In this article we will learn about How to create Angular 7 Project using Angular CLI.
Angular CLI
Angular CLI is a command line interface, thus ‘CLI’, which includes the functionality that Webpack provides. It uses Webpack to include all the packaging, importing, BrowserLink etc., but you do not need to know how Webpack works or how it needs to be configured to run in different environments or on different types of machines. All the Webpack configuration is done completely by CLI and leaves it out of the hands of a developer, unless they choose to adjust the settings themselves.
How to create Angular-7 Project
Before creating Angular-7 Project We need to have following prerequisites.
STEP 1 – Prerequisites
- Before setting up your project, first, check your environment and add node.js & Node Package Manager.
- For installing node.js, use the URL – https://nodejs.org/en/download
- If node.js is already installed on your system, just check the version of node.js to ensure it is 8.x or 10.x
- You can check for the versions of node and npm using the following commands respectively –
node -v npm -v
STEP 2 – Set up an Angular project using Angular CLI
- Using Angular CLI, we can create a boilerplate project with all the needed packages and library code including testing, deployment, and building the project.
STEP 3 – Setting up angular/cli in our system environment
- For the installation using npm, just go and open the terminal and run the below command.
npm install -g @angular-cli : : '-g' means we are installing angular-cli globally for our system.
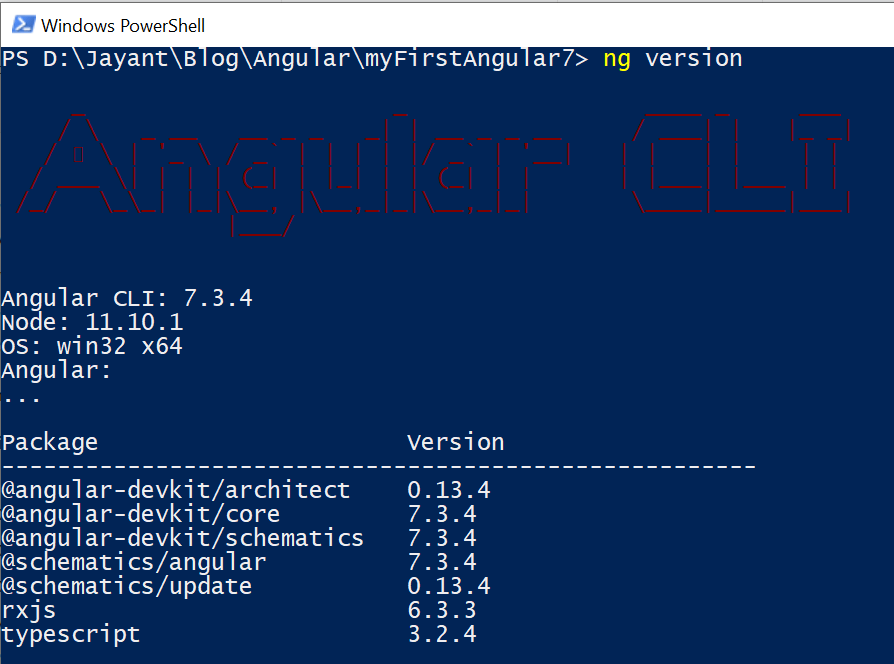
If you want to see the version of Angular CLI, Node, OS, Angular, and some of the related packages in the same window, then you need to go to the terminal and run the following command
-ng version
Given below is the snapshot of the output after executing this command.

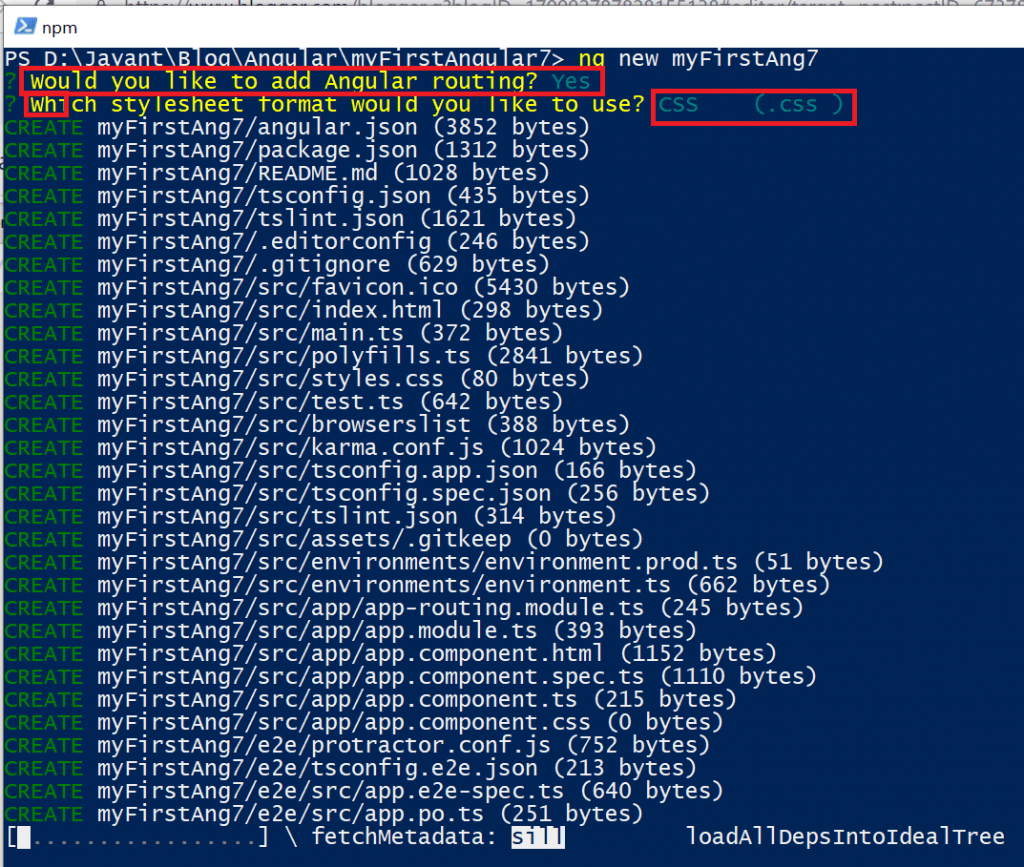
STEP 4 – Set up the application in your directory
ng new you-application-name

The application is ready and installed all the dependencies in the desire path. Now we can open the code through VS Code editor and run the brand new application.
To open the application type in the path Code. like below

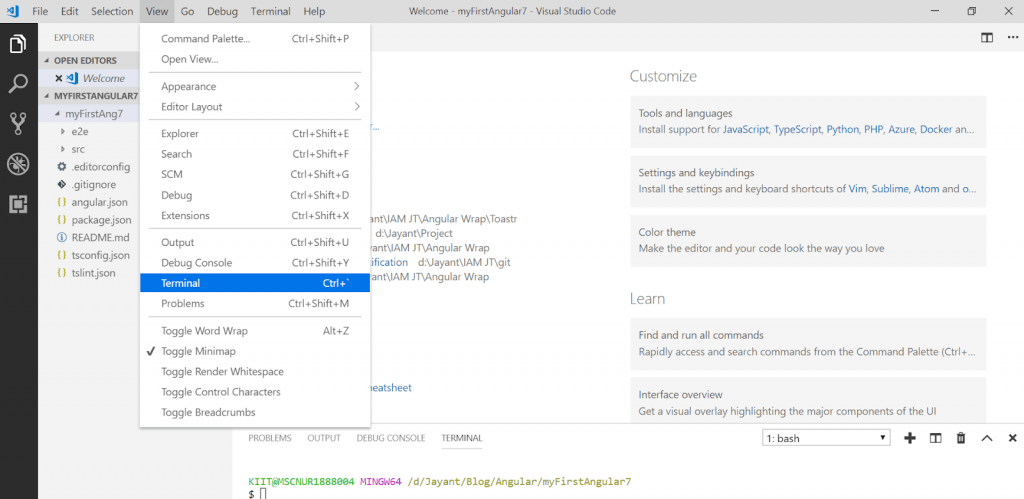
Now the application in open in Vs code like below, To run the application open the Vs Code terminal like below.

Type the below code to run the application.
ng serve --open

Conclusion
So far in this article we learnt about How to create Angular 7 Project using Angular CLI.
