In this article we will learn about Template VS TemplateUrl in Angular. The @Component decorator is a function that receives one object with numerous properties, as we have already discussed in our earlier articles. In this essay, I’ll talk you the two crucial characteristics, template and templateUrl. Please read my previous article Angular Decorator.
Types of Templates in Angular?
There are tow types templates are available in Angular. We can create a template in two ways. They are as follows:
- Inline Template
- External Template
Inline Template
In Angular apps, the component decorator’s template property is used to directly specify the inline templates. This means that the necessary HTML must be written inside the typescript file. Let’s use an example to better grasp this.
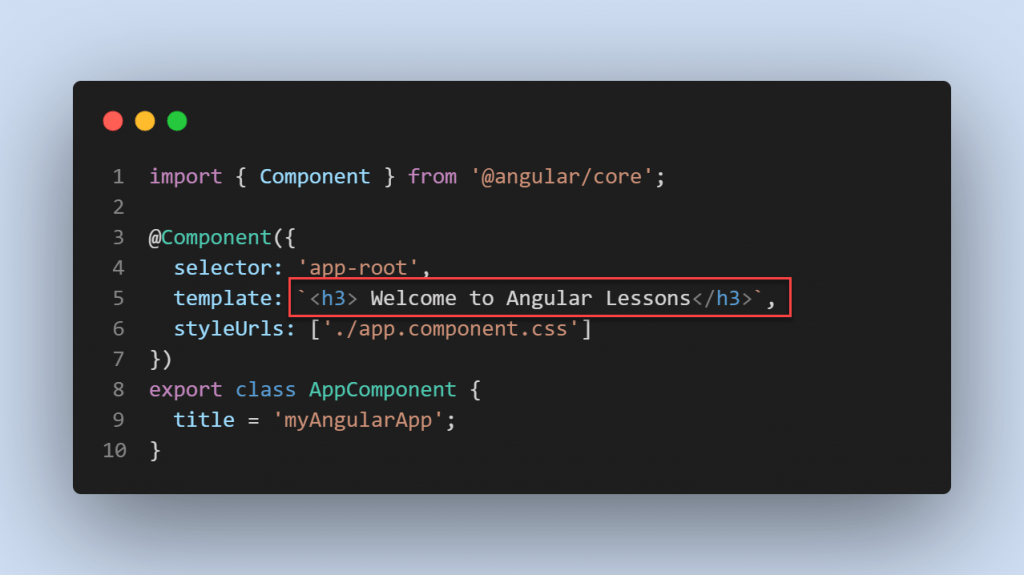
Modify the component decorator as indicated below by opening the app.component.ts file. Here, a pair of tilt characters must be used to specify the HTML content.

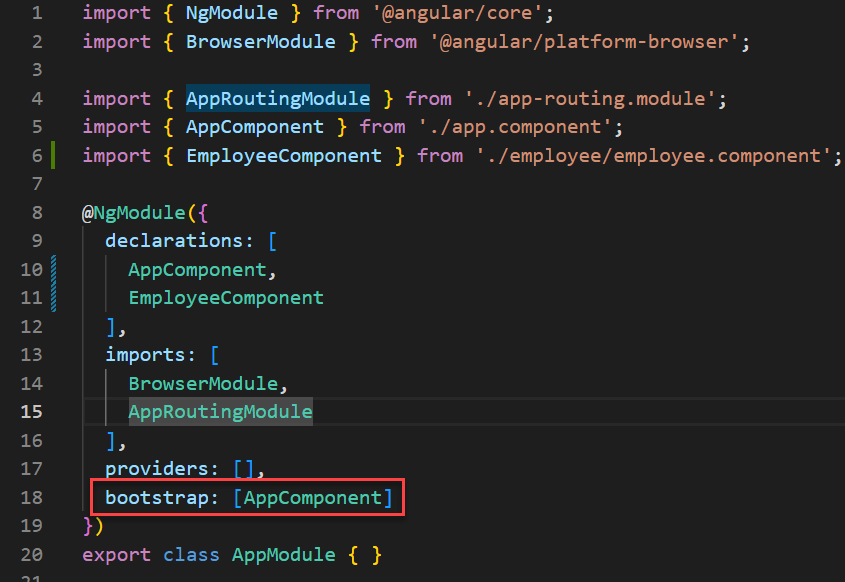
Now, open the app.module.ts file and add the AppComponent to the bootstrap array as shown in the image below.

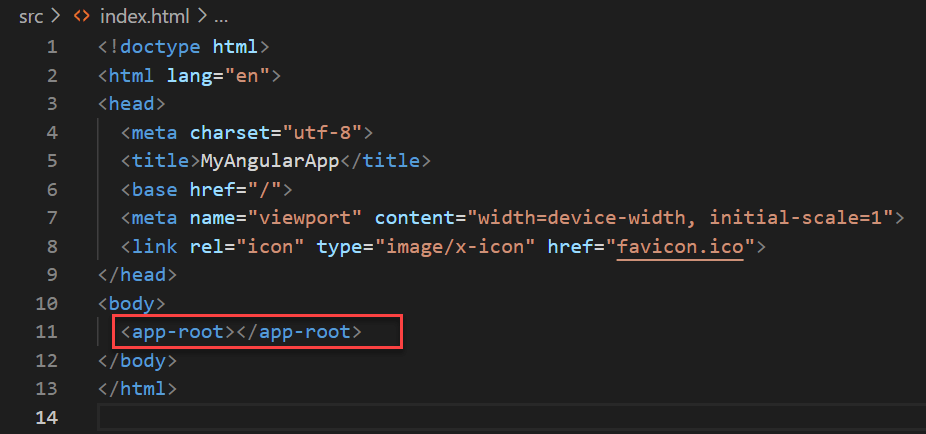
Then you can see in the Index.html the <app-root> and then run the application, you can see the output


Can’t we include the above HTML code within single or double quotes?
Yes, as long as your HTML code is in a single line, you can include the above HTML code within a pair of single or double quotes.
You can also replace the above HTML Code within a pair of double quotes as shown below and it also work as expected.
Single Quote
@Component({
selector: 'app-root',
template: '<h3> Welcome to Angular Lessons</h3>',
styleUrls: ['./app.component.css']
})Double Quote
@Component({
selector: 'app-root',
template: "<h3> Welcome to Angular Lessons</h3>",
styleUrls: ['./app.component.css']
})When should you use tilt instead of single or double quotes?
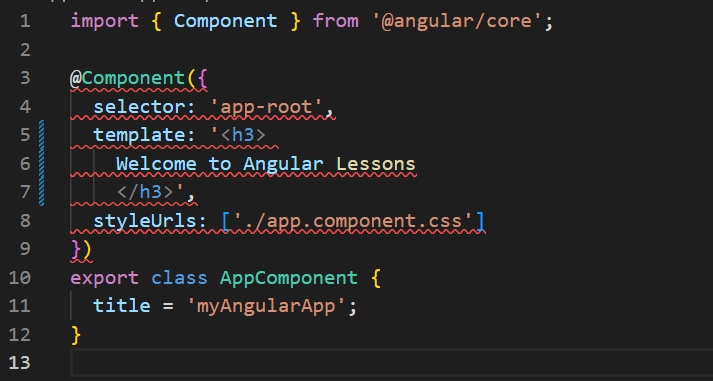
When you have multiple lines of HTML code, you must use the tilt or you will get a compile-time error, as shown in the image below.

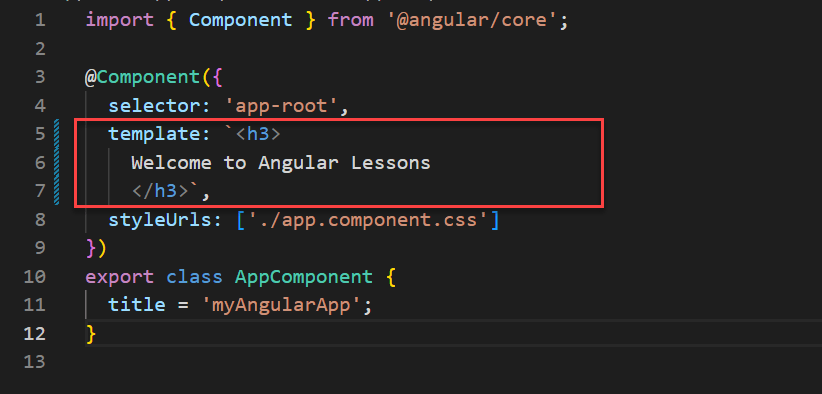
To correct the preceding error, use backticks (tilt), as shown in the image below.

This is all about In-line template use in Angular. But in complex UI scenarios we should use external HTML template, let’s discuss about those.
External Template
External templates define the HTML in a separate file and refer to it using the templateUrl property of the Component decorator. The “templateUrl” property in the TypeScript file contains the path to that HTML file.
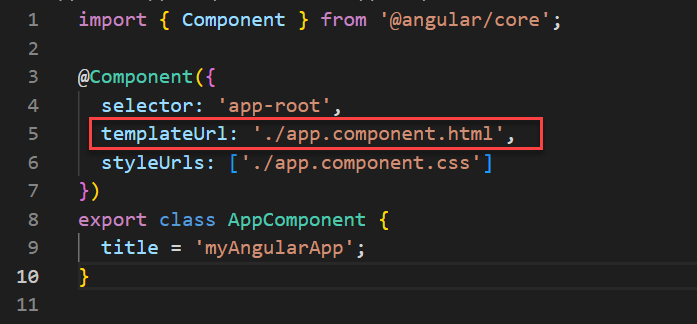
When you create a new angular project, angular automatically creates an HTML file called app.component.html in the app folder. Let’s look at how to use the templateUrl property to provide that HTML Path in a component decorator. Please modify the app.component.ts file as shown below to set an external HTML file using the templateUrl property.

Template vs TemplateUrl In Angular:
There are no significant differences in application performance between the template and templateUrl properties. However, there are some differences from the developer’s perspective that we will discuss here.
When you have a complex view (i.e. a view with more than 3 lines), Angular recommends using templateUrl (use external file) instead of the component decorator’s template (inline HTML).
When you use an inline template, you lose Visual Studio’s intelligence support, code completion, and formatting features. However, with an external template, you will have access to Visual Studio’s intelligence support, code completion, and formatting features.
When combined with the inline HTML template, the TypeScript code will be difficult to read and understand.
It is more convenient to have the typescript code and the associated HTML in the same file because it is easier to see how the two are related.
Conclusion
In this article we will discussed about Template VS TemplateUrl in Angular. The @Component decorator is a function that receives one object with numerous properties, as we have already discussed in our earlier articles.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- Deploying Angular apps in Azure Blob Storage with CI/CD Integration 🚀
- How to resolve Function App Cannot Create within Azure Portal
- Building a Chatbot in Angular using Gemini API
- Create a responsive sidebar with Angular Material- Angular 18 Example Series
- How to Deploy Angular 17/18 App in GitHub Pages
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
