In this article we will learn about Xamarin Project Structure. we are going to take a look at the Xamarin project structure and file process. Writing code once and using it on multiple platforms has been a dream of many software developers. Although this has been possible for some time now, it always came at the cost of maintainability, ease of testing, or even worse, poor user experience.
How to create a Xamarin App
I have already discussed in my previous article please follow this link, Create a cross-platform Xamarin App.
Xamarin Project Structure
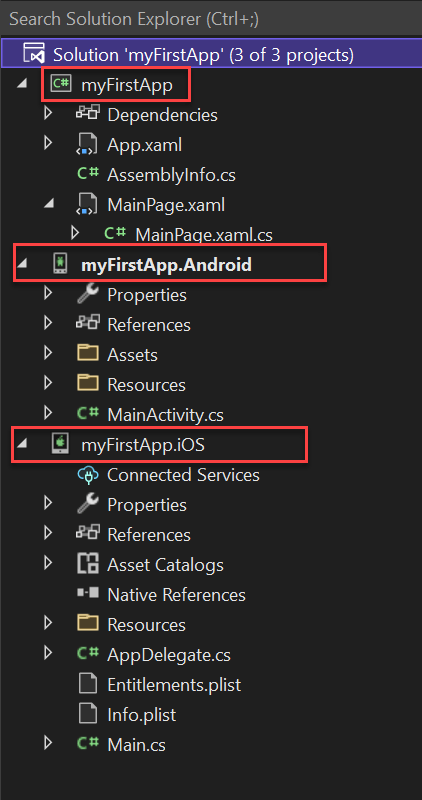
Below, are the screenshot of Xamarin project. Here we create Blank cross-platform project.

You can see on this image we have 3 type of project are there, C# myFirstApp, myFirstApp.Android, myFirstApp.iOS. Let’s discuss it one by one.
C# myFirstApp
In this project we write the common code used by all the platforms. We’ll be most interested in the MainPage.xaml and MainPage.xaml.cs files. You can already guess that the MainPage.xaml file will be used to position the controls in the layout, and MainPage.xaml.cs to handle these controls using C# .NET.
myFirstApp.Android
This is the highlighted 2nd project and this is responsible for Android project. Let’s discuss the folders of Android like below,
- Connected Services – Connected services such as databases and so on will be located here. We’ll get to this later in the course.
- Properties – There’s a very important file named
AndroidManifest.xml. In this file, we set the minimum and target version of the API, the icon, and many other parameters of our application. Resources/– Here we’ll place images for our application. Note theDrawable/folders and their other variants. That’s because mobile devices, like computers, have different resolutions and sizes, so we’ll need to adjust the control layout and image resolutions to the size of each device’s screen. For example, for a full HD tablet, we use the highest image resolution. On the other hand, we use the smallest one for a small phone so that the application doesn’t take up too much memory and isn’t slow.MainActivity.cs– It’s a file containing the default activity used when the application is started. We’ll talk more about the activities below.
myFirstApp.iOS
In this project it contains the activities, images, and scripts specific for iOS. Since the principle is the same as for Android, so there’s no need to describe it right now.
myFirstApp.UWP
You’ll only see this option if you selected UWP (Universal Windows Platform) during the installation. If you want to install this tool later, you can do so in the Visual Studio installer. In my case I have not installed UWP so the UWP project is missing. Taboo porn https://www.blowjobvideos.xxx/categories/596/taboo/ watch online.
When run the application we can see the output like below,
Related Links
- Xamarin Project Structure
- Create a cross-platform Xamarin App
- My first Xamarin App- Hello world
- How to Setup Android Emulator
- Setting up the Android SDK for Xamarin.Android
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
