In this article we will learn how to create My First AngularJs application Form With VS Code. Please read the previous article AngularJS Advantages and Disadvantages.
You can download and Install Visual studio code in this link.
AngularJS is a toolset for building the framework most suited to your application development. It is fully extensible and works well with other libraries. Every feature can be modified or replaced to suit your unique development workflow and feature needs. Read on to find out how.
AngularJS is built around the belief that declarative code is better than imperative when it comes to building UIs and wiring software components together, while imperative code is excellent for expressing business logic.
- It is a very good idea to decouple DOM manipulation from app logic. This dramatically improves the testability of the code.
- It is a really, really good idea to regard app testing as equal in importance to app writing. Testing difficulty is dramatically affected by the way the code is structured.
- It is an excellent idea to decouple the client side of an app from the server side. This allows development work to progress in parallel, and allows for reuse of both sides.
- It is very helpful indeed if the framework guides developers through the entire journey of building an app: From designing the UI, through writing the business logic, to testing.
- It is always good to make common tasks trivial and difficult tasks possible.
AngularJS frees you from the following pains:
- Registering callbacks: Registering callbacks clutters your code, making it hard to see the forest for the trees. Removing common boilerplate code such as callbacks is a good thing. It vastly reduces the amount of JavaScript coding you have to do, and it makes it easier to see what your application does.
- Manipulating HTML DOM programmatically: Manipulating HTML DOM is a cornerstone of AJAX applications, but it’s cumbersome and error-prone. By declaratively describing how the UI should change as your application state changes, you are freed from low-level DOM manipulation tasks. Most applications written with AngularJS never have to programmatically manipulate the DOM, although you can if you want to.
- Marshaling data to and from the UI: CRUD operations make up the majority of AJAX applications’ tasks. The flow of marshaling data from the server to an internal object to an HTML form, allowing users to modify the form, validating the form, displaying validation errors, returning to an internal model, and then back to the server, creates a lot of boilerplate code. AngularJS eliminates almost all of this boilerplate, leaving code that describes the overall flow of the application rather than all of the implementation details.
- Writing tons of initialization code just to get started: Typically you need to write a lot of plumbing just to get a basic “Hello World” AJAX app working. With AngularJS you can bootstrap your app easily using services, which are auto-injected into your application in a Guice-like dependency-injection style. This allows you to get started developing features quickly. As a bonus, you get full control over the initialization process in automated tests.
Add a mainApp.js file to initialize the module and the query looks as shown below.
var mainApp=angular.module("mainApp",[]); Add another JS file of Controller and the query looks, as shown below.
mainApp.controller("EmployeeController", function($scope) {
$scope.employee = {
firstnmae: "Jayant",
lastName: "Tripathy",
Age: 30,
Technologies: [{
Name: "Asp .Net",
Exp: "5 years"
}, {
Name: "C#",
Exp: "5 years"
}, {
Name: "Sql Server",
Exp: "4 years"
}, {
Name: "Java",
Exp: "0 years"
}, {
Name: "Jquery",
Exp: "3 years"
}],
fullname: function() {
var EmployeeObject;
EmployeeObject = $scope.employee;
return EmployeeObject.firstnmae + " " + EmployeeObject.lastName;
}
}
}); Now, simply add a HTML file and add AngularJS CDN or you can download directly from angularjs.org site. HTML looks, as shown below.
<html>
<head>
<script src="Script/angular.min.js"></script>
<script src="Script/mainApp.js"></script>
<script src="Script/EmployeeController.js"></script>
<link href="Css/Style.css" rel="stylesheet" type="text/css" />
<body>
<div ng-app="mainApp" ng-controller="EmployeeController">
<table>
<tr>
<td>FirstName :</td>
<td><input type="text" ng-model="employee.firstnmae"> </td>
</tr>
<tr>
<td>LastName :</td>
<td><input type="text" ng-model="employee.lastName"> </td>
</tr>
<tr>
<td>Age :</td>
<td><input type="text" ng-model="employee.Age"> </td>
</tr>
<tr>
<td>Name</td>
<td>{{employee.fullname()| uppercase}}</td>
</tr>
</tr>
<tr>
<td>Technologies</td>
<td>
<table>
<tr>
<th>Subject</th>
<th>Experience</th>
</tr>
<tr ng-repeat="emp in employee.Technologies">
<td>{{emp.Name}}</td>
<td>{{emp.Exp}}</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</head>
</html> To style the table, I have added css/Style.css.
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
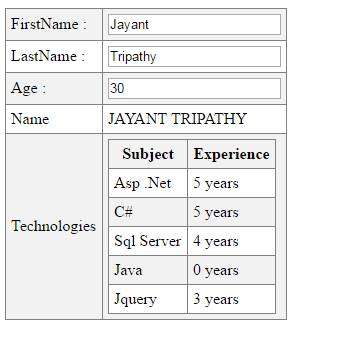
} Finally, the result looks as shown below.

This tutorial also published a while in c-sharpcorner as well. You can go through the link.
Conclusion
So far this article we learnt about My First AngularJs application using VS Code.
