In this article we will learn about How to Implement CkEditor 5 in Angular. CKEditor 5 provides every type of WYSIWYG editing solution imaginable. From editors similar to Google Docs and Medium, to Slack or Twitter like applications, all is possible within a single editing framework. It is an ultra-modern JavaScript rich text editor with MVC architecture, custom data model and virtual DOM, written from scratch in ES6 with excellent webpack support. Find out the most convenient way to start using it.
What is an editor?
Editor is a term used to describe any amend or edit done to a virtual (online) document. For example, description, blog, article, and wiki content without copying or moving it offline to do the edit.
Why CKEditor?
- Written in ES6 with MVC architecture, custom data model, virtual DOM.
- Easy embedding of responsive images and media (videos, tweets).
- Custom output format: HTML and Markdown support.
- Boosts productivity with auto-formatting and collaboration.
- Extensible and customizable by design.
CKEditor 5 packages do not include TypeScript typings yet. With strict mode enabled, you must take care of the typings yourself. Otherwise, you might see the Could not find a declaration file for module error. Please bear in mind that projects generated using Angular CLI have strict mode enabled by default.
How to Implement CkEditor 5 in Angular
Create an Angular project.
Install the CkEditor Packages
In your existing Angular project, install the CKEditor 5 WYSIWYG editor component for Angular
npm install --save @ckeditor/ckeditor5-angular@ckeditor/ckeditor5-build-classic
npm install --save @ckeditor/ckeditor5-build-classic
Import Modules
We need to import Ckeditor module in app.module.ts like below,
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { CKEditorModule } from '@ckeditor/ckeditor5-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
CKEditorModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Import the editor build in your Angular component
Import the editor build in your Angular component and assign it to a public property so it becomes accessible in the template.
import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core';
import * as ClassicEditor from '@ckeditor/ckeditor5-build-classic';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
public Editor: any = ClassicEditor;
ngOnInit() { }
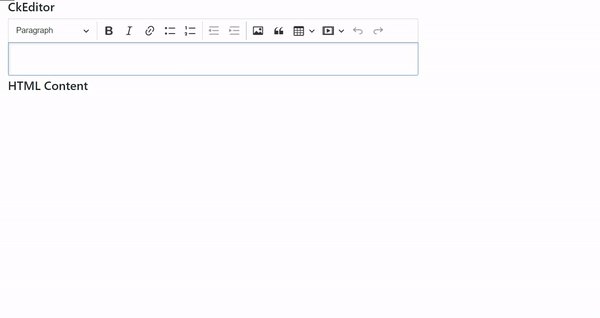
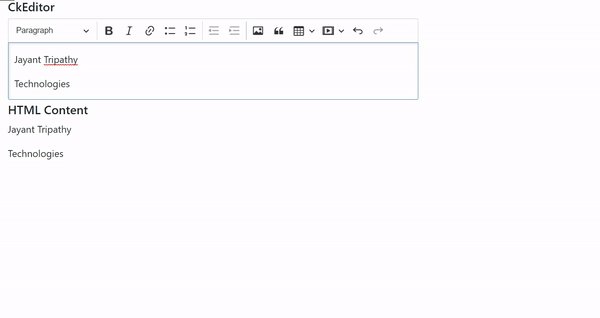
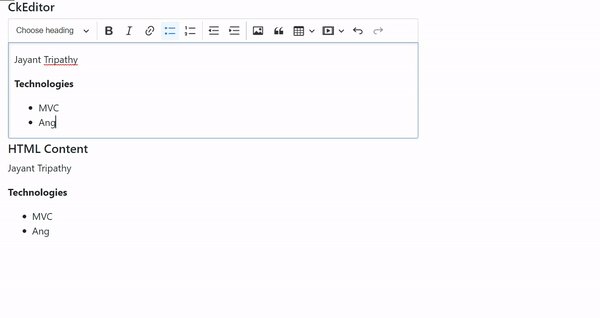
}Here we use the <ckeditor> tag in the template to run the rich text editor. We use the [(ngModel)] attribute to see the work.
<h5>CkEditor</h5>
<ckeditor [editor]="Editor" data="<p>Hello, world!</p>" [(ngModel)]="Editor">
</ckeditor>
<h5 class="mt-1">HTML Content</h5>
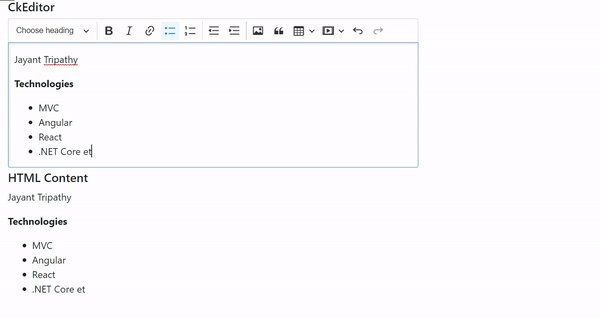
<div [innerHTML]="Editor" *ngIf="Editor.length>0"></div>That’s it. Run the application and you can see the output like below, We can able to write content with custom text in the CkEditor and it print on the Div.

References
https://ckeditor.com/docs/ckeditor5/latest/installation/getting-started/frameworks/angular.html
Related Articles
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- Introduction to Azure Cosmos DB
- How to create Cosmos DB in Azure
- Why ReactJS is used over plain JavaScript
- Introduction to GraphQL
- Creating a Sample ReactJs Application using VS Code
- How to use Policy-based Authorization using JWT in .Net Core 7 and Angular
- Building Single Page Applications(SPA) with ReactJS
- How to deploy Angular App in Azure Static Web App
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.