In this lesson, we will learn about Creating a Sample ReactJs Application using VS Code. You are aware that VS Code is now the most popular editor code for creating Client Applications. React is a popular JavaScript library for building user interfaces, It has gained a lot of popularity due to its ease of use, flexibility, and performance. If you want to get started with React, one of the first things we’ll need to do is create a new React app. Please read my previous lesson on React Building Single Page Applications(SPA) with ReactJS.
For more details, you can visit this link https://code.visualstudio.com/docs/nodejs/reactjs-tutorial.
Using the below steps we can create the sample ReactJs Application using VS Code.
- Install Node.js and npm (Node Package Manager) on your computer.
- Open VS Code and install the “Reactjs code snippets” extension.
- Open the terminal in VS Code by pressing
CTRL + - Type
npx create-react-app my-appand press enter. This will create a new directory called “my-app” with a basic React setup. cd my-appto navigate into the newly created directory.- Type
npm startto start the development server and open the application in a browser. - Begin building your React application in the “src” directory.
- Use
npm run buildcommand to build the production-ready version of your app.
We’ll be using the create-react-app generator for this tutorial. To use the generator as well as run the React application server, you’ll need Node.js JavaScript runtime and npm (Node.js package manager) installed. npm is included with Node.js which you can download and install from Node.js downloads.
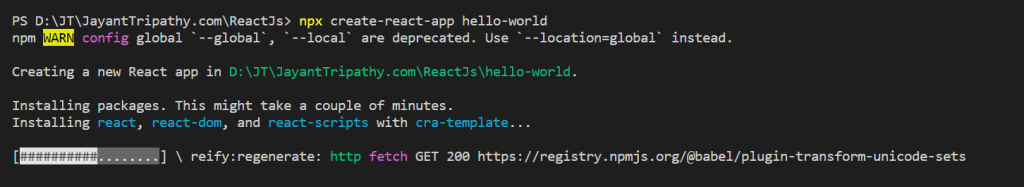
- To create the reactjs app open the VS code and type the below command in the terminal window.
npx create-react-app hello-world
Note: If you’ve previously installed
create-react-appglobally vianpm install -g create-react-app, we recommend you uninstall the package usingnpm uninstall -g create-react-appto ensure that npx always uses the latest version.
- After installing the ReactJs App, move to the corresponding folder and open the hello-world app in a different VS Code window using the below command
cd hello-world
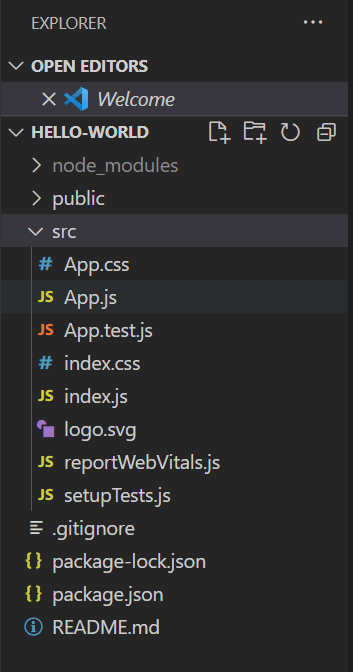
code .In React application, there are several files and folders in the root directory. Some of them are as follows:
- node_modules: It contains the React library and any other third-party libraries needed.
- public: It holds the public assets of the application. It contains the index.html where React will mount the application by default on the <div id=”root”></div> element.
- src: It contains the App.css, App.js, App.test.js, index.css, index.js, and serviceWorker.js files. Here, the App.js file is always responsible for displaying the output screen in React.
- package-lock.json: It is generated automatically for any operations where the npm package modifies either the node_modules tree or package.json. It cannot be published. It will be ignored if it finds any other place rather than the top-level package.
- package.json: It holds various metadata required for the project. It gives information to npm, which allows it to identify the project as well as handle the projects dependencies.
- README.md: It provides the documentation to read about React topics.

Installing dependencies:
- In the VSCode terminal, ensure that you are in the project directory.
- Install the project dependencies by running the following command:
npm installPreviewing the React app:
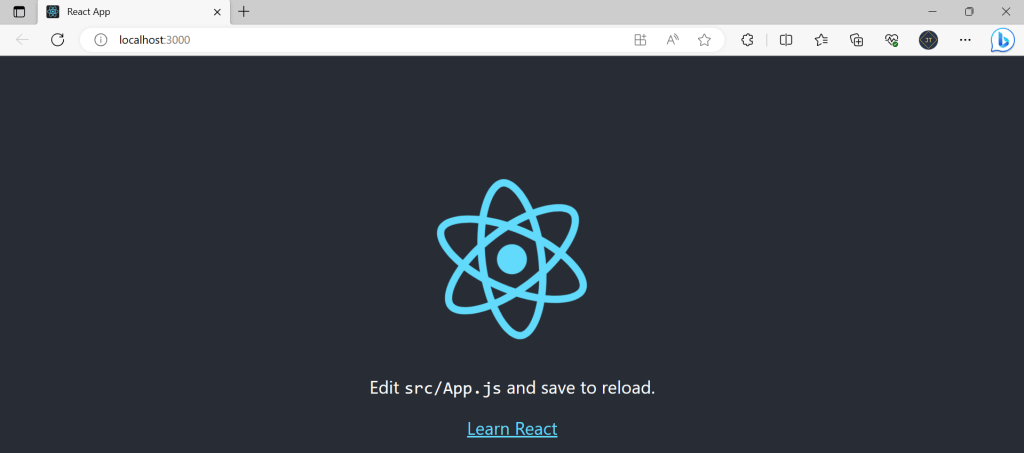
- After starting the development server, open your web browser and navigate to
http://localhost:3000 - You should see the default React.js app rendered in the browser.
- Begin modifying the React components and see the changes being hot-reloaded in the browser.
npm start
Conclusion
In this lesson, we learned about Creating a Sample ReactJs Application using VS Code. We saw step by step process to create a sample React JS Application in VS Code.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- How to Secure React.js application with Azure AD Authentication Using MSAL Library
- 🤖 Build a Full-Stack AI App with React, Node.js & Azure OpenAI
- Effortless React Deployment 🚀: CI/CD with GitHub Actions & Azure Static Web Apps
- Why ReactJS is used over plain JavaScript
- Create CRUD Operation using ReactJs and ASP.Net Core API- Starter Template
- Creating a Sample ReactJs Application using VS Code
- Building Single Page Applications(SPA) with ReactJS
- How to create a react App
- React Installation and Environment Setup
- Intro to ReactJS Application
SUPPORT ME
