In this article we will learn about How to use template as local variable & Nested FormGroup in Angular. We can assign the ngForm, FormControl or FormGroup instance to a template local variable. This allows us to check the status of the form like whether the form is valid, submitted, and value of the form elements. Before start this post, please read the previous lesson Template driven forms in Angular.
What is local Variable in Angular?
We can assign the ngForm,FormControl or FormGroup instance to a template local variable. This allows us to check the status of the form like whether the form is valid, submitted, and value of the form elements, etc.
ngForm
We have access to the ngForm instance via the local template variable #contactInfoForm.
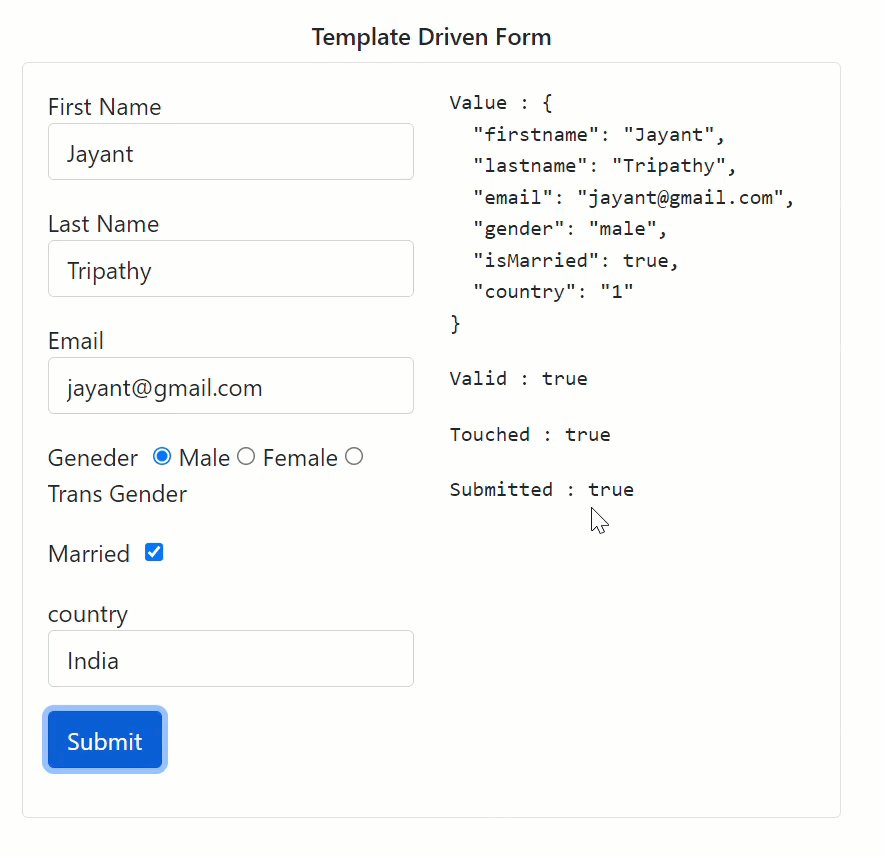
<form #contactInfoForm="ngForm" (ngSubmit)="onSubmit(contactInfoForm)">
Now, we can make use of some of the properties & methods to know the status of form like below,
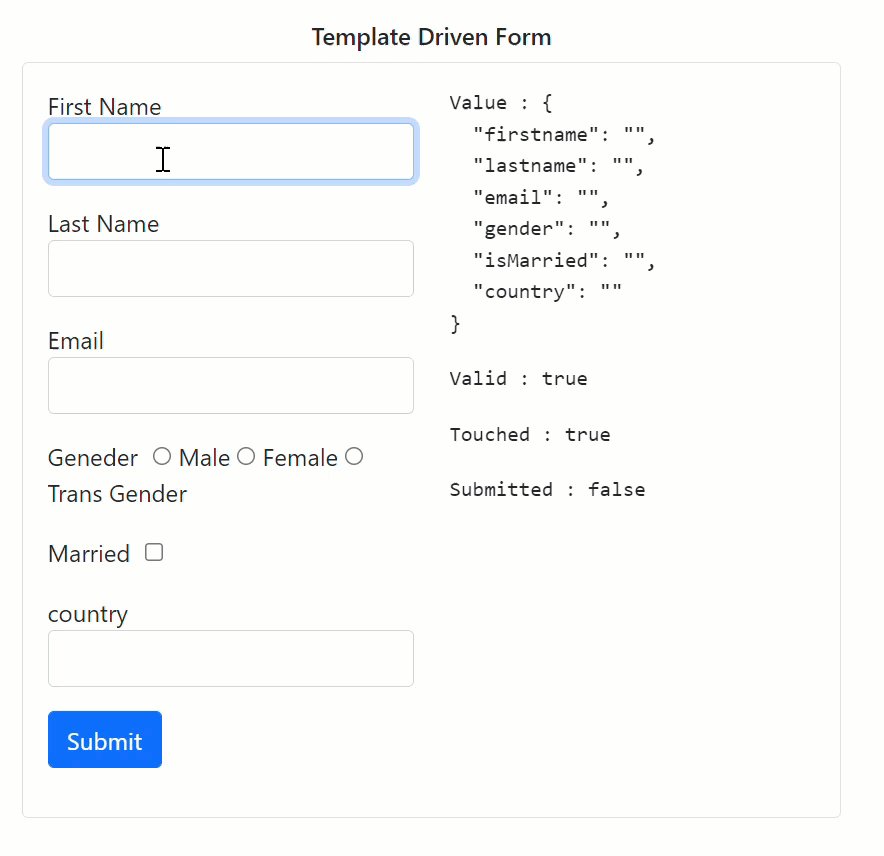
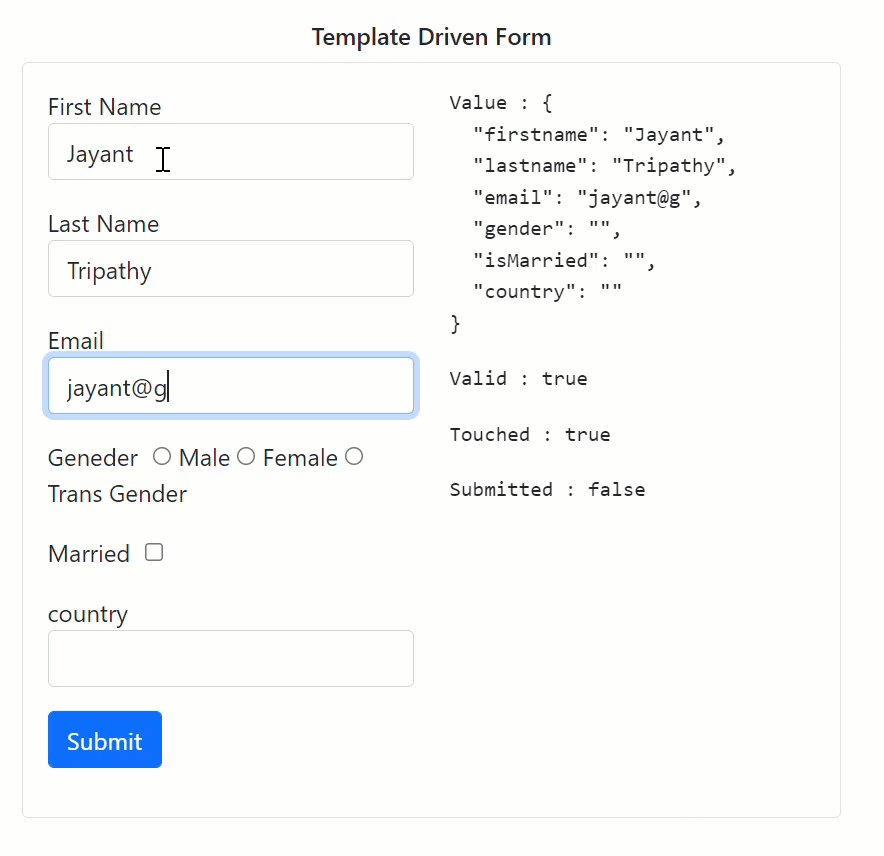
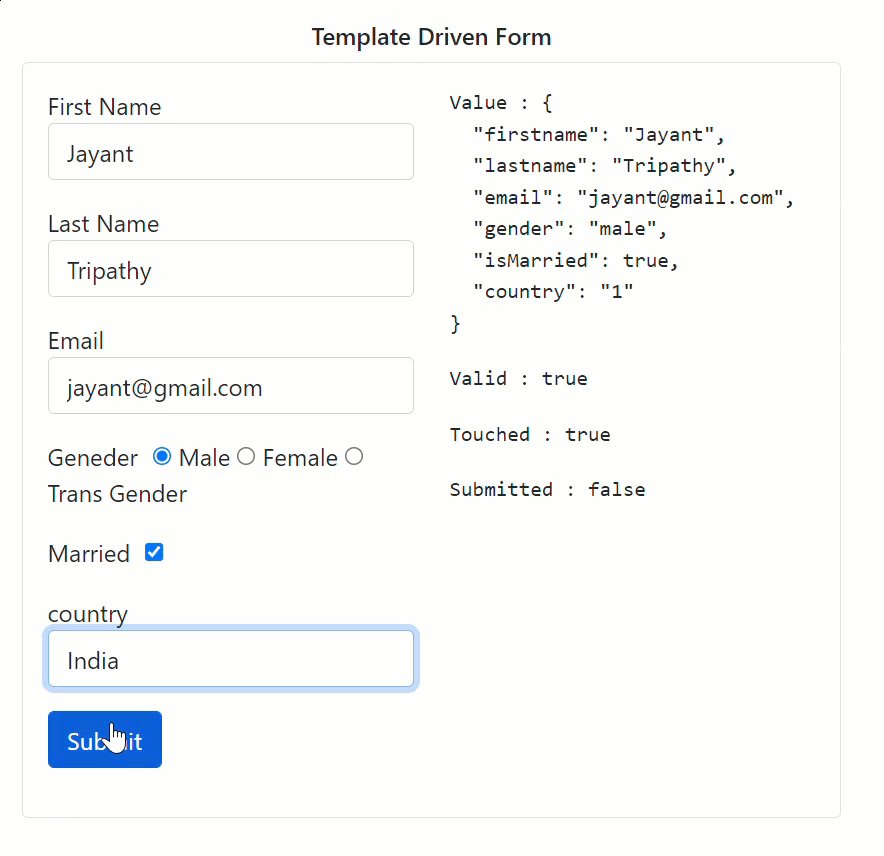
<pre>Value : {{contactInfoForm.value | json }} </pre>
<pre>Valid : {{contactInfoForm.valid}} </pre>
<pre>Touched : {{contactInfoForm.touched }} </pre>
<pre>Submitted : {{contactInfoForm.submitted }} </pre>
- value: The value property returns the object containing the value of every FormControl.
- valid: Returns true if the form is Valid else returns false.
- touched: True if the user has entered a value in at least in one field.
- submitted: Returns true if the form is submitted. else false.
FormControl
Similarly, we can also get access to the FormControl instance by assigning the ngModel to a local variable as shown below.
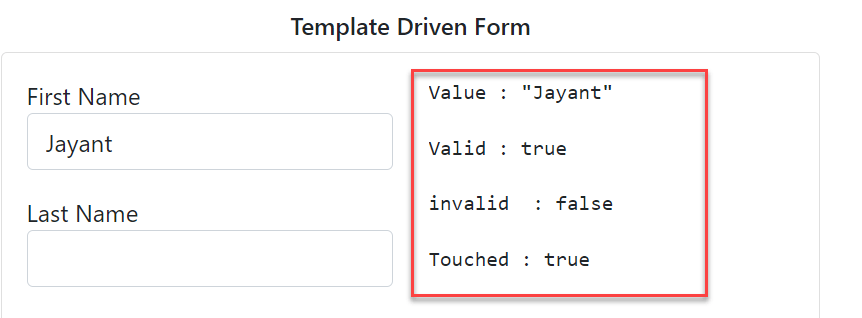
<input type="text" name="firstname" #fname="ngModel" ngModel>
Now, the variable #fname holds the reference to the firstname FormControl. We can then access the properties of FormControl like value, valid, isvalid, tocuhed etc.
<pre>Value : {{fname.value}} </pre>
<pre>valid : {{fname.valid}} </pre>
<pre>invalid : {{fname.invalid}} </pre>
<pre>touched : {{fname.touched}} </pre- value: Returns the current value of the control
- valid: Returns true if the value is Valid else false
- invalid: True if the value is invalid else false
- touched: Returns true if the value is entered in the element

Nested FormGroup
The FormGroup is a collection of FormControl. It can also contain other FormGroup's. Use nested form groups to validate a sub-group of a form separately from the rest or to group the values of certain controls into their own nested object.
The ngForm directive creates the top Level FormGroup behind the scene, when we use the <Form> directive.
<form #contactInfoForm="ngForm" (ngSubmit)="onSubmit(contactInfoForm)">
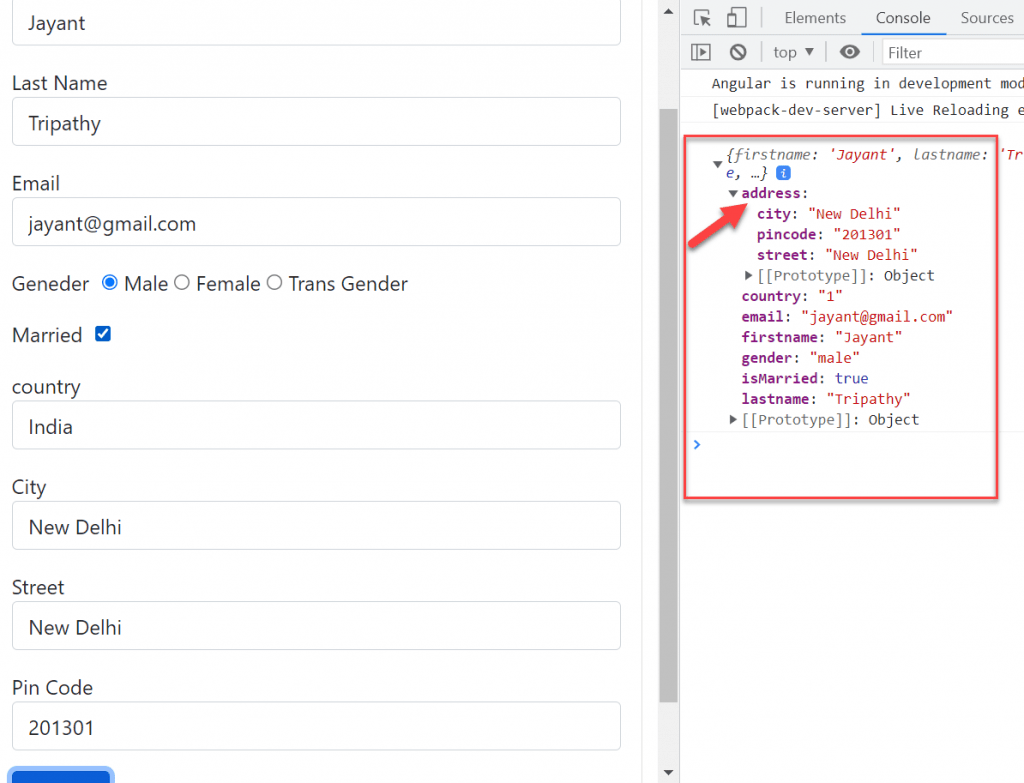
We can add new FormGroup using the ngModelGroup directive. Let us add street, city & Pincode form controls and group them under the address FormGroup
All you need to do is to enclose the fields inside a div element with ngModelGroup directive applied on it as shown below
<div ngModelGroup="address">
<p>
<label for="city">City</label>
<input type="text" name="city" class="form-control" ngModel>
</p>
<p>
<label for="street">Street</label>
<input type="text" name="street" class="form-control" ngModel>
</p>
<p>
<label for="pincode">Pin Code</label>
<input type="text" name="pincode" class="form-control" ngModel>
</p>
</div>Run the application and submit the information you can see the model group “address” is added into the exiting group like on below.

Conclusion
We discussed here about How to use template as local variable & Nested FormGroup in Angular. We can assign the ngForm, FormControl or FormGroup instance to a template local variable.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.