In this article we will learn about Property Binding in Angular. We discussed how we can bind the component class properties to the view template using the Angular Interpolation technique. Using the Property binding technique, we can accomplish the same thing.
Property binding is one way from component to view. It lets you set a property of an element in the view to property in the component. You can set the properties such as class, href, src, textContent, etc using property binding. You can also use it to set the properties of custom components or directives (properties decorated with @Input).
What is Angular Property Binding?
The Property Binding in Angular Application is used to bind the values of component or model properties to the HTML element. Depending on the values, it will change the existing behavior of the HTML element.
Property Binding Syntax
The Property Binding uses the following Syntax
[binding-target]="binding-source"
The binding-target (or target property) is enclosed in a square bracket []. It should match the name of the property of the enclosing element.
Binding-source is enclosed in quotes and we assign it to the binding-target. The Binding source must be a template expression. It can be property in the component, method in component, a template reference variable or an expression containing all of them.
How to Implement Property Binding in an Angular Application
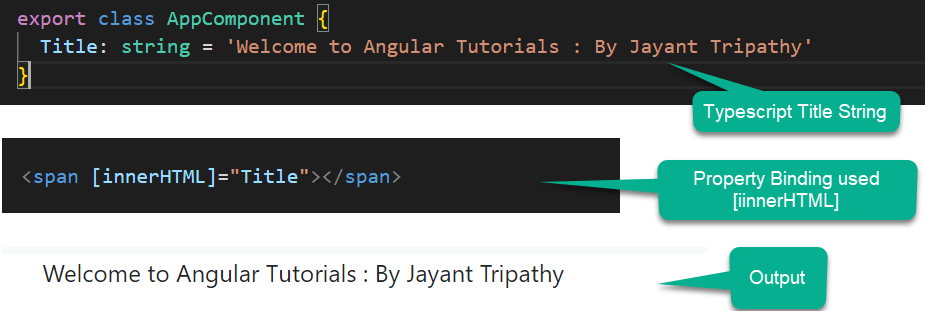
Please see the following image to understand how to use property binding in an Angular application. As shown in the image below, you must specify the HTML element property (in our example, span and the property is innerHTML) in a pair of square brackets. Then, in a pair of single quotes, specify the component class property (in our example, the component class is AppComponent and the property is Title). This property value will then be assigned to the HTML Property at runtime.

What is the difference between Property Binding and Angular Interpolation?
Interpolation in Angular is just an alternative approach for property binding. It is a special type of syntax that converts into a property binding.

How interpolation use to Image Bind
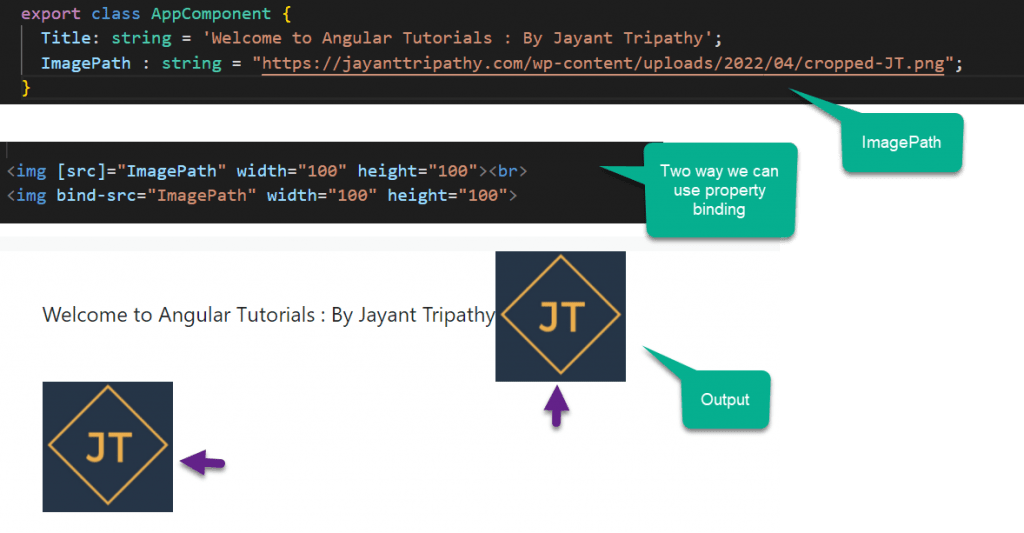
<img src="{{ ImagePath }}" width="100" height="100"/> How Property Binding use to Image Bind
<img [src]="ImagePath" width="100" height="100"><br>
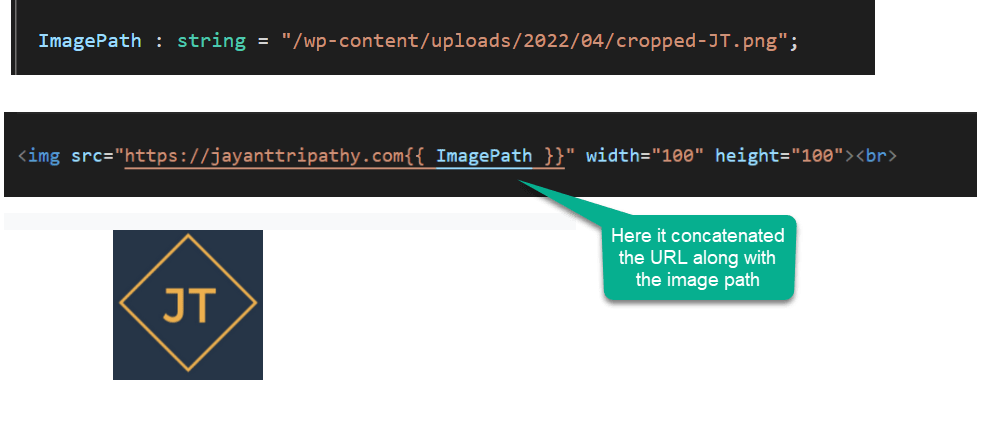
<img bind-src="ImagePath" width="100" height="100">However, in some cases, interpolation must be used instead of property binding. For example, if you want to concatenate strings, you must use angular interpolation rather than property binding, as shown in the image below.

How to deal with Malicious Content using Interpolation VS Property Binding
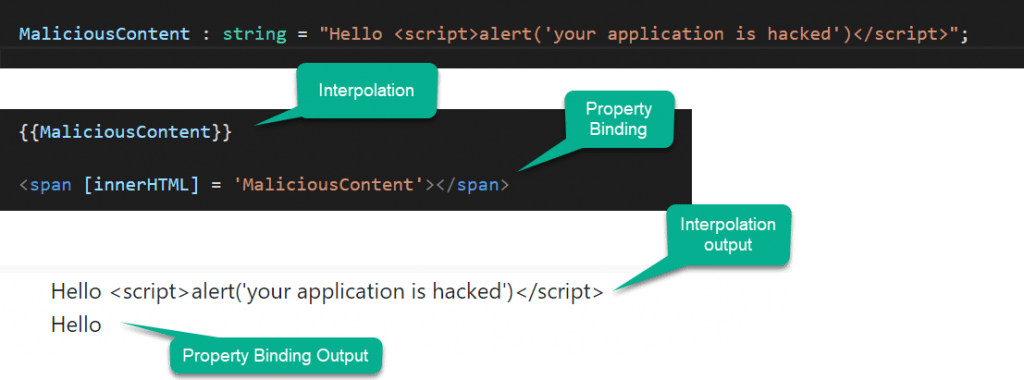
From the security point of view, both Angular data binding and Angular Interpolation protect us from malicious HTML content before rendering it on the web browser. Let us understand this with an example. In the following example, we are using angular interpolation to bind the malicious <script> tag.
- You can see on below we declare MaliciousContent string that hold the script tag.
- We use both Interpolation and Property Binding
- On the output image you can see, the interpolation is expose <script> tag but the property binding sanitize the whole <script> tag.

How to use Mathematical expressions
<p [innerText]="100*80"></p>How to setting the color using Property Binding
<p [style.color]="color">This is red</p>color='red'Conclusion
In this article we will learn about Property Binding in Angular. We discussed how we can bind the component class properties to the view template using the Angular Interpolation technique. Using the Property binding technique, we can accomplish the same thing.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
