In this article we will learn about How to detect whether page is load on Mobile or Desktop browser in ASP.Net Core. In ASP.Net Core, Regular Expressions (Regex) can be used to easily detect and determine whether the user is using a desktop browser or a mobile phone browser (mobile device). Please read my all step by step .NET Core articles here.
Regular Expression for Detecting Mobile Browsers (Mobile Devices)
The following website offers a fantastic Regular Expression that can be easily used in ASP.Net MVC Core and other languages for detecting mobile phone browsers (mobile devices). http://detectmobilebrowsers.com/
Note: The above website updates their Regular Expression on a regular basis, so you must visit the site every few months to obtain the most recent Regular Expression so that your website can detect newly released mobile phone devices.
Creating an ASP.Net Core application
Here I have created ASP.Net Core Razor Page application, you can also create .Net Core MVC or Asp. Net MVC application to implement this example.
Creating a Model
We create a Model named as Browser that holds the browser properties.
public class Browser
{
public string userAgent { get; set; }
public Regex OS { get; set; }
public Regex device { get; set; }
}Modify the Controller
Open the HomeController.cs file add the device information like below,
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
string device_info = string.Empty;
public HomeController(ILogger<HomeController> logger)
{
_logger = logger;
}
public IActionResult Index()
{
var browserinfo = new Browser()
{
userAgent = Request.Headers["User-Agent"].ToString(),
OS = new Regex(@"(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino", RegexOptions.IgnoreCase | RegexOptions.Multiline),
device = new Regex(@"1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-", RegexOptions.IgnoreCase | RegexOptions.Multiline)
};
if (browserinfo.OS.IsMatch(browserinfo.userAgent))
{
device_info = browserinfo.OS.Match(browserinfo.userAgent).Groups[0].Value;
}
if (browserinfo.device.IsMatch(browserinfo.userAgent.Substring(0, 4)))
{
device_info += browserinfo.device.Match(browserinfo.userAgent).Groups[0].Value;
}
if (!string.IsNullOrEmpty(device_info))
{
ViewBag.DeviceInfo = "You are using a Mobile device. " + device_info;
}
else
{
ViewBag.DeviceInfo = "You are using a Desktop device.";
}
return View();
}
}- The
User-Agentis used by each browser to send information to the server. Two Regular Expressions are used to match the value of the User Agent variable. And if one of the two Regular Expressions matches, it indicates that the user is using a mobile phone browser (mobile device). - If a match is found, the mobile phone browser’s (mobile device’s) information is retrieved from the Regular Expression’s Group values and stored in a ViewBag object, which will later be displayed in the View.
- The regular expression is used the namespace
using System.Text.RegularExpressions; Request.Headers["User-Agent"]is used for to get user Browser name ( user-agent ) and followed by using the regular expression for detect operating system and device information.
Adding the Viewbag in View page
Open the Index.cshtml page and add the viewbag informations.
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
@ViewBag.DeviceInfo
</div>
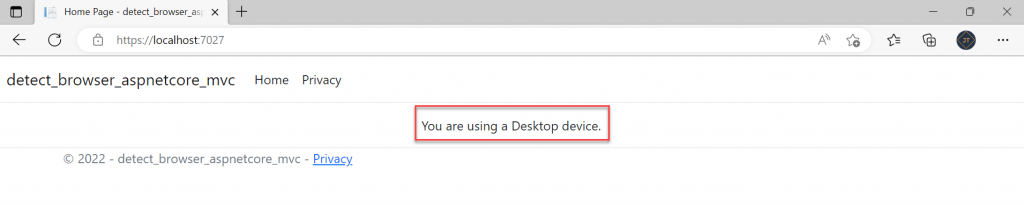
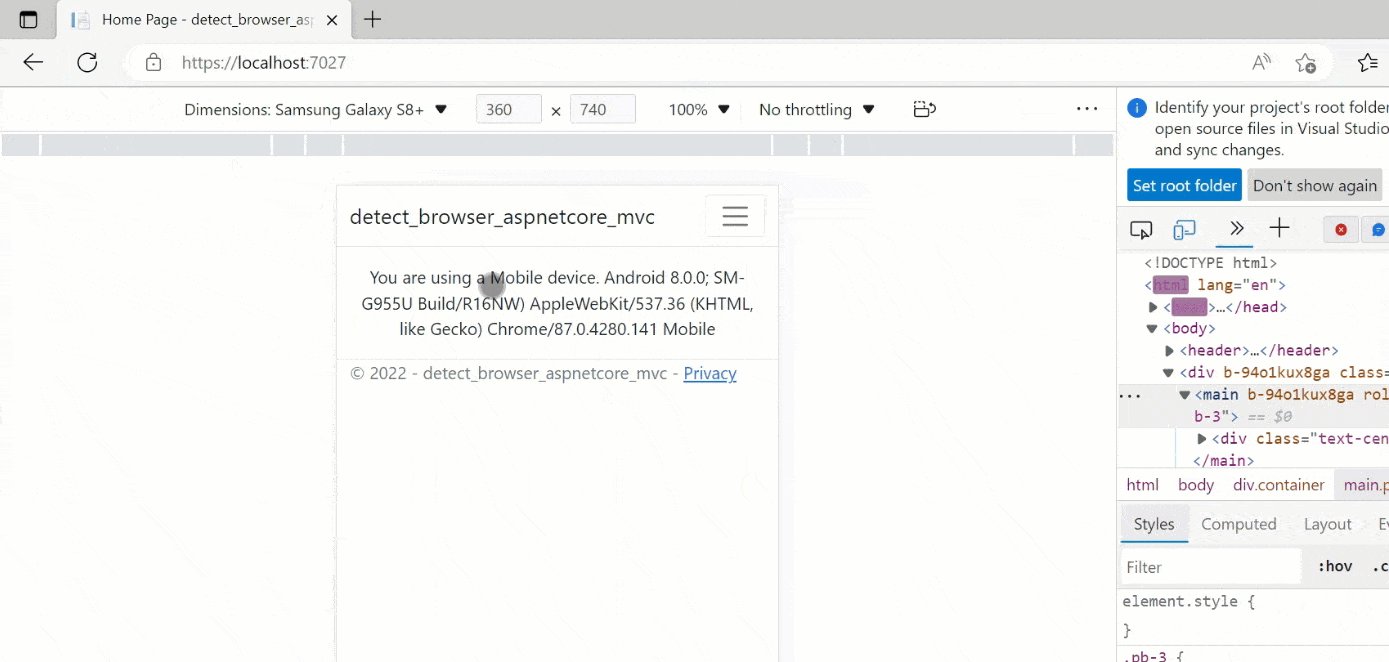
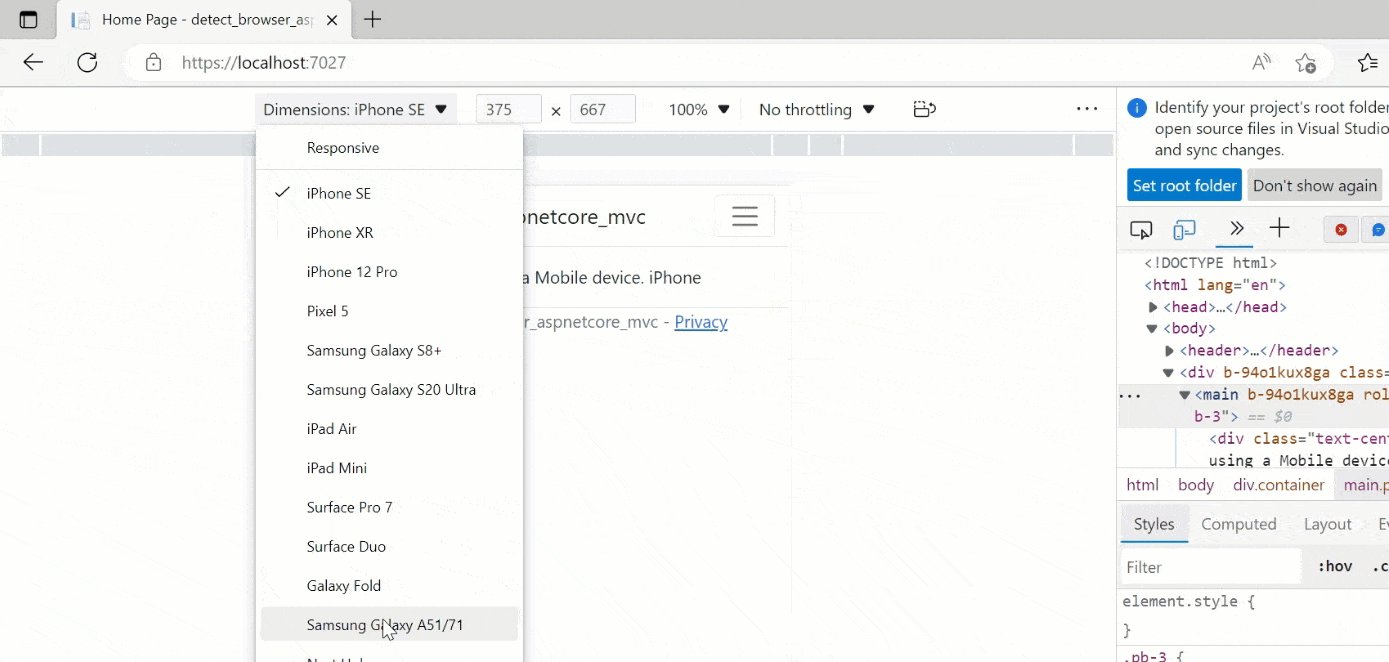
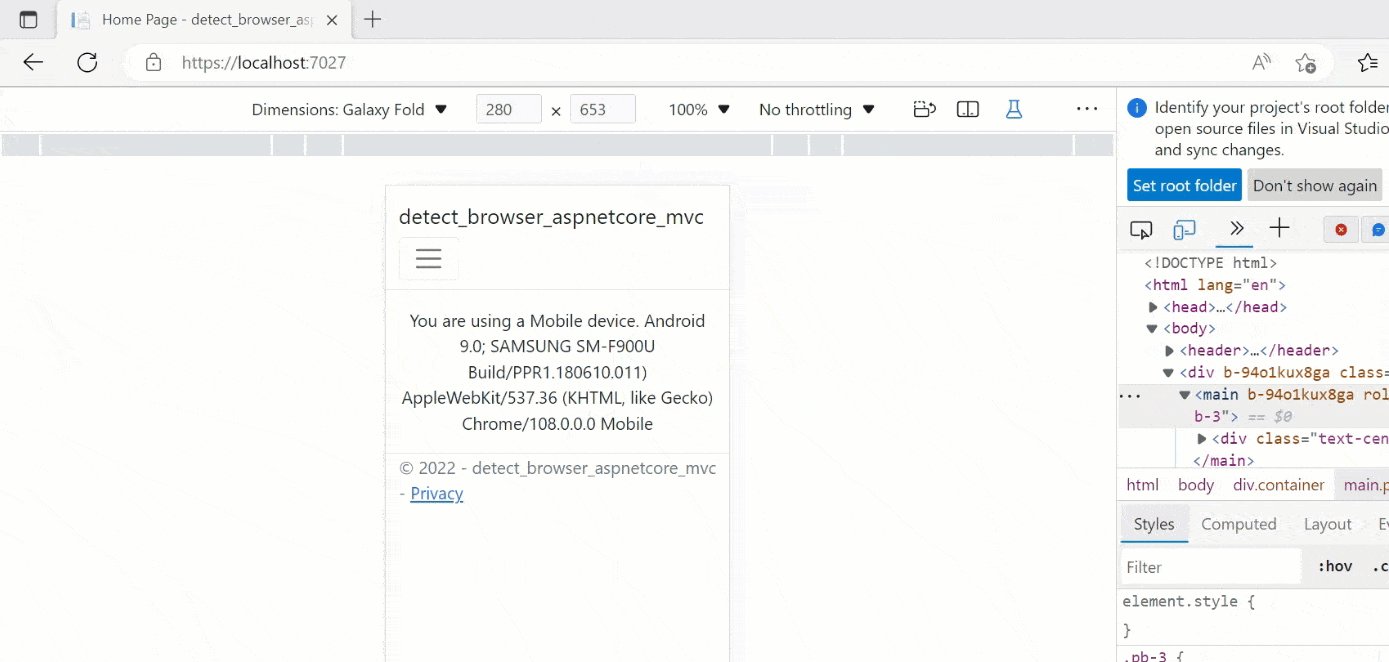
That’s it. Run the application and navigate through browser like below, you can see the output.
- By default the page is displayed on full page and you can see the ViewBag print is that we are using Desktop device.

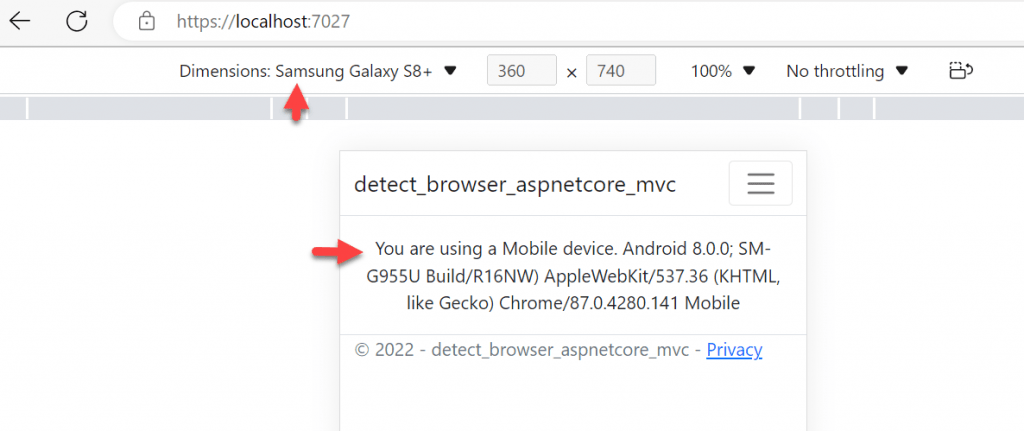
- Right-click the browser and select Inspect or press the F12 key to open the browser inspect mode and refresh the browser, we can see the now it run the Android mobile device with device information.

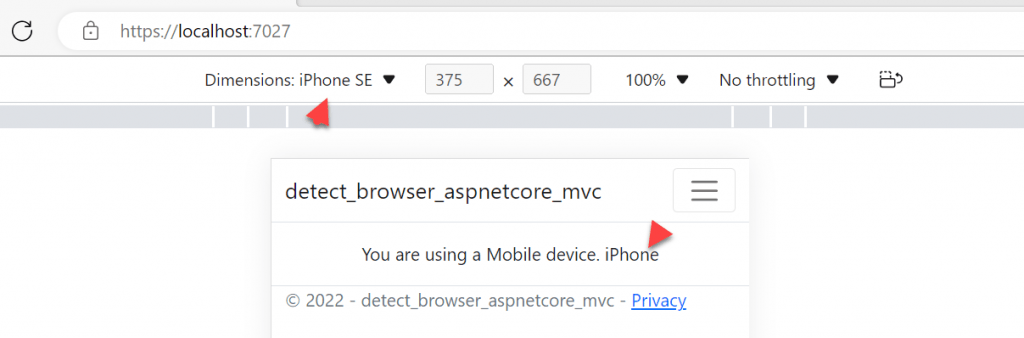
- When we make change mobile device as Iphone then it would display in iPhone.

The complete flow you can see on the below GIF image.

Conclusion
Here we discussed How to detect whether page is load on Mobile or Desktop browser in ASP.Net Core. We discussed here to get the information step by step using Regular expression.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- Run Local LLMs in .NET: Rapid Prototyping with Ollama & Semantic Kernel
- Building your own AI Assistant Using Python, LangChain, Streamlit & GPT‑4o (Step‑by‑Step Guide)
- How to Secure React.js application with Azure AD Authentication Using MSAL Library
- 🔐 Securing .NET Core Web Apps with Azure AD/Intra and MSAL
- Step-by-Step Guide to Using Azure Redis Cache in ASP.NET Core 9 Web API
- 🤖 Build a Full-Stack AI App with React, Node.js & Azure OpenAI
- Running Microsoft SQL Server in Docker | VS Code MSSQL Extension
- Building Real-Time Messaging with Kafka and .NET Core
- Effortless React Deployment 🚀: CI/CD with GitHub Actions & Azure Static Web Apps
- How to Set up an Amazon CloudFront Distribution for Amazon S3 Bucket 🚀
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.

Thank you it was useful
Great tutorial on detecting whether a page is being loaded on a mobile or desktop browser in ASP.NET Core! The step-by-step explanation and code snippets were really helpful in understanding the concept. I appreciate how you covered both the server-side and client-side approaches, providing options for different scenarios. Keep up the good work! GPTOnline