In this article we will learn about ASP .NET Core MVC Project Structure and Process Flow. The Model-View-Controller (MVC) architectural pattern separates an application into three main groups of components: Models, Views, and Controllers. Please read my previous article Difference Between .NET Framework and .NET Core.
If you are new to .NET Core MVC it is necessary to learn what are the folder structure and how they works. We gonna discuss about the MVC Structure first.
What is the MVC pattern?
The Model-View-Controller (MVC) architectural pattern separates an application into three main groups of components: Models, Views, and Controllers.
Model: With help model class we create our business logic.
Views: Views are used for presenting the UI of project with interaction of controllers.
Controllers: Controllers are the components that handle user interaction, work with the model, and ultimately select a view to render. Controller is the heart of MVC pattern and is responsible for selecting which model types to work with and which view to render.
Creating ASP.Net Core MVC Project
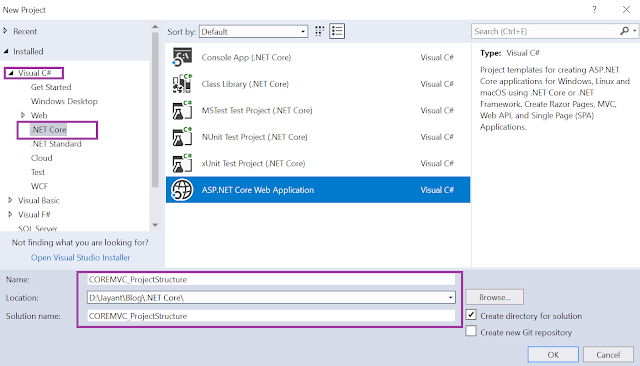
Open VS 2017 -> File -> New Project -> Select ASP .NET Core Web Application

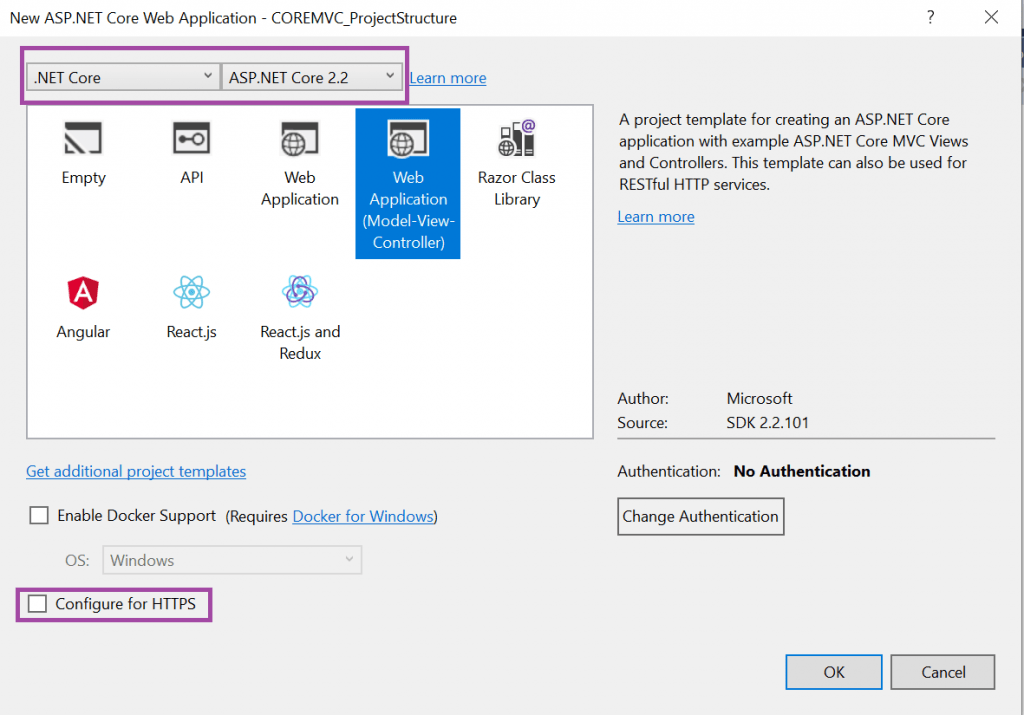
Select MVC application and un-check https

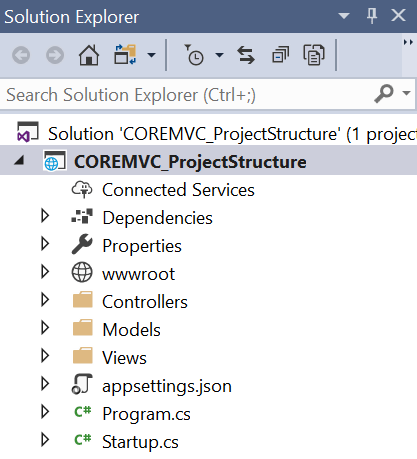
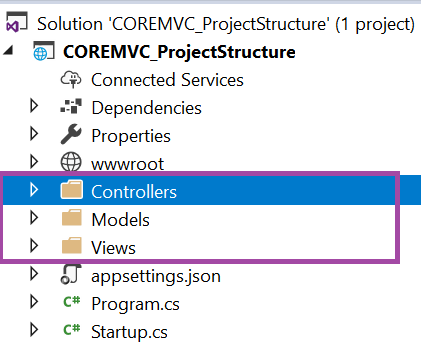
Now the Project is created with following structure

ASP .NET Core MVC Project Structure and Process Flow
On below we discussed about ASP .NET Core MVC Project Structure and Process Flow.
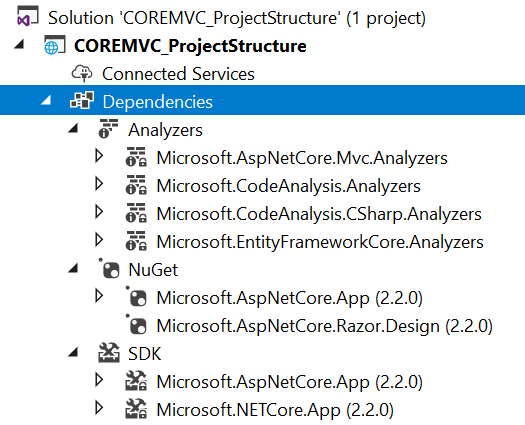
Dependencies
In .NET Core Dependencies contains all necessary .dlls for the application.

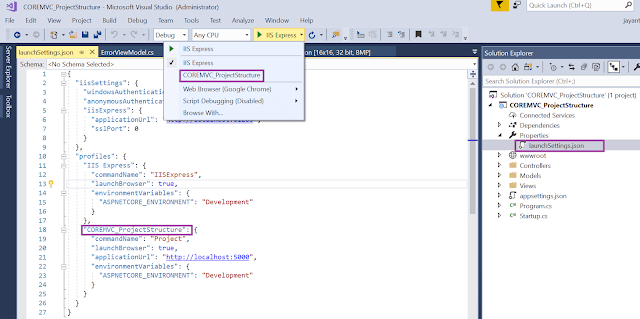
launchSettings.json
It describes how a project can be launched and describes the command to run, whether the browser should be opened, which environment variables etc.

MVC(Model-View-Controller)
I already describe the MVC design pattern in start of the article. In short Controller is the heart of the MVC pattern that when user is request to controller, through models it pass data to view and render in browser.

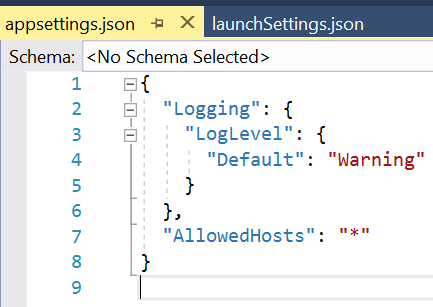
appsettings.json
It is used to store information of connection strings and application specific settings. These are stored in the JSON format as the file extension suggests.

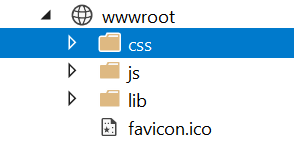
wwwroot
These folder contains all the static files such as css,js,images etc.

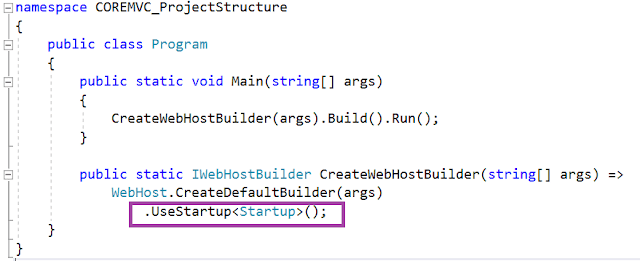
program.cs
It is the main entry point for the application like console application in .NET framework. It then goes to the startup.cs class to finalize the configuration of the application.

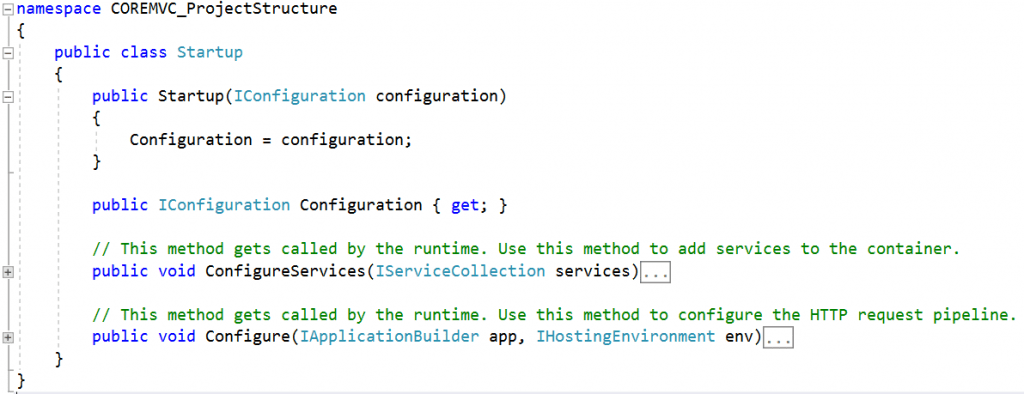
Startup.cs
It includes Configure and ConfigureServices methods. And routing concept is introduce here.
The Dependency Injection pattern is used heavily in ASP.NET Core architecture. It includes built-in IoC container to provide dependent objects using constructors.
ConfigureServices method is a place where you can register your dependent classes with the built-in IoC container (ASP.NET Core refers dependent class as a Service). After registering the dependent class, it can be used anywhere in the application. You just need to include it in the parameter of the constructor of a class where you want to use it. The IoC container will inject it automatically.
Configuremethod is used to specify how the app responds to HTTP requests. The request pipeline is configured by adding middleware components to an IApplicationBuilder instance. IApplicationBuilder is available to the Configure method, but it isn’t registered in the service container. Hosting creates an IApplicationBuilder and passes it directly to the Configure method.

The route Config is set in startup.cs under Configure method file that make the navigation
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});You can see the Controller is set ad “Home” and action is set as “Index“. You can set your own controller and action method accordingly.
Finally we can see in below diagram the .NET Core application Flow.

Process Flow points
User request through browser.
Application Starts
.NET Core runtime Loads.
Main.cs file call and it register to startup.cs File
Route is configured.
Render the UI in View and reflect in browser
Conclusion
This is all about the Project Structure of .NET Core MVC application. Hope it clear about the process flow, if have any doubt then you can inbox me.
