In this article we are going to discuss How controller finds a view. Before going to this please read our previous article Controller in ASP.NET Core MVC. To learn step by step process of ASP .NET Core MVC from beginners level to advanced level then please follow the ASP.NET Core Tutorial.
For more details visit this link https://docs.microsoft.com/en-us/aspnet/core/mvc/views/overview?view=aspnetcore-6.0.
What is View Discovery ?
- When we return a View from action method then View Discovery takes place.
- The View Discovery determines which view file will be used for the action method.

How application finds a View ?
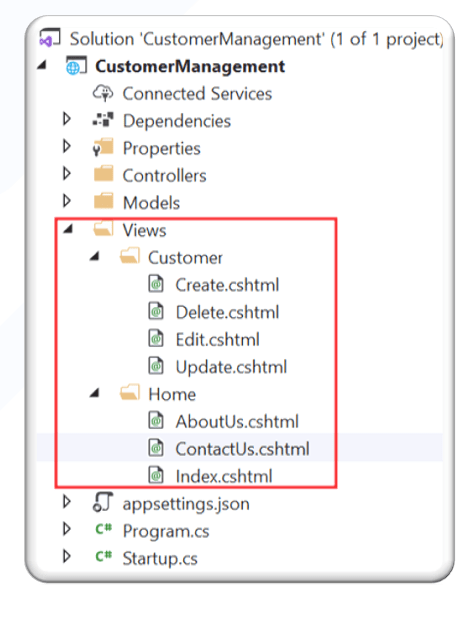
By default ASP .Net Core MVC application will search View in the below location.
- Views/Controller/ViewName.cshtml
- Views/Shared/ViewName.cshtml
Return View from Action Method
- We can use View() method to return a view file from action method.
- If the name of View is equal to name of Action method then we return as
return View() ;
If the name of View is equal to name of Action method then we return as
return View("ViewName") ;Return View from Action Method with Model
- Model is a property class or entities that can hold the information and can be display in View .
- If the name of View is equal to name of Action method then we return as
return View(objectmodel) ;
If the name of View is not equal to name of Action method then we return as
return View("ViewName", objectmodel ) ;Return View from Other Location from the Project
- Absolute path
- Relative path
Who is responsible for View Discovery ?
Razor View Engine.
- Razor View engine is a markup syntax which helps us to write HTML and server-side code in web pages using C# or VB.NET. It is server-side markup language however it is not at all a programming language.
- Razor is a template engine and ASP.NET MVC has implemented a view engine which allows us to use Razor inside of an MVC application to produce HTML. However, Razor does not have any ties with ASP.NET MVC.
Conclusion
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
