In this lesson, we will learn about Introduction to GraphQL. We explored how, why, and when to use GraphQL in this article. GraphQL was developed in 2012 and released as open-source by Facebook in 2015. In 2019, Facebook and others established the GraphQL Foundation, which is hosted by the Linux Foundation and serves as a neutral, non-profit home for GraphQL assets and continuous collaboration. The GraphQL Foundation serves as a completely neutral home for the GraphQL trademark and collects and distributes membership dues to fund essential community infrastructure and programming. Please read my previous article Creating a Sample ReactJs Application using VS Code.
What is GraphQL?
GraphQL is a query language for APIs that allows the client to control the response based on what they require rather than the server determining what to respond to. It sits between customers and backend services, answering client queries. Multiple resource requests can be combined into a single query in GraphQL.
GraphQL is an application layer server-side technology that is used for executing queries with existing data.

Features of GraphQL?
GraphQL is a strong query language and API runtime with a number of essential characteristics that make it a popular choice for modern application development.
- Efficient Data Fetching: GraphQL allows clients to request only the data they require, avoiding data over-fetching or under-fetching. This reduces the amount of data carried across the network, resulting in faster and more efficient data retrieval.
- Strongly Typed Schema: GraphQL APIs are defined by a schema that specifies the types of data that can be queried and the relationships between them. This schema serves as a contract between clients and servers, ensuring data consistency and strong type-checking.
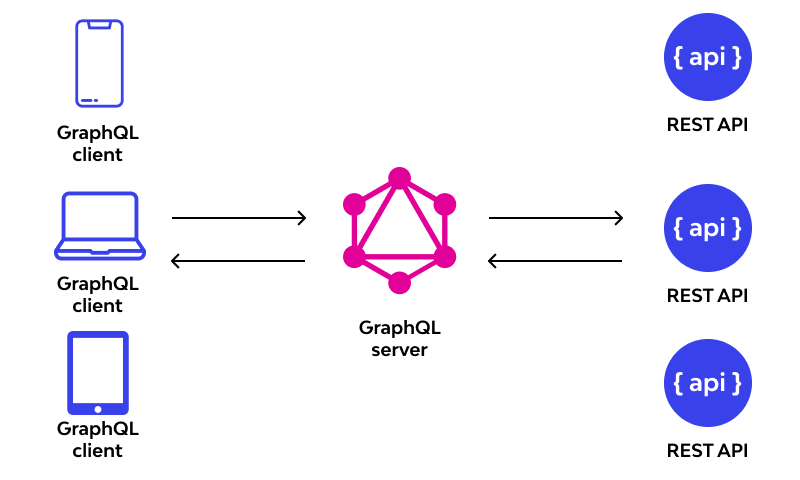
- Single Endpoint: Unlike REST, which often requires multiple endpoints for different resources, GraphQL typically exposes a single endpoint for all queries and mutations. This simplifies API management and reduces the number of network requests.
- Real-time Updates: GraphQL supports real-time data with subscriptions. Clients can subscribe to specific events and receive updates whenever relevant data changes, enabling live and interactive experiences.
- Batching and Caching: Clients can send multiple queries in a single request, reducing the number of HTTP requests. GraphQL also works well with caching mechanisms, allowing clients to cache responses and optimize performance.
- Introspection: GraphQL APIs are self-documenting. Clients can use introspection to discover the available types, fields, and operations, making it easier to explore and understand the API.
- Versioning and Evolution: GraphQL APIs can evolve over time without breaking existing clients. Deprecated fields can be marked, and new fields can be added without impacting older clients, as they only request the data they need.
- Security: GraphQL provides fine-grained control over data access and validation. Developers can implement authentication and authorization rules at the field level, ensuring that sensitive data is protected.
- Tooling: GraphQL has a rich ecosystem of tools and libraries for various programming languages, making it easier to integrate into different tech stacks. Popular libraries like Apollo Client and Relay help developers work with GraphQL effectively.
- Community and Adoption: GraphQL has gained widespread adoption in recent years, with major companies like Facebook, GitHub, and Shopify using it in production. This has led to a thriving community, extensive documentation, and a wealth of resources for developers.
In conclusion, GraphQL provides a flexible and economical approach to API development, allowing developers to design more responsive and data-efficient services while providing robust typing, real-time capabilities, and excellent tool support. Because of its versatility and adaptability, PHP has become a popular choice for modern online and mobile app development.
Advantages of GraphQL?
GraphQL, an API query language and runtime, has a number of advantages over typical RESTful APIs. Here are some of the main advantages:
- GraphQL is strongly typed. It means queries are executed within the context of a particular system.
- Queries in GraphQL are encoded in the client, not in the server,
- It has all the features of the application layer of the OSI model, it provides declarative query language, which is not imperative. It is hierarchical and product-centric.
- GraphQL provides a human-readable query, In GraphQL, it is easy to deal with many databases and you can fetch data with a single API call.
- It helps you with query batching and caching, tailoring requests to your needs. It helps you to discover the schema in the appropriate format.
- GraphQL automatically keeps documentation in sync with API changes. API evolution is possible without versioning. It can be used for rapid application prototyping.
- GraphQL fields can be shared to a higher component level for reuse.
- It allows you to select which functions to expose and how they work.
Disadvantages of GraphQL
Here are some disadvantages of utilizing GraphQL:
- Inadequate resources on the backend.
- Complex queries have performance difficulties.
- For tiny applications, this is overkill.
- It does not rely on HTTP cache mechanisms for storing request content.
- Before you can apply GraphQL strategies, you must first master the GraphQL Schema Definition Language.
- Instead of using HTTP caching, GraphQL employs a single endpoint.
- It is not suitable for basic applications since it adds complexity.
When to use GraphQL?
GraphQL is a versatile technology that can be beneficial in various scenarios, but it’s particularly well-suited for specific use cases and situations. Here are some scenarios when you should consider using GraphQL:
- Complex Data Requirements: When your application’s data requirements are complex and vary from one view or component to another, GraphQL shines. It allows clients to request exactly the data they need, reducing over-fetching and under-fetching of information.
- Mobile and Slow Networks: GraphQL’s ability to request only necessary data is especially valuable for mobile applications and areas with slow or limited network connections. It minimizes the amount of data transferred, leading to better performance and reduced data usage.
- Front-end-Driven Development: If your development team follows a front-end-driven approach, where front-end developers actively participate in defining data requirements and queries, GraphQL empowers them to request and shape the data they need without being dependent on back-end changes.
- Real-Time Updates: When your application requires real-time updates, such as chat applications, notifications, or live dashboards, GraphQL’s subscription feature is invaluable. It allows you to receive immediate updates as soon as relevant data changes.
- Aggregating Data from Multiple Sources: If your application needs to aggregate data from multiple data sources or microservices, GraphQL can act as a unified API layer that fetches and combines data from various services into a single response.
- Minimizing Overhead: GraphQL can help minimize API overhead by reducing the number of requests needed to retrieve data. This is particularly advantageous in situations where you want to reduce the number of HTTP requests and improve overall application performance.
- Dynamic UIs: For applications with dynamic user interfaces where the data requirements depend on user interactions and preferences, GraphQL allows you to adapt quickly to changing requirements without making frequent changes to the API.
- Progressive Web Apps (PWAs): PWAs often benefit from GraphQL because they require efficient data fetching and the ability to work offline. GraphQL’s fine-grained control over data retrieval can help create responsive and offline-capable web applications.
- Third-Party Integration: If you need to provide data to third-party developers or partners, GraphQL offers a controlled and flexible way to expose your data. You can limit what data is accessible and ensure that your API remains backward-compatible as you evolve it.
- API Simplification: GraphQL can simplify your API design by consolidating multiple RESTful endpoints into a single GraphQL schema. This reduces the complexity of API versioning, as clients can request new fields without needing a new version of the API.
- Mixed Data Sources: When working with mixed data sources like databases, external APIs, and internal services, GraphQL can help unify access to these diverse data stores, making it easier to develop and maintain the application.
- Microservices Architecture: In a microservices architecture, each service can expose a GraphQL endpoint tailored to its data. This allows front-end developers to retrieve data from various microservices in a unified manner, simplifying the integration process.
While GraphQL offers many advantages, it’s essential to consider factors such as your team’s familiarity with GraphQL, the specific requirements of your project, and the existing technology stack. In some cases, RESTful APIs or other technologies may still be a better fit. Ultimately, the decision to use GraphQL should align with your project’s goals and needs.
How to use GraphQL?
Using GraphQL involves several steps, including setting up a GraphQL server, defining a schema, and querying data. Here’s a basic overview of how to use GraphQL:
Setup Your GraphQL Server:
- Choose a programming language and a server framework that supports GraphQL. Popular options include Node.js with Express, Apollo Server, Ruby on Rails, Django, and more.
- Install the necessary dependencies for your chosen framework and set up a project structure.
Define Your Data Schema:
- Define your GraphQL schema using the GraphQL Schema Definition Language (SDL) or a schema-building library provided by your chosen framework.
- The schema defines the types of data available, the relationships between types, and the queries and mutations that clients can execute.
- Here’s an example of a simple schema definition:
type User {
id: ID!
name: String!
email: String!
}
type Query {
getUser(id: ID!): User
}Implement Resolvers:
- Resolvers are functions that define how to fetch data for each field in your schema. They resolve queries and mutations.
- Create resolver functions for each field in your schema, connecting to your data sources (e.g., databases, APIs) as needed.
- Here’s an example of a resolver for the
getUserquery:
const resolvers = {
Query: {
getUser: (parent, args, context) => {
// Fetch user data from your data source based on the 'args.id'
// 'context' can hold authentication or other shared data
return fetchUserData(args.id);
},
},
};Set Up Your Server Endpoint:
- Configure your server to listen to a specific HTTP endpoint (e.g.,
/graphql) and attach your GraphQL schema and resolvers to it. - Ensure that your server handles incoming GraphQL requests and executes the corresponding resolvers to fetch data.
Test and Explore Your API:
- Use a tool like GraphQL Playground, Apollo Studio, or Postman to test your API interactively.
- Explore your schema by running queries, mutations, and introspection queries to understand the available types and fields.
Client-Side Integration:
- On the client side, use a GraphQL client library (e.g., Apollo Client, Relay) that allows you to send GraphQL queries and mutations to your server.
- Write GraphQL queries to request the specific data your application needs.
import { gql } from 'apollo-boost';
const GET_USER = gql`
query GetUser($userId: ID!) {
getUser(id: $userId) {
id
name
email
}
}
`;Execute Queries and Mutations:
- Send GraphQL queries and mutations from your client application to the server using your chosen client library.
- Handle responses from the server and update your UI with the retrieved data.
import { useQuery } from '@apollo/react-hooks';
const { loading, error, data } = useQuery(GET_USER, {
variables: { userId: '123' },
});
if (loading) return <p>Loading...</p>;
if (error) return <p>Error: {error.message}</p>;
const user = data.getUser;
// Render user data in your UIAuthentication and Authorization:
- Implement authentication and authorization mechanisms to secure your GraphQL API as needed.
- Use tools like JSON Web Tokens (JWT) or OAuth for authentication, and implement custom logic or middleware to control access to specific fields or operations.
Optimize and Scale:
- Monitor your GraphQL API’s performance and optimize your resolvers and data fetching logic for efficiency.
- Consider implementing data caching, batching, and other optimizations to enhance the user experience.
Documentation and Communication:
- Document your GraphQL schema and provide clear instructions for clients on how to use your API.
- Communicate changes to your schema or deprecations to clients effectively, especially if you’re working on a public API.
Remember that GraphQL is flexible and can be adapted to various use cases, so you can customize your implementation based on your specific project requirements. Additionally, there are many GraphQL resources, tutorials, and communities available to help you learn, troubleshoot, and improve your GraphQL usage.
Conclusion
In this lesson, we learned about Introduction to GraphQL. We explored how, why, and when to use GraphQL in this article. GraphQL provides a flexible and economical approach to API development, allowing developers to design more responsive and data-efficient services while providing robust typing, real-time capabilities, and excellent tool support. Because of its versatility and adaptability, PHP has become a popular choice for modern online and mobile app development.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Latest Articles
- Step-by-Step Guide to Using Azure Redis Cache in ASP.NET Core 9 Web API
- .NET 8 Authentication with Identity in a Web API using Bearer Tokens and Cookies
- How to convert Text To Speech With Azure Cognitive Services using Angular and .Net Core
- CRUD operation using the repository pattern with .Net 8, Ef-Core, and MySQL
- How to use Response Compression in .NET Core
- How to Integrate GraphQL in .Net Core
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- How to upload files to Azure Blob Storage using Asp.Net Core Web API
- How to store app secrets in ASP.NET Core using Secret Manager
- Logging into Azure App Service with ASP.Net Core
SUPPORT ME