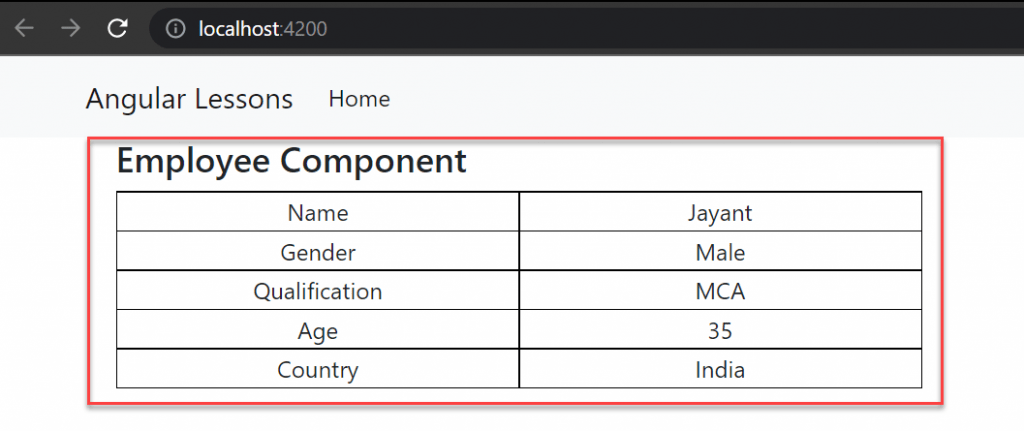
Let’s look at an example of how to create and use a nested component in an Angular application. Assume you have a component called EmployeeComponent and want to use it within the AppComponent, which is our root component. Our requirement is to display the employee information as shown in the image below.

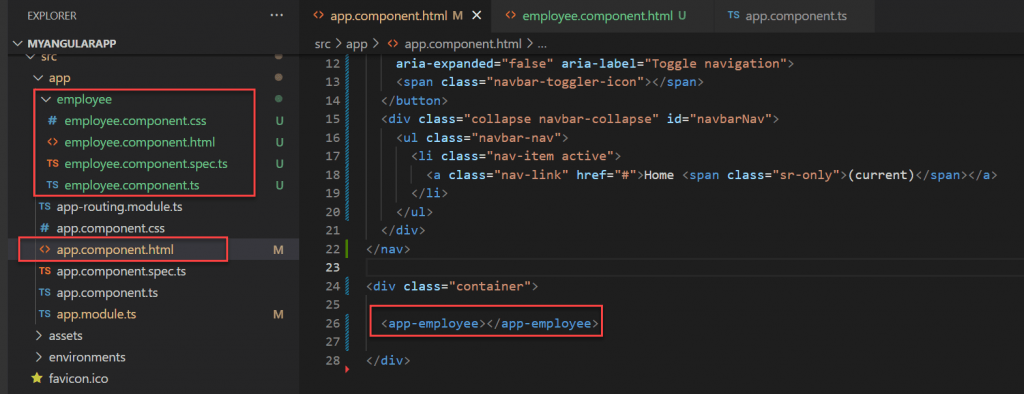
How to add the Employee Component in root App Component
Here we can see we add the <app-employee></app-employee> in the app.component.html file that render the Employee Component.

Add the Employee Component Information
Employee.component.html
<h4>Employee Component</h4>
<table>
<tr>
<td>Name</td>
<td>Jayant</td>
</tr>
<tr>
<td>Gender</td>
<td>Male</td>
</tr>
<tr>
<td>Qualification</td>
<td>MCA</td>
</tr>
<tr>
<td>Age</td>
<td>35</td>
</tr>
<tr>
<td>Country</td>
<td>India</td>
</tr>
</table>Employee.component.css
For styling we can add the below css,
table,
td,
th {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 50%;
}
td {
text-align: center;
width: 50%;
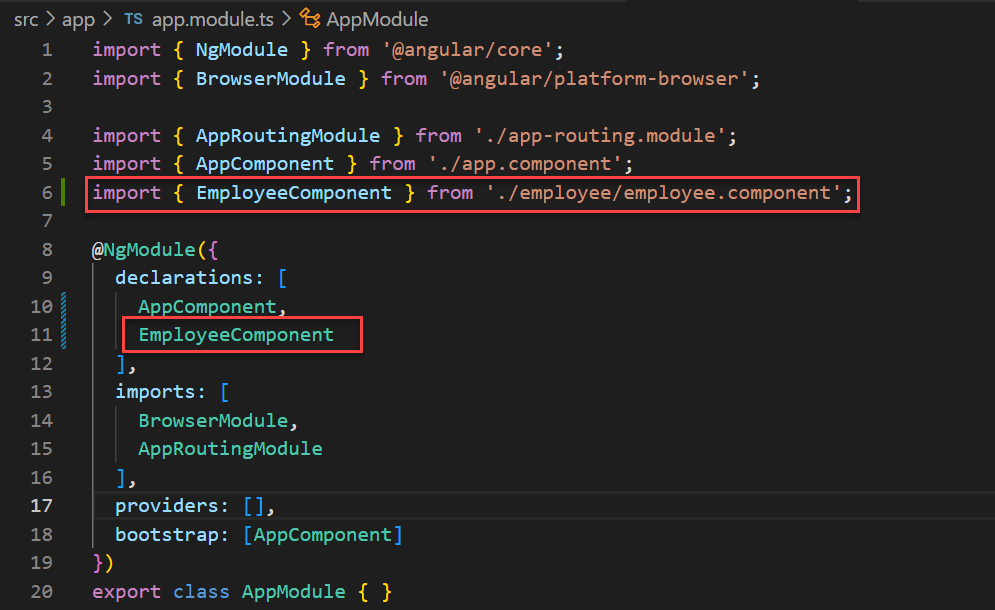
}What we require to change in Module.ts
Here you can see EmployeeComponent added into declarations and the component file imported.


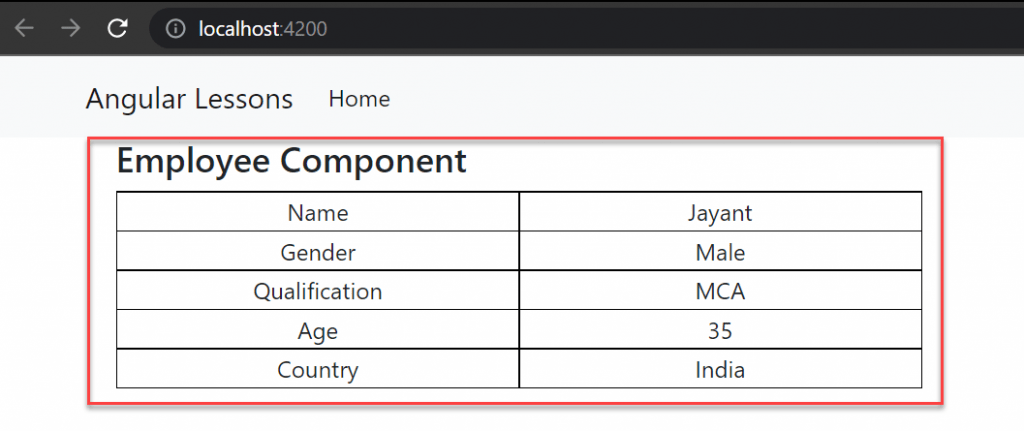
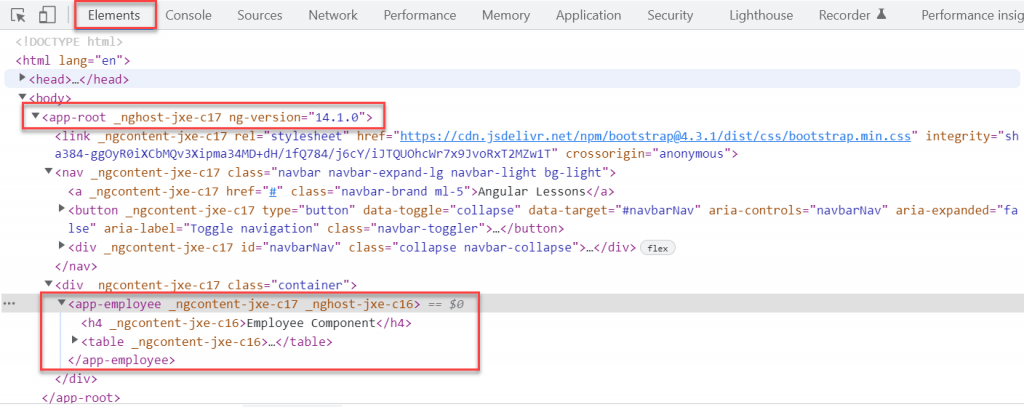
Open the browser developer tools and navigate to the “Elements” tab, where you’ll notice the <app-root> and app-employee> directives are rendered as HTML tags, as shown in the image below. Inside the app-root tag, you can see the app-employee render.

Conclusion
In this article we will learnt about Angular Nested Components. The Angular framework allows us to use one component within another, which is known as Angular Nested Components. The outer component is referred to as the parent component, while the inner component is referred to as the child component.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
