In this article we will learn about Style binding in Angular. A view element’s style is set using style binding. Angular’s style binding allows us to set the inline styles of an HTML element. You can also add styles to an element conditionally, resulting in a dynamically styled element. Please read my previous article Class binding in Angular.
What is Style Binding?
Similar to Property Binding, style binding is used to specify inline styling for template elements in your component. You can style any template element on the go using this approach in the most scalable way. This is because you can define the style value inside the component. This also allows you to do inline styling dynamically. You can also put conditions on the style rules you write. Style binding was created to give you more power when designing a component in the template file.
Syntax
The syntax of the style binding is similar to the Property Binding.
[style.style-property] = "style-value"The Style Binding uses the [] brackets. Place the CSS Style property (binding target) inside the square bracket. The CSS Style property must begin with ‘Style’’ followed by a dot (.) and then style name. For example,
<h1 [style.color]="'red'">The text is display in Red</h1>Understanding Style Binding in Angular with Example
Style binding with inline style
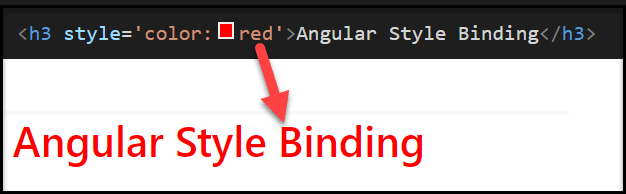
Let’s look at how to style HTML elements using style binding and inline style. In the following example, we use inline style to set the font color of the element, which is accomplished by using the HTML Element’s style attribute.

Style binding using Angular Property
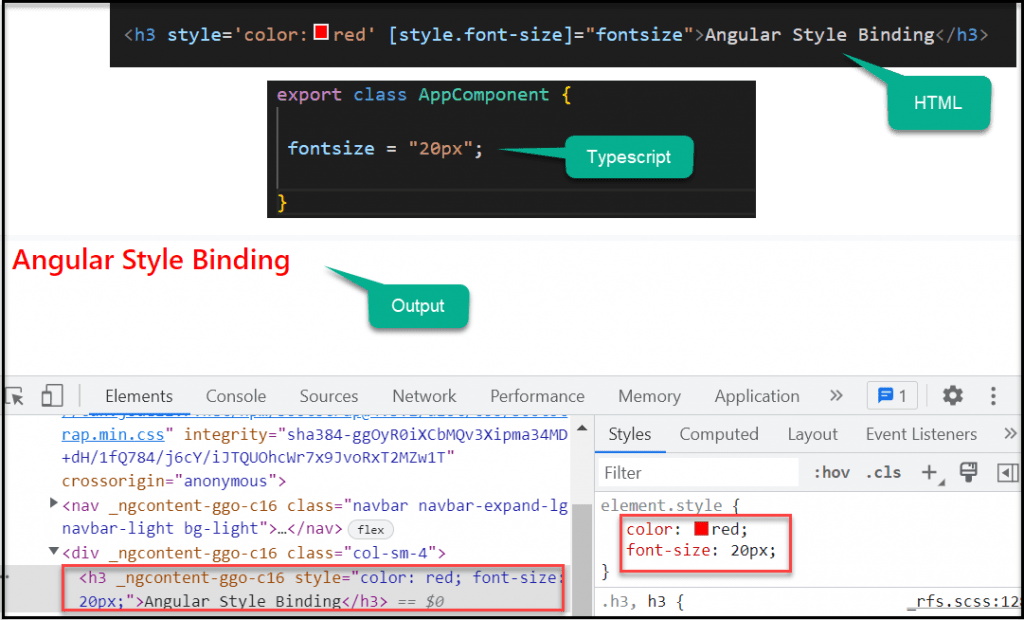
We can use both inline-style with angular style property binding like below, You can see both the style property used here and it rendered on the browser.
<h3 style='color:red' [style.font-size]="fontsize">Angular Style Binding</h3>
Style binding using Ternary Operator
Here following this step we can use style binding using ternary.
export class AppComponent {
IsTextUnderline: boolean = true;
} <h3 style='color:red' [style.text-decoration]="IsTextUnderline ? 'underline' : 'normal'">Angular Style Binding</h3>Multiple Inline Styles
We can set multiple inline styles in the angular application, then we need to use NgStyle directive.
export class AppComponent {
IsBold: boolean = true;
FontSize: number = 18;
IsItalic: boolean = true;
IsTextDecoration: boolean = true;
myCustomCSSStyle() {
let CssStyles = {
'font-weight': this.IsBold ? 'bold' : 'normal',
'font-style': this.IsItalic ? 'italic' : 'normal',
'font-size.px': this.FontSize,
'text-decoration': this.IsTextDecoration ? 'underline' : 'normal'
};
return CssStyles;
}
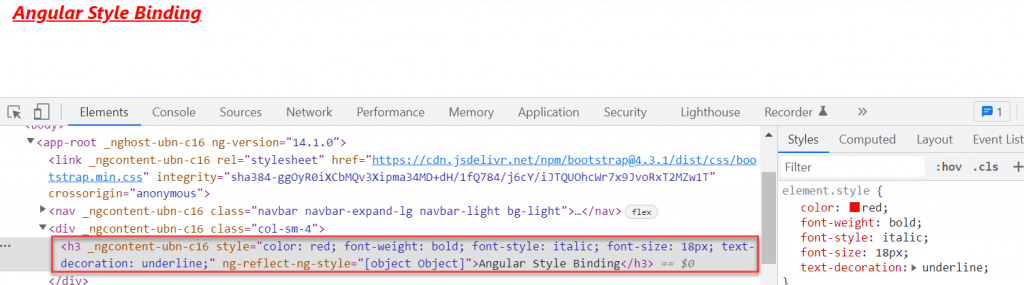
}<h3 style='color:red' [ngStyle]="myCustomCSSStyle()">Angular Style Binding</h3>You can see the output like below, all the multiple css are rendered.

Conclusion
Here we discussed about Style binding in Angular. A view element’s style is set using style binding. Angular’s style binding allows us to set the inline styles of an HTML element.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- Create a responsive sidebar with Angular Material- Angular 18 Example Series
- How to Deploy Angular 17/18 App in GitHub Pages
- How to convert Text To Speech With Azure Cognitive Services using Angular and .Net Core
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
