In this article we will learn about Chaining Pipes in Angular. Pipes can be chained together to make use of multiple pipes in one expression. Please read my previous article Parameterized Pipes in Angular.
The chaining Pipe is used to perform the multiple operations within the single expression. This chaining operation will be chained using the pipe (|).
Example-1
In the following example, to display the birthday in the upper case- will need to use the inbuilt date-pipe and upper-case-pipe.
export class AppComponent {
birthday : Date= new Date();
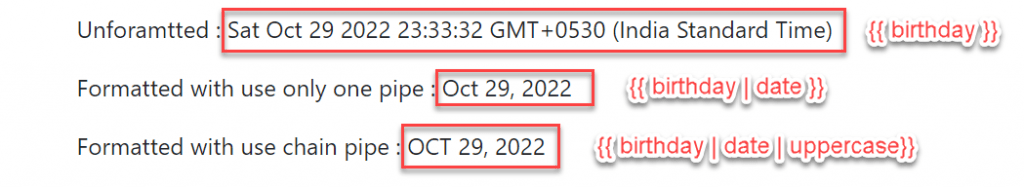
}<p> Unforamtted : {{ birthday }} </p>
<p> Formatted with use only one pipe : {{ birthday | date }} </p>
<p> Formatted with use chain pipe : {{ birthday | date | uppercase}} </p>You can see on below, on the last row we can use chain pipes. We used both of the pipes date & uppercase that’s called chain pipes.

Example-2
export class AppComponent {
name : string= '';
}On below we use slicepipe and uppercase to display string in uppercase after slicing operation.
<label for="usr">Pipe Test:</label>
<input type="text" [(ngModel)]="name" class="form-control col-sm-6" id="usr">
<br>
<h5>Result with chaining:</h5>
<p>{{name | slice:1:12 | uppercase}}</p>
On the above image you can see the it slice the letter one from first space and maximum characters 12 shows.
Conclusion
In this article we will learn about Chaining Pipes in Angular. Pipes can be chained together to make use of multiple pipes in one expression.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- Deploying Angular apps in Azure Blob Storage with CI/CD Integration 🚀
- How to resolve Function App Cannot Create within Azure Portal
- Building a Chatbot in Angular using Gemini API
- Create a responsive sidebar with Angular Material- Angular 18 Example Series
- How to Deploy Angular 17/18 App in GitHub Pages
- How to convert Text To Speech With Azure Cognitive Services using Angular and .Net Core
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- Introduction to Azure Cosmos DB
- How to create Cosmos DB in Azure
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.