In this article we will learn about Attribute binding in Angular. Attribute binding in Angular helps you set values for attributes directly. With attribute binding, you can improve accessibility, style your application dynamically, and manage multiple CSS classes or styles simultaneously. Please read the previous article Difference between HTML Attribute and DOM Property.
What is Attribute binding in Angular?
Attribute binding in Angular helps you set values for attributes directly. With attribute binding, you can improve accessibility, style your application dynamically, and manage multiple CSS classes or styles simultaneously.
Syntax
Attribute binding syntax resembles property binding, but instead of an element property between brackets, you precede the name of the attribute with the prefix attr, followed by a dot. Then, you set the attribute value with an expression that resolves to a string.
<p [attr.attribute-you-are-targeting]="expression"></p>Why is Attribute Binding required in an Angular Application?
We discussed in our Angular Interpolation and Property Binding in Angular articles that they both (Interpolation and Property Binding) deal with DOM Properties but not HTML attributes. However, some HTML elements (such as colspan, area, and so on) do not have DOM Properties. The question now is how to deal with elements that lack DOM Properties because we can’t use Interpolation or Attribute Binding.
You can set the value of an HTML Element Attribute directly in Angular using Attribute Binding. As a result, the Attribute Binding is used to dynamically bind an element’s attribute with the properties of a component.
Binding ARIA attributes
One of the primary use cases for attribute binding is to set ARIA attributes. To bind to an ARIA attribute, type the following:
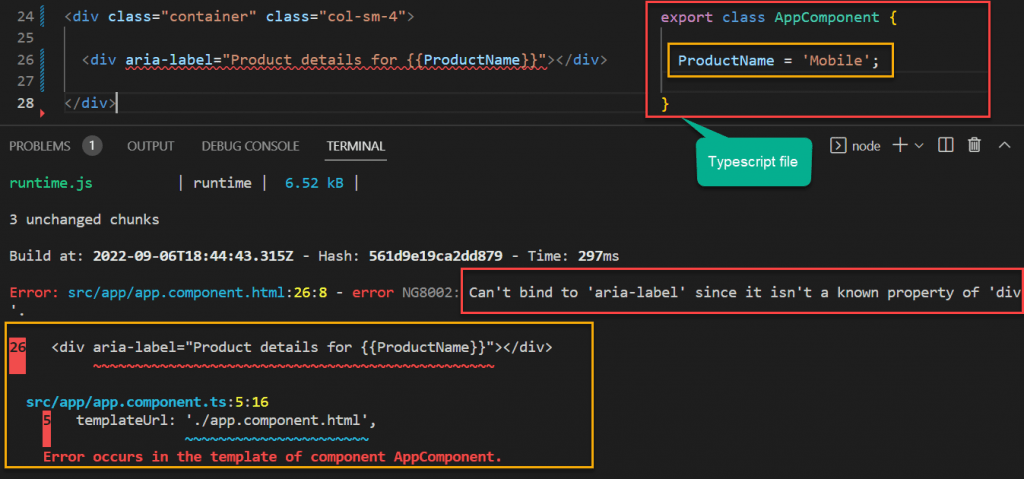
On below we use aria-label like this and we get the error like below,

To resolve the above console error we can use [] in the aria-label with attr
<!-- Here on below we use 'attr' to resolve this -->
<div attr.aria-label="Product details for {{ProductName}}"></div>
<!-- Also we can use below code to work -->
<div [attr.aria-label]="'Product details for {{ProductName}}'"></div>Binding to colspan
The colspan attribute in tables is another common use case for attribute binding. Binding to the colspan attribute allows you to keep your tables dynamically. The number of columns that a row spans may vary depending on the amount of data that your application populates a table with.
To use attribute binding with the attribute colspan
- Specify the
colspanattribute by using the following syntax:[attr.colspan]. - Set
[attr.colspan]equal to an expression.
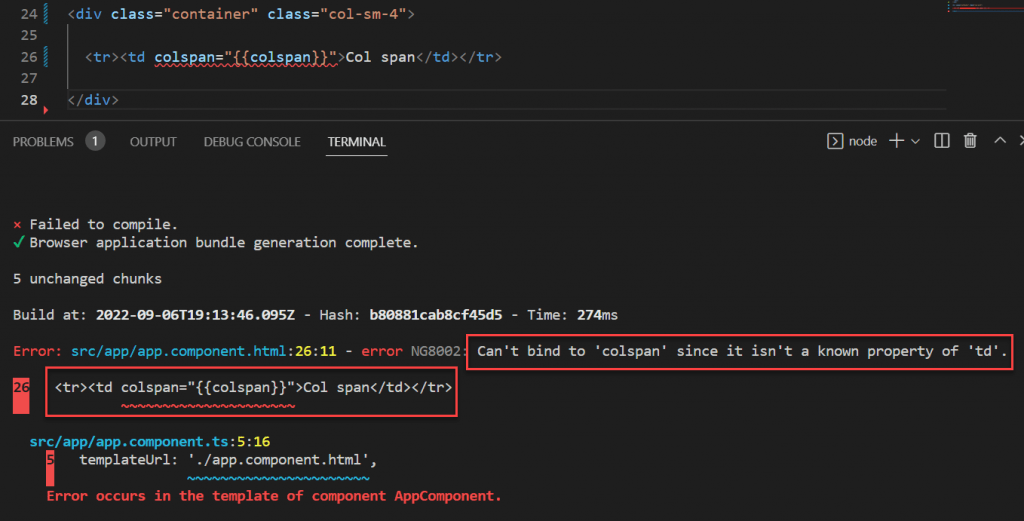
In the following example, you bind the colspan attribute to the expression.

To resolve the above issue, we can fix like below.
<tr><td [attr.colspan]="'{{colspan}}'">Col span</td></tr>The Angular team advises use interpolation or property binding whenever possible rather than attribute binding; attribute binding should only be used in cases when there is no equivalent element property to bind.
Conclusion
We discussed about Attribute binding in Angular. Attribute binding in Angular helps you set values for attributes directly. With attribute binding, you can improve accessibility, style your application dynamically, and manage multiple CSS classes or styles simultaneously.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
