In this article we will learn about Parameterized Pipes in Angular. In parameterized pipes we can pass any number of parameters to the pipe using a colon (:). Please read my previous article Angular Pipe.
What are Parameterized Pipes?
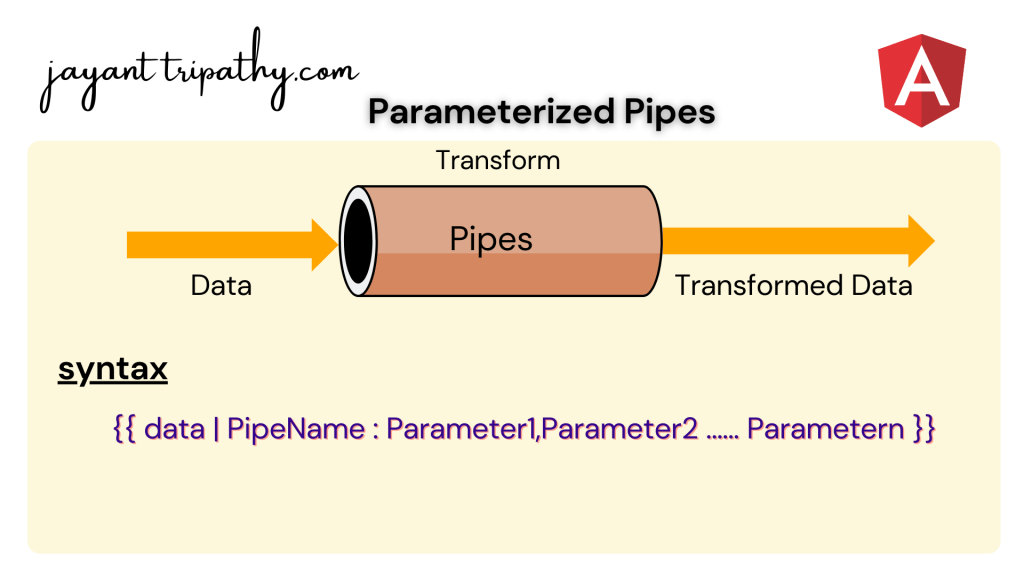
In Angular, we can pass any number of parameters to the pipe using a colon (:) and when we do so, it is called Angular Parameterized Pipes. The syntax to use Parameterized Pipes in Angular Application is given below.
Syntax
{{ data | PipeName : Parameter1,Parameter2 ...... Parametern }}Date Format with Pipe using Expression
Synatx:
date_expressionis a date object or a numberdateis the name of the pipeformatis the date and time format string which indicates the format in which date/time components are displayed.
date_expression | date[:format]export class AppComponent {
currentDate: Date = new Date();
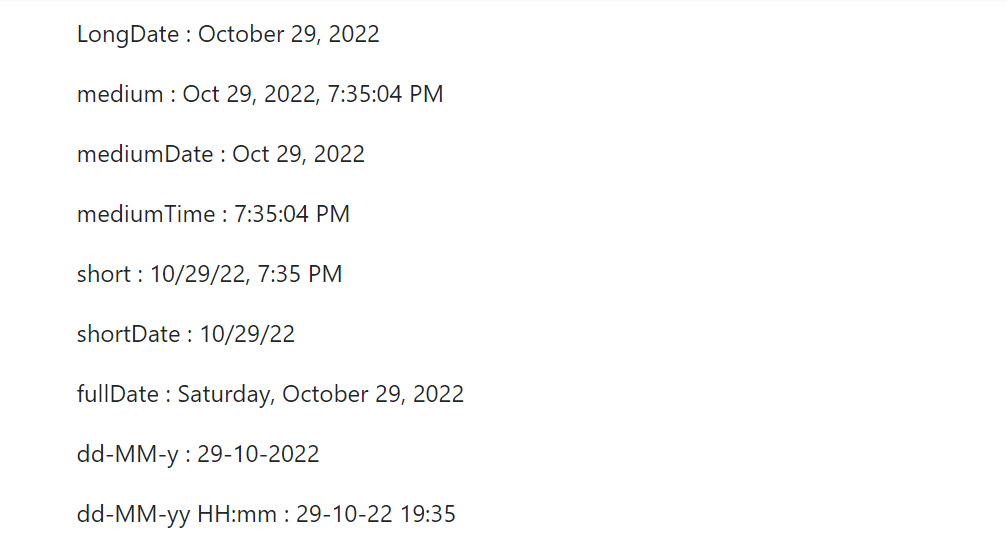
} <p>LongDate : {{currentDate | date:'longDate'}} </p>
<p>medium : {{currentDate | date:'medium'}} </p>
<p>mediumDate : {{currentDate | date:'mediumDate'}} </p>
<p>mediumTime : {{currentDate | date:'mediumTime'}} </p>
<p>short : {{currentDate | date:'short'}} </p>
<p>shortDate : {{currentDate | date:'shortDate'}} </p>
<p>fullDate : {{currentDate | date:'fullDate'}} </p>
<p>dd-MM-y : {{currentDate | date:'dd-MM-y'}} </p>
<p>dd-MM-yy HH:mm : {{currentDate | date:'dd-MM-yy HH:mm'}} </p>
If you want to learn more about date pipe, follow this link.
CurrencyPipe
Formats a number as currency using locale rules.
Syntax
number_expression | currency[:currencyCode[:symbolDisplay[:digitInfo]]]- number_expression currency to format a number as currency.
- Currency is the name of the pipe
- currencyCode is the ISO 4217 currency code, such as USD for the US dollar and EUR for the euro.
- symbolDisplay is a Boolean indicating whether to use the currency symbol or code. Use true to display symbol and false to use code
- digitInfo is similar to the one used in decimal pipe
export class AppComponent {
value: number= 1021;
}<p>Unformatted : {{value}} </p>
<p>Currency converted Dollar : {{value | currency }} </p>
<p>Currency converted Rupees : {{value | currency:'INR':true:'4.2-2'}} </p>
<p>Currency converted Euro : {{value | currency:'EUR':true:'4.2-2'}} </p>
Conclusion
In this article we will learnt about Parameterized Pipes in Angular. In parameterized pipes we can pass any number of parameters to the pipe using a colon (:).
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- Create a responsive sidebar with Angular Material- Angular 18 Example Series
- How to Deploy Angular 17/18 App in GitHub Pages
- How to convert Text To Speech With Azure Cognitive Services using Angular and .Net Core
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- Introduction to Azure Cosmos DB
- How to create Cosmos DB in Azure
- Why ReactJS is used over plain JavaScript
- Introduction to GraphQL
- Creating a Sample ReactJs Application using VS Code
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.