In this article we will learn about Difference between HTML Attribute and DOM Property. Please read our previous article where we discussed Property Binding in Angular.
What is HTML Attribute
HTML attributes are special words used inside the opening tag to control the element’s behavior. HTML attributes are a modifier of an HTML element type.
- All HTML elements can have attributes
- Attributes provide additional information about elements
- Attributes are always specified in the start tag
- Attributes usually come in name/value pairs like: name=”value”
Examples of HTML Attribute
Below are some examples of HTML Attributes
href Attribute
The <a> tag defines a hyperlink. The href attribute specifies the URL of the page the link goes to:
<a href="https://google.com/">Click to move Google Serach</a>src Attribute
The <img> tag is used to embed an image in an HTML page. The src attribute specifies the path to the image to be displayed:
<img src="https://jayanttripathy.com/wp-content/uploads/2022/04/cropped-JT.png">What is DOM?
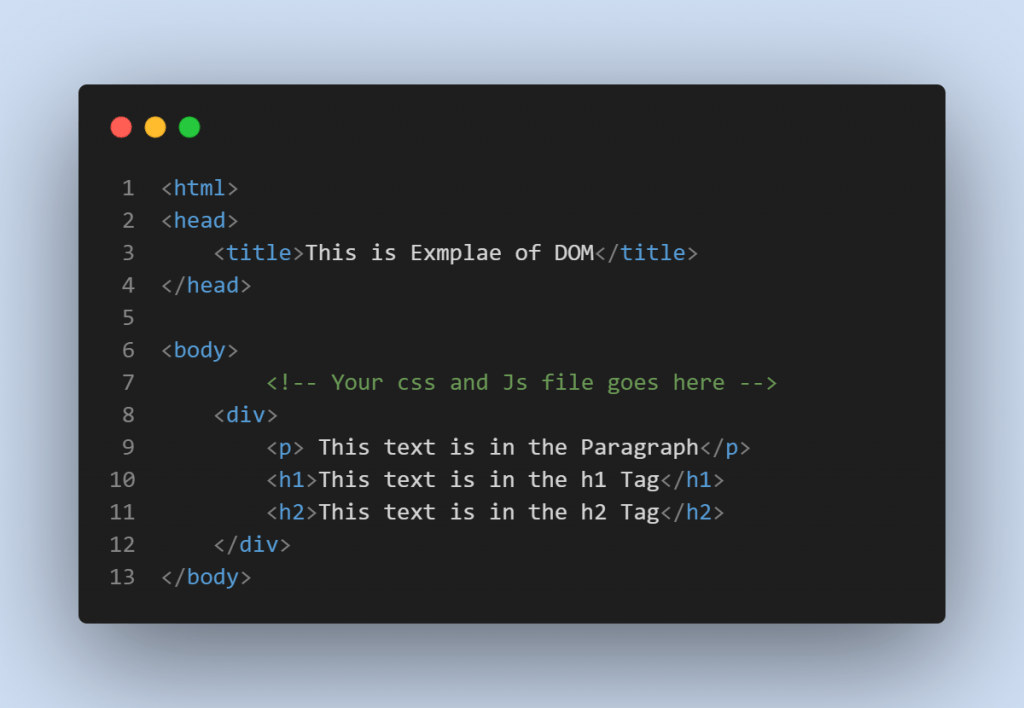
The DOM is an abbreviation for Document Object Model. When a browser loads a web page, the Document Object Model (DOM) for that page is created. Let’s say we have a page with the following HTML.

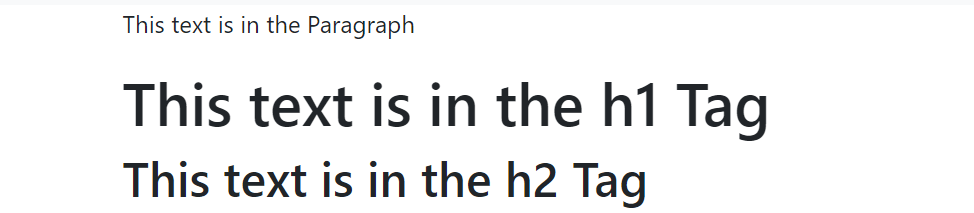
When you run the application you can see the below output,

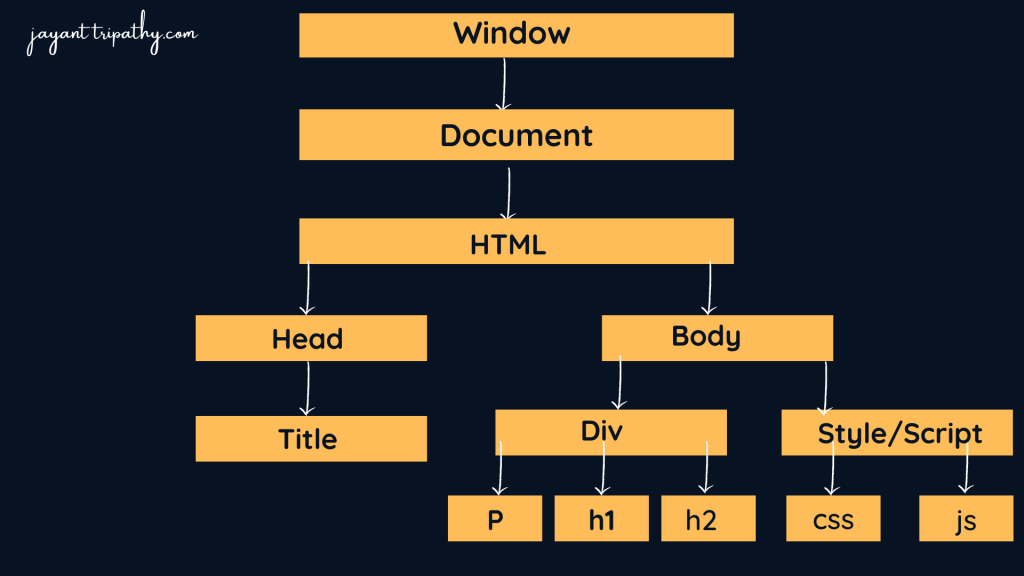
How DOM Works?
When the browser loads the above HTML, it generates the Document Object Model (DOM), as shown in the image.
So, in a nutshell, the DOM is an application programming interface (API) for HTML, and we can use programming languages like JavaScript or JavaScript frameworks like Angular to access and manipulate HTML through their corresponding DOM objects.
In other words, the DOM is a standard for accessing, modifying, adding, or deleting HTML elements as objects, as well as their properties, methods, and events.

What is the difference between the HTML element attribute and DOM property?
- The Attributes are defined by HTML whereas the properties are defined by the DOM.
- The attribute’s main role is to initializes the DOM properties. So, once the DOM initialization complete, the attributes job is done.
- Property values can change, whereas the attribute values can never be changed.
Example

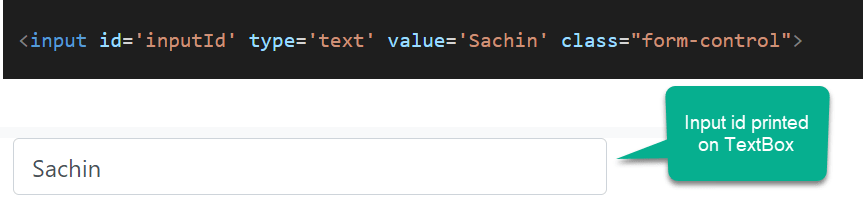
Obtaining Attribute and Property Values
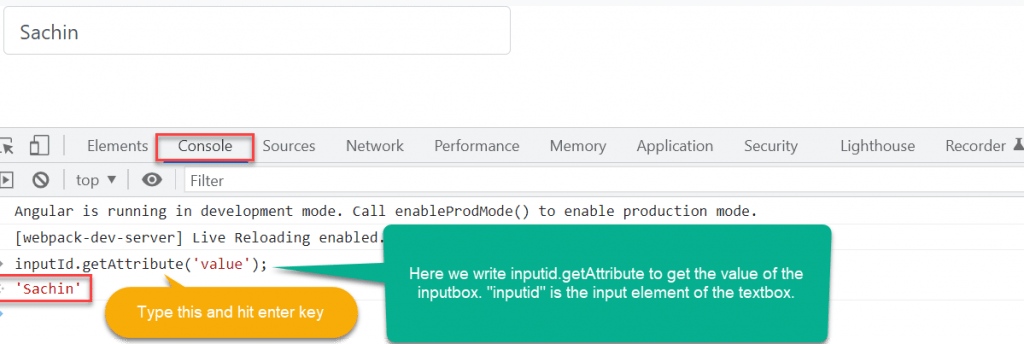
Press the F12 key to open the browser developer tools, and then click on the Console Tab. To obtain the attribute and property values, use the getAttribute() method and the value property of the input element on the ‘Console‘ tab. Both have the value Anurag at the moment. The getAttribute() method returns the HTML Element’s attribute value.

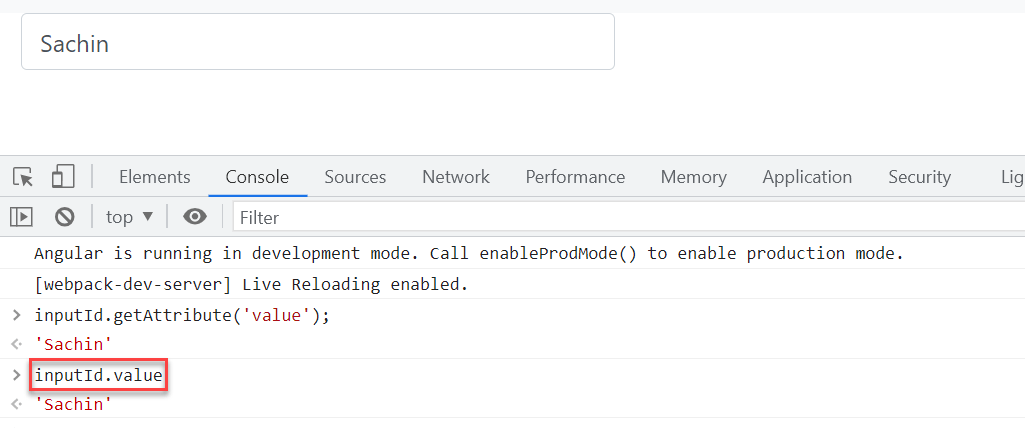
Also we can get the value using Value Property of the DOM object that provides you the property value like below,

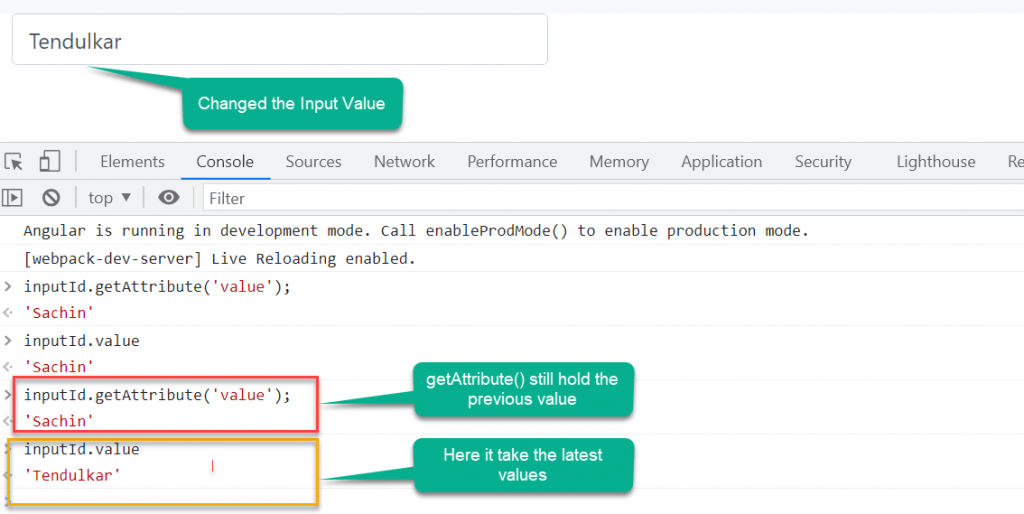
On the next, let’s change the value of the textbox from “Sachin” to “Tendulkar”. When we query for the attribute and property values, the attribute value remains “Sachin”, but the property value is now “Tendulkar”. As a result, the property values change while the attribute values remain constant.

Important point to Remember
- HTML attributes and DOM properties are not the same thing.
- Angular binding only works with properties and events, not attributes.
- Attributes are responsible for initialising the DOM object properties.
Conclusion
Here we discussed about Difference between HTML Attribute and DOM Property. HTML attributes are special words used inside the opening tag to control the element’s behavior. HTML attributes are a modifier of an HTML element type.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
- Angular Interceptors- The Complete Guide
- How to install and configure AWS Toolkit for VS Code
- Building CI/CD Pipeline(YAML) using Azure DevOps – GitHub to Azure Web App (PaaS)
- How to use Response Compression in .NET Core
- How to send SMS using Amazon Simple Notification Services(SNS)
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
