In this article, we are going to discuss Creating Angular Project using Visual Studio Code. Please follow our previous article Commonly Used Angular Commands.
Creating Angular Project using Visual Studio Code
First, create a folder with the name AngularApp anywhere within your machine. Now, we want to create an angular project with the name MyFirstAngularApp.
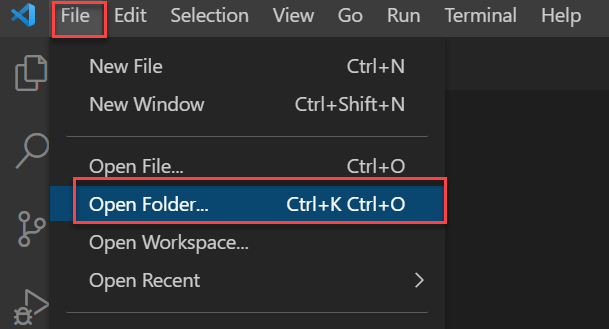
- Launch Visual Studio Code, and then select File => Open Folder option from the context menu as shown in the below image.
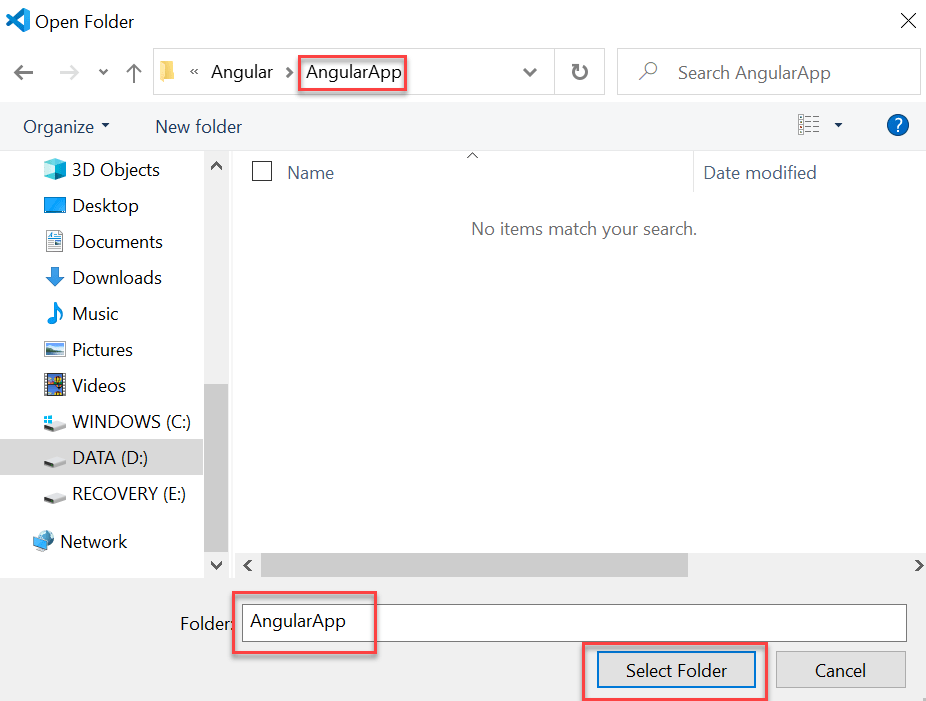
- Once you click on the File => Open Folder option, the following select folder window will appear. Here, you need to select the folder “AngularProjects” and click on the Select Folder button as shown in the below image.


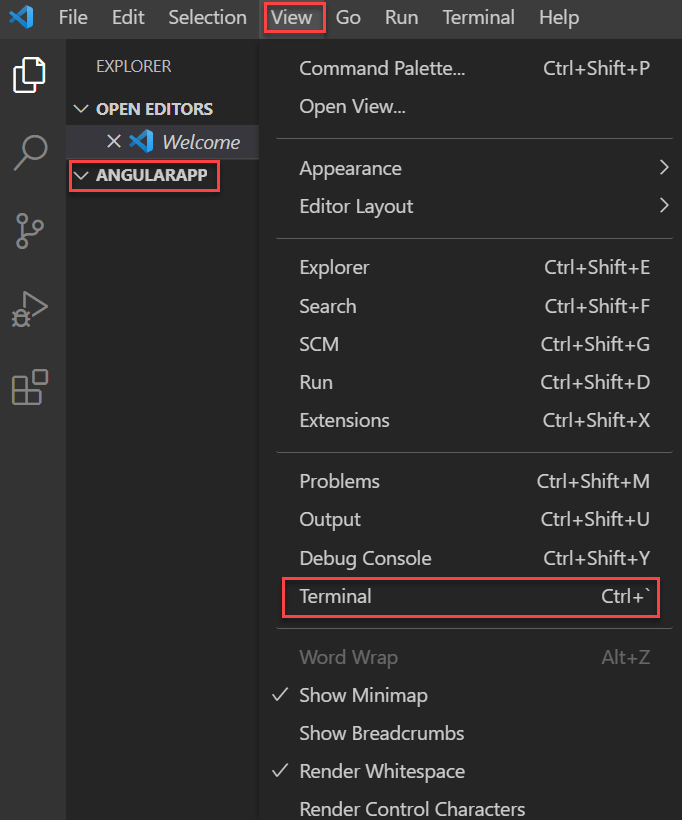
In order to create an angular project using Visual Studio Code, just click on the view and then select the Terminal option from the context menu as shown in the below image.

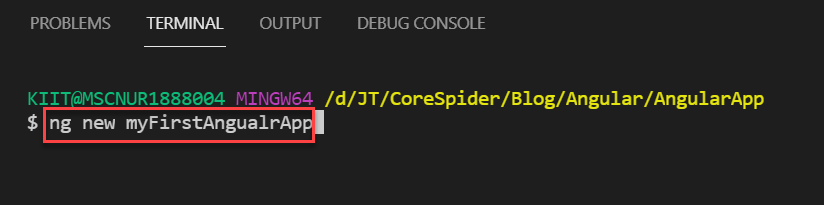
Now type the command ng new myFirstAngularApp in the console and press enter to create the angular project as shown in the below image. The ng new command will create a new angular project.

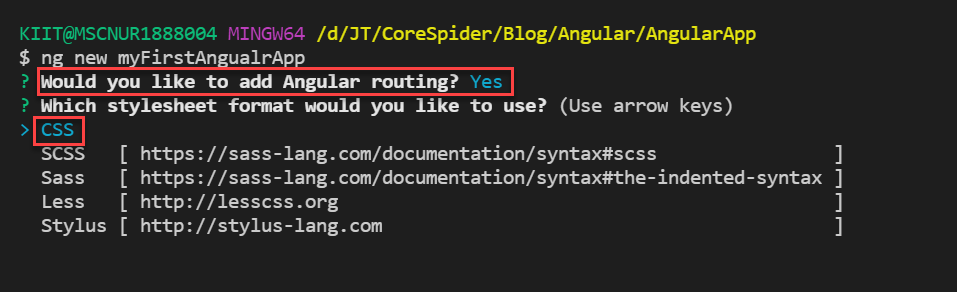
Once you press enter it will ask you some questions. The first question is whether you want to add the routing module or not to your project as shown below. If you want to include then add Y else N and press enter. The second question it will ask you is which stylesheet format (CSS, SCSS, SASS, Less, Stylus) you would like to use in your angular project. Here, you need to select the stylesheet format using the up and down arrow. Suppose you want to include CSS, then you need to select the CSS option and press enter as shown in the below image.

Change the directory to your project folder:

Compiling Angular Project:
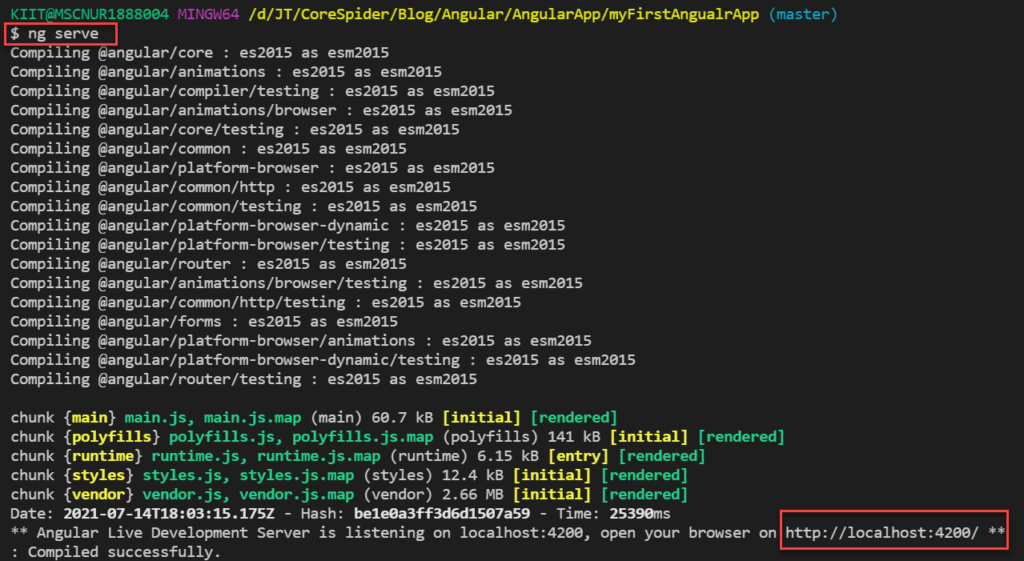
In order to compile the angular project using Angular CLI, you need to use ng serve command. So, type ng serve and press enter as shown in the below image. The ng serve command will do two things. First, it will build the angular application and then it will start the webserver.

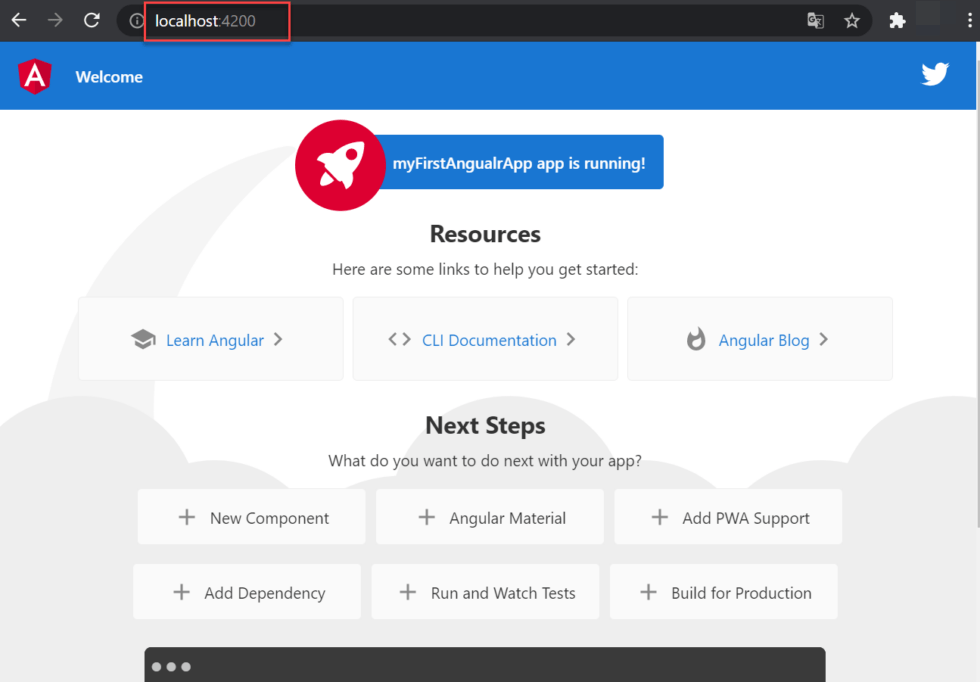
When we enter the URL http://localhost:4200/ in the browser and you should get the following default page.

Conclusion
So far in this article we discussed about Creating Angular Project using Visual Studio Code. In the next article, We will discuss Modules in Angular Application.
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
