In this article we will learn about How to pass parameters to pipes in Templates. We can pass parameters to the pipe. we have to use a specific format to pass parameters with using colon. Please read my previous article about How to use pipes in Component Class.
Let’s look at the below example pipe Decimal-Pipe where we are using the colon : to pass locale and specific way to display numbers. we can pass multiple parameters as well.
- On the below we create a decimal value in typescript.
- On the HTML markup we formatted to passing parameters to pipes in Templates.
export class AppComponent {
myNumber : number = 2896.597;
}<div class="form-group">
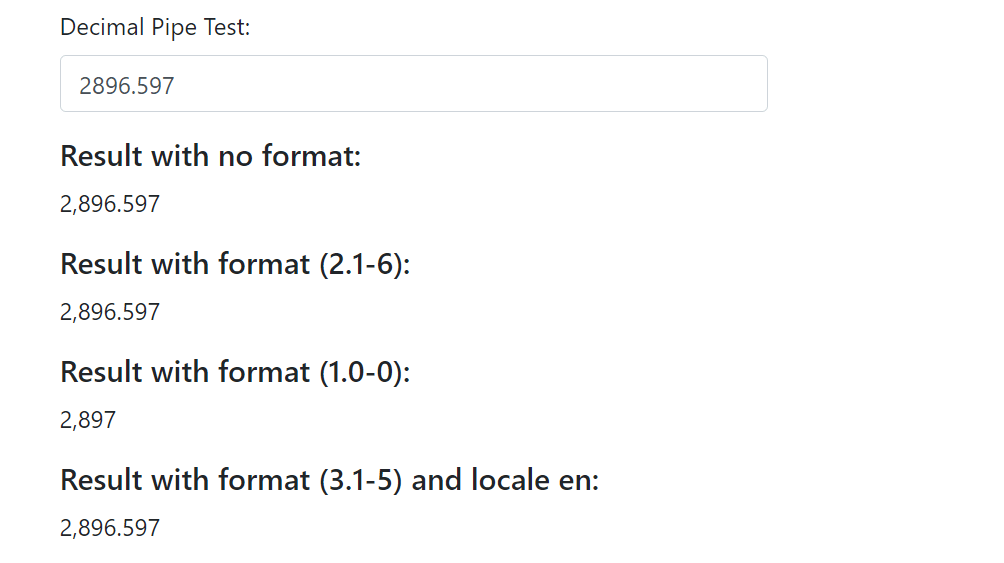
<label for="usr">Decimal Pipe Test:</label>
<input type="number" [(ngModel)]="myNumber" class="form-control col-sm-6" id="usr">
</div>
<div class="mrg10">
<h5>Result with no format:</h5>
<p>{{myNumber | number}}</p>
</div>
<div class="mrg10">
<h5>Result with format (2.1-6):</h5>
<p>{{myNumber | number:'2.1-6'}}</p>
</div>
<div class="mrg10">
<h5>Result with format (1.0-0):</h5>
<p>{{myNumber | number:'1.0-0'}}</p>
</div>
<div class="mrg10">
<h5>Result with format (3.1-5) and locale en:</h5>
<p>{{myNumber | number:'3.1-5':'en'}}</p>
</div>
Conclusion
In this article we will learnt about How to pass parameters to pipes in Templates. We can pass parameters to the pipe. we have to use a specific format to pass parameters with using colon.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- Introduction to Azure Cosmos DB
- How to create Cosmos DB in Azure
- Why ReactJS is used over plain JavaScript
- Introduction to GraphQL
- Creating a Sample ReactJs Application using VS Code
- How to use Policy-based Authorization using JWT in .Net Core 7 and Angular
- Building Single Page Applications(SPA) with ReactJS
- How to deploy Angular App in Azure Static Web App
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
