In this article we will learn about how to create a cross-platform Xamarin App. Cross-platform application development is about building a single application that can run on various operating systems, instead of developing different app versions for each platform. Please read my previous article My first Xamarin App- Hello world.

Why cross-platform App need?
Nowadays, the craze of mobile apps is increasing day by day because a variety of smartphones are available in the market and everyone wants to use mobile apps in place of a website. However, we all know that we have different platforms available on mobiles like Android, iOS or Windows. Therefore, it is a very complex task for an app developer to create three different apps for three different platforms. And, for anyone, it’s really tough to write the same logic in different languages or for a different OS. So, why don’t we write a single code, which can be used within multiple platforms, or maximum codes that can be used with other platforms? So, do we have any technology to accomplish this problem?
Xamarin.Forms allow us to create Cross-Platform native apps for mobile or we can say, using this toolkit, we can develop a native mobile app for iOS, Android, and Windows. It allows us to share more than 90% of the code between three different platforms, so it is making our life easy and we do not need to write the same logic in a different language. We can write the logic once and use it with multiple platforms.
We will discuss more about on
Xamarin.formsin my upcoming articles.
Creating a cross-platform Xamarin App using Visual Studio
- Open Visual Studio ( I have used VS 2022 community edition)
- Click on create New Project
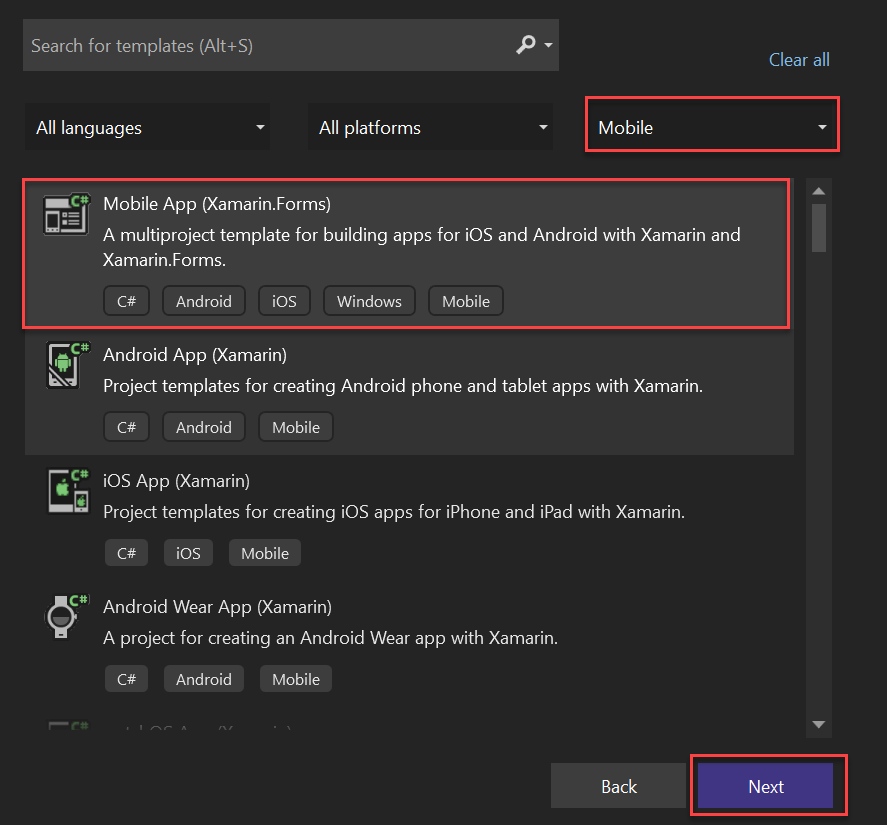
- Filter the project types like below as Mobile, then it show different templates of Xamarin apps.

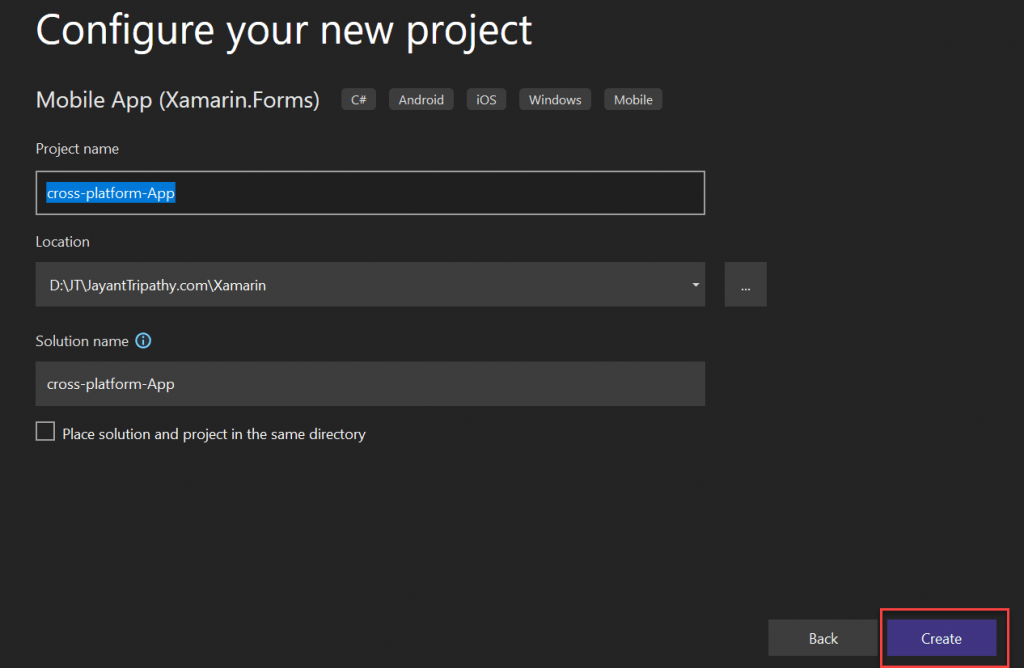
You can see the selected templates are showing as, A multiproject template for building apps for iOS and Android with Xamarin and Xamarin.Forms. Click then Next, it open another window where we can set the project name and path of the project where we want to save.

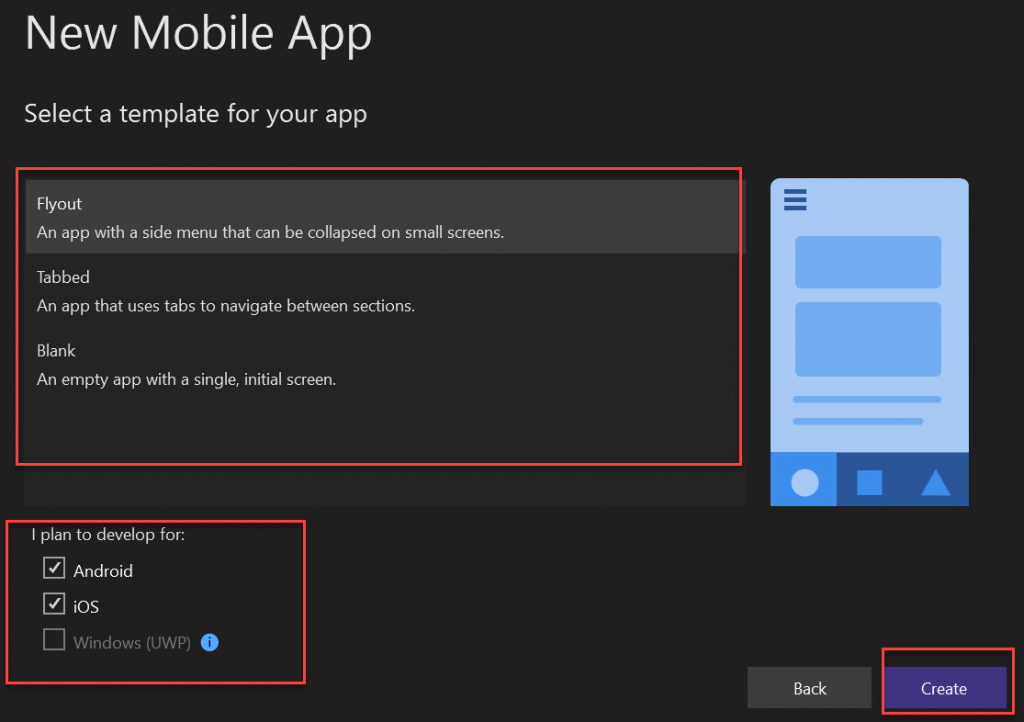
After click the create button it open next window where we can create the Android App template types. As you can see as Flyout, Tabbed and Blank type. I have selected template as Flyout.
On below part we can see it checked as Android and iOS and Windows is disabled because I have not installed UWP in my system.

Finally click on create button, it will create the project for us like below.
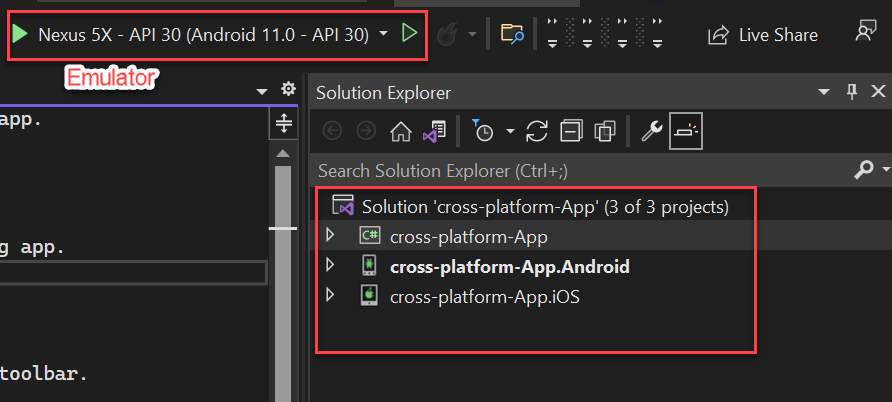
- You can see 3 projects, Android iOS and another project cross-platform-App contains all the pages
xamarin-forms. - If you have install UWP then also it should create another project of windows,
- Also as the selected project in my case is Android so my installed emulator is selected. If you confuse how to setup emulator in Xamarin Android then follow my previous article How to Setup Android Emulator.
We will discuss more about on
Xamarin.formsin my upcoming articles.

Run the Android App
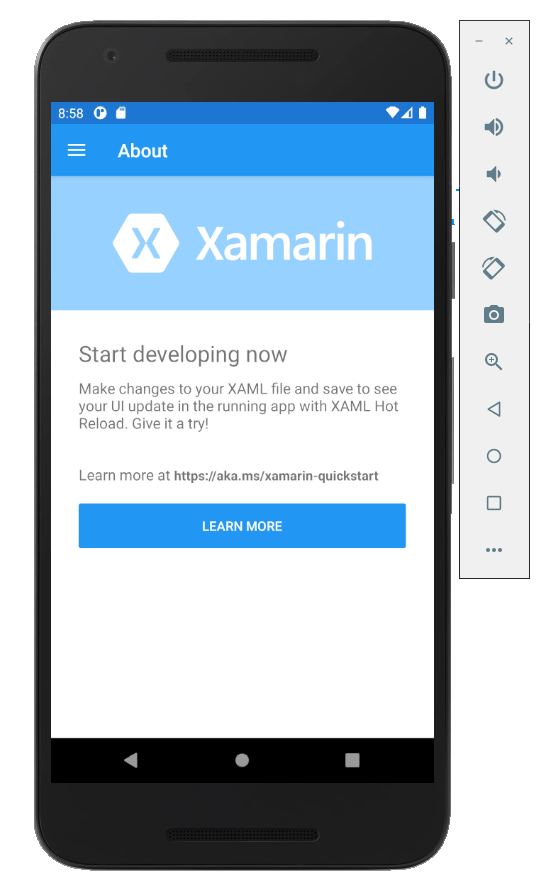
Click on the selected emulator and we can see the android Flyout project like below.

Sometimes, if you are using Windows 10 with Hyper-V then probably you will get following error.
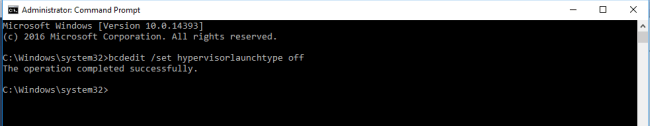
Please disable Hyper-V before using the Android Emulator. Start a command prompt as Administrator, run ‘bcdedit /set hypervisorlaunchtype off‘, reboot.
To resolve this, we have to disable Hyper-V using command prompt as Administrator as follows.

UWP (UNIVERSAL WINDOWS PLATFORM) APP
You must be configured UWP to build the the application. However, for now, I have not set up for windows. Therefore, we can leave it here.
IOS APP
You must be connected to build the server before running the application. However, for now, I have not set up for Mac. Therefore, we can leave it here.
Conclusion
So, today we have learned about how to Create a cross-platform Xamarin App and why we should use it. We also learned to create our first cross-platform native mobile app using Xamarin.Forms.
I hope this post will help you. Please share your feedback in the comments section, which will help me to improve myself for my next post. If you have any doubts please ask in the comment section and if you like this post, please share it with your friends. Thanks!
Related Links
- Xamarin Project Structure
- Create a cross-platform Xamarin App
- My first Xamarin App- Hello world
- How to Setup Android Emulator
- Setting up the Android SDK for Xamarin.Android
- Windows Configuration in Xamarin
- Installing Xamarin on Windows
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
