In this article we will learn about ngStyle Directive in Angular. The Angular ngStyle directive allows us to set the many inline style of a HTML element using an expression. The expression can be evaluated at run time allowing us to dynamically change the style of our HTML element. Please read my previous article ngIf directive in Angular.
What is the Angular ngStyle Directive?
The ngStyle directive is used to set the DOM element style properties. The ng-style directive specifies the style attribute for the HTML element. The value of the ng-style attribute must be an object, or an expression returning an object. The object consists of CSS properties and values, in key value pairs. The ngStyle attribute is used to change or style the multiple properties of Angular.
ngStyle Syntax
<element [ngStyle]="{'styleNames': styleExp}">...</element>- element is the DOM element to which style is being applied.
- styleNames are style names ( ex: ‘font-size’, ‘color’ etc). with an optional suffix (ex: ‘top.px’, ‘font-style.em’).
- styleExp is the expression, which is evaluated and assigned to the styleNames.
We can add more than one key value pairs ‘styleNames’: styleExp each separated by comma.
In the following example, some-element gets the style of font-size of 20px.
<some-element [ngStyle]="{'font-size': '20px'}">Set Font size to 20px</some-element>Understanding ngStyle example
Let’s create an simple example where we can see applied ngStyle
<button [ngStyle]="{'color':'red', 'font-weight': 'bold', 'font-size.px':20, 'border':'1px solid gray'}">Click Me </button>Now run the application and see the output in the browser and you should get a button with red color, font size 20 and font-weight bold as shown in the below image.

You may also construct a function in your component and bind it to the ngStyle directive rather than hard coding the styles directly in the ngStyle directive. With modifying like this in below we can achieve the result,
import { Component, EventEmitter, Input, Output } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
CustomBtnCss() {
let CssStyles = {
'color': 'red',
'font-weight': 'bold',
'font-size.px': 20,
'border': '1px solid gray'
};
return CssStyles;
}
}Add the Typescript class into HTML markup like this. You can got the same result
<button [ngStyle]='CustomBtnCss()'>Click Me </button>Change Style Dynamically
We can apply ngStyle directive to the div element. We assign JavaScript object {'color': color} to the ngStyledirective. The variable color is dynamically changed by the user input and it is applied instantly to the div element.
color: string= 'red';<input [(ngModel)]="color" />
<div [ngStyle]="{'color': color}">Change my color</div>On the above when we can set the color, accordingly it change the div color.

Angular ngStyle directive using ternary operator
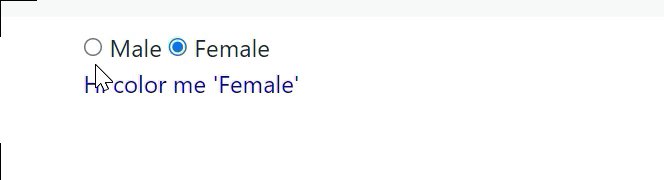
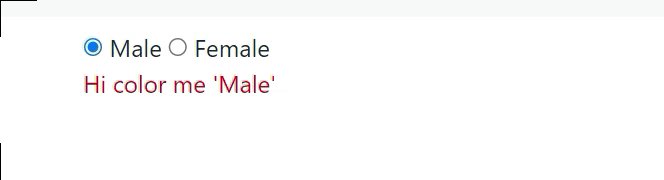
- On below we can use radio button that would change the value dynamically.
- [ngStyle] we change the color according to the gender. If Gnder is selected as Male then the color is red else blue
<input type="radio" name="rb" (click)="SetDropDownValue('Male')" checked> Male
<input type="radio" name="rb" (click)="SetDropDownValue('Female')"> Female
<div [ngStyle]="{'color':gender === 'Male' ? 'red' : 'blue' }">Hi color me '{{gender}}'</div>export class AppComponent {
gender: string='Male';
SetDropDownValue(dropvalue: any){
this.gender = dropvalue;
}
}
Conclusion
In this article we discussed about ngStyle Directive in Angular. The Angular ngStyle directive allows us to set the many inline style of a HTML element using an expression. The expression can be evaluated at run time allowing us to dynamically change the style of our HTML element.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- Create a responsive sidebar with Angular Material- Angular 18 Example Series
- How to Deploy Angular 17/18 App in GitHub Pages
- How to convert Text To Speech With Azure Cognitive Services using Angular and .Net Core
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- Introduction to Azure Cosmos DB
- How to create Cosmos DB in Azure
- Why ReactJS is used over plain JavaScript
- Introduction to GraphQL
- Creating a Sample ReactJs Application using VS Code
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
