In this article we will be learn about how to integrate How to Integrate Google Maps in Angular. We will learn here how to integrate google map using npm agm/core plugin in angular apps. And as well as, how to show markers on google map in angular apps. We discuss here how to create sample Angular-14 application with integrating Google Maps keys to show the Google Maps.
Prerequisites
To complete this tutorial, you will need:
- Basic setup for Angular Project
- A Google Maps JavasScript API Key.
- This will require a Google account.
- Signing in to the Google Cloud Platform Console.
- Creating a new project.
- Enabling the Google Maps JavasScript API for the project.
- And creating credentials for an API Key.
Generate GCP Maps API Key
In this step, you need to get google api key; So, first, you have to have the Maps API Key, and you can go here to get the complete instructions.
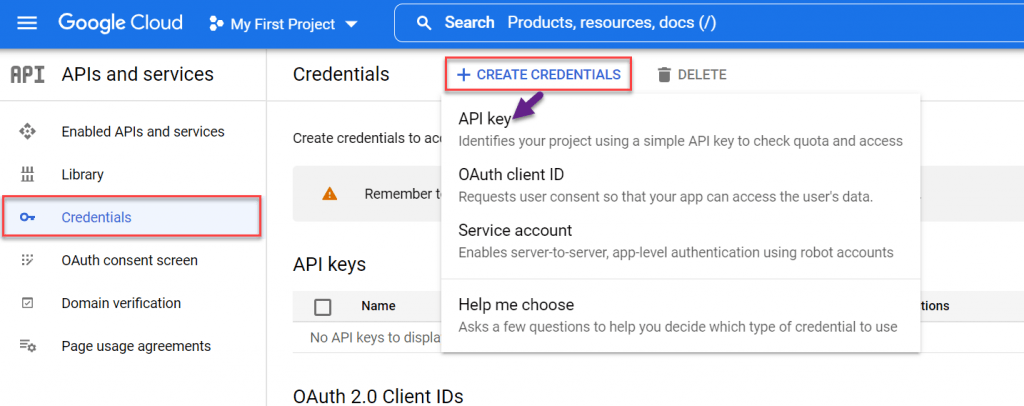
- On the left menu, select credentials and on right hand side click on CREATE CREDENTIALS and choose API Key.
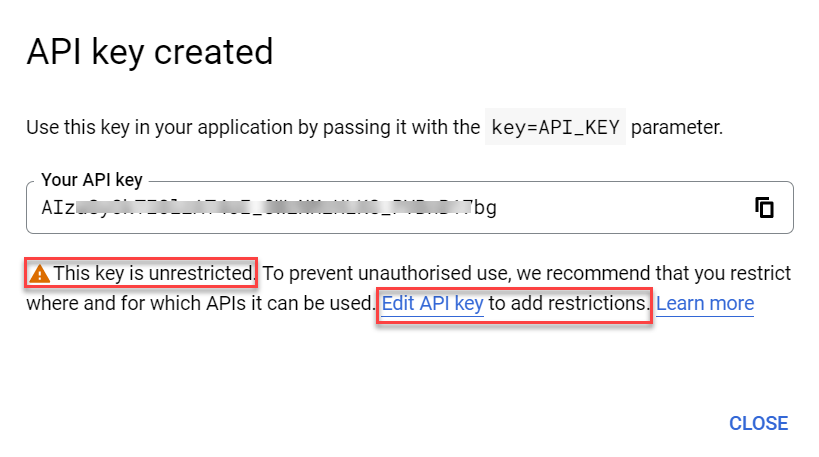
- On click on API Key it will generate the API Key, for security purpose I blur it.
- You can always add restrictions to avoid the keys can be use by anyone for further use.


Setting up New Project
Let’s setting up new angular project using below command,
ng new google-maps-in-angula
Installing Angular Google Maps Plugin
npm install @agm/core@1.1.0 --save --force
Import Modules in app.module.ts File
Open app.module.ts file. And please add apiKey: ‘GOOGLE MAPS API KEY’ in the following code. Then add the following lines of into app.module.ts file:
- Line no- 17: You need to put your generated API key
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { AgmCoreModule } from '@agm/core';
import { AgmMapsComponent } from './agm-maps/agm-maps.component';
@NgModule({
declarations: [
AppComponent,
AgmMapsComponent
],
imports: [
BrowserModule,
AppRoutingModule,
AgmCoreModule.forRoot({
apiKey: 'YOUR_GOOGLE_MAPS_API_KEY_GOES_HERE'
})
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Building an Example Map Component
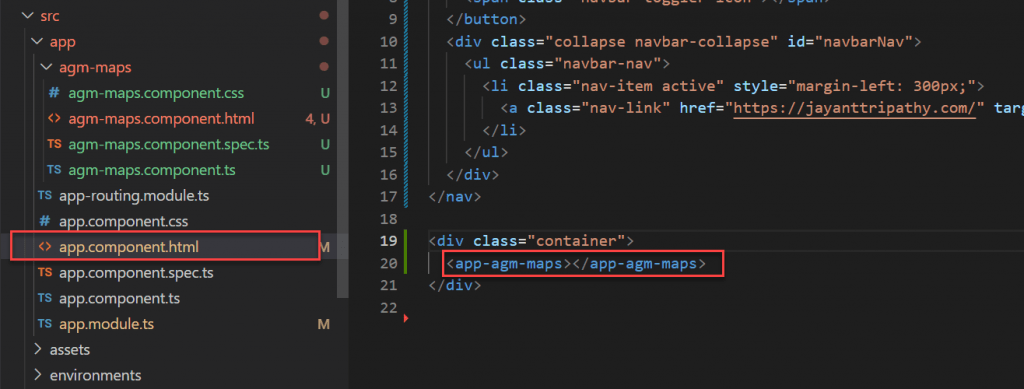
Create below like component to access the Maps and add the component inside app.componenet.html
ng g c agm-maps

Then open the agm-maps.component.html and agm-maps.component.ts and the below details.
<agm-map
[latitude]="lat"
[longitude]="lng"
[mapTypeId]="mapType">
</agm-map>import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-agm-maps',
templateUrl: './agm-maps.component.html',
styleUrls: ['./agm-maps.component.css']
})
export class AgmMapsComponent implements OnInit {
lat = 21.3069;
lng = -157.8583;
mapType: any = "satellite";
constructor() { }
ngOnInit(): void {
}
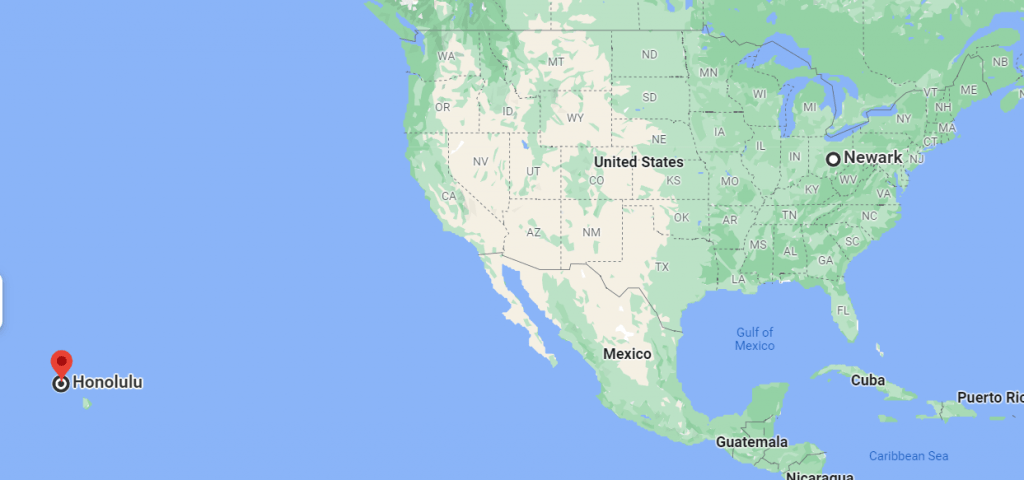
}This will create a new map with type satellite, latitude at 21.3069, and longitude at -157.8583 (Honolulu, Hawaii). Then, start the application to observe what you have so far.
ng s --o
When visiting your application in a web browser, you should see a Google Map with a satellite view centered on Honolulu, Hawaii.

Conclusion
Here we learned about how to integrate How to Integrate Google Maps in Angular.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
