In this article we will learn about How to create a react App. This article will walk you through setting up your first React app and assumes you are familiar with text editors and command line navigation. Please read my previous article React Installation and Environment Setup.
Install React
We can install React using npm package manager by using the following command. There is no need to worry about the complexity of React installation. The create-react-app npm package manager will manage everything, which needed for React project.
npm install -g create-react-appCreate a new React project
Once the React installation is successful, we can create a new React project using create-react-app command. Here, I choose “myfirstreactjs” name for my project.
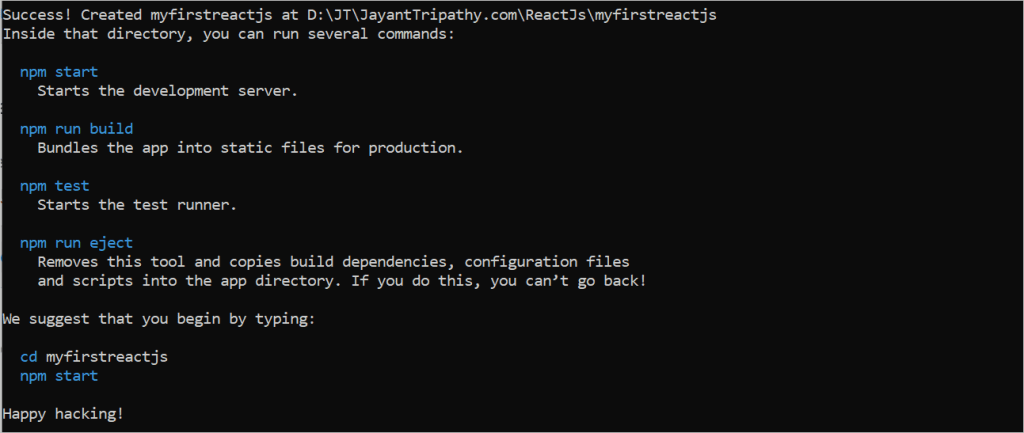
create-react-app myfirstreactjsAfter ran the above command you can see the project creation is success.

The above screen tells that the React project is created successfully on our system. Now, we need to start the server so that we can access the application on the browser. Type the following command in the terminal window. Firsrt move to the project folder and then run npm start.
cd myfirstreactjs
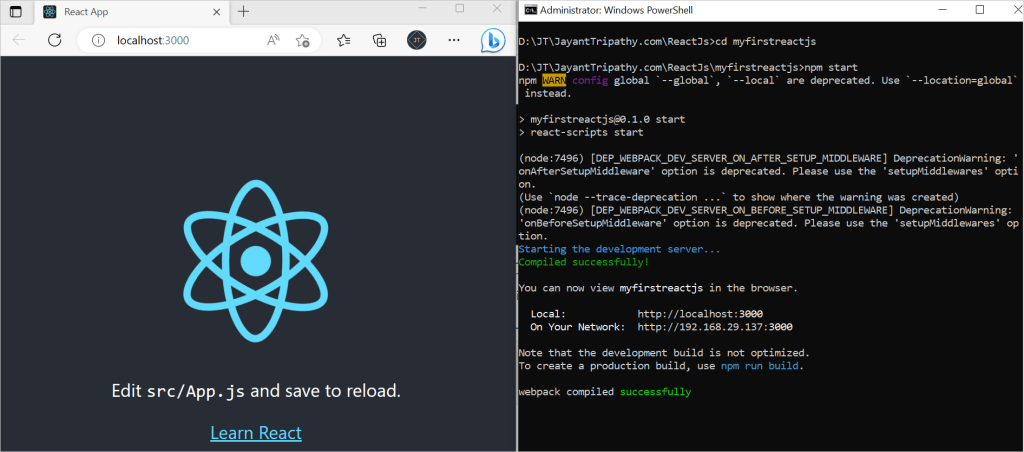
npm startNPM is a package manager which starts the server and access the application at default server http://localhost:3000. Now, we will get the following screen.

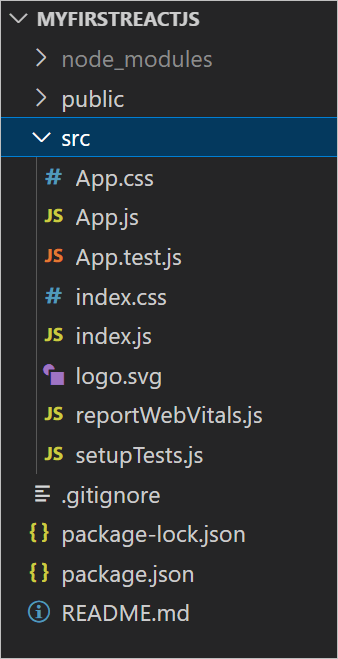
Next, open the project on Code editor. Here, I am using Visual Studio Code. Our project’s default structure looks like as below image.
In React application, there are several files and folders in the root directory. Some of them are as follows:
- node_modules: It contains the React library and any other third party libraries needed.
- public: It holds the public assets of the application. It contains the index.html where React will mount the application by default on the
<div id="root"></div>element. - src: It contains the App.css, App.js, App.test.js, index.css, index.js, and serviceWorker.js files. Here, the App.js file always responsible for displaying the output screen in React.
- package-lock.json: It is generated automatically for any operations where npm package modifies either the node_modules tree or package.json. It cannot be published. It will be ignored if it finds any other place rather than the top-level package.
- package.json: It holds various metadata required for the project. It gives information to npm, which allows to identify the project as well as handle the projects dependencies.
- README.md: It provides the documentation to read about React topics.

Conclusion
So far this article we discussed about How to create a react App. This article walked you through setting up your first React app and assumes you are familiar with text editors and command line navigation.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- How to Secure React.js application with Azure AD Authentication Using MSAL Library
- 🤖 Build a Full-Stack AI App with React, Node.js & Azure OpenAI
- Effortless React Deployment 🚀: CI/CD with GitHub Actions & Azure Static Web Apps
- Why ReactJS is used over plain JavaScript
- Create CRUD Operation using ReactJs and ASP.Net Core API- Starter Template
- Creating a Sample ReactJs Application using VS Code
- Building Single Page Applications(SPA) with ReactJS
- How to create a react App
- React Installation and Environment Setup
- Intro to ReactJS Application
SUPPORT ME
