In this article we will learn about ngClass Directive in Angular. Angular ngClass Attribute Directive, which allows us to add or remove CSS classes to an HTML element. Using ngClass we can create dynamic styles in angular components by using conditional expressions.
What is Angular ngClass Directive?
The Angular ngClass directive is used to add or remove CSS classes dynamically (run-time) from a DOM Element. Here we will discuss the different mechanisms or methods to use the ngClass directive. They are as follows:
- ngClass with string
- ngClass with array
- The ngClass with object
- ngClass with component method
Syntax
<element [ngClass]="expression">...</element>element is the DOM element to which class is being applied
expression is evaluated and the resulting classes are added/removed from the element. The expression can be in various formats like string, array or an object.
ngClass with string
We can use the String as expression and bind it to directly to the ngClass attribute.
Adding CSS class in app.component.css file
.class1
{
font-size: 20px;
font-style: italic;
font-weight: bold;
}Implementing the css class inside ngClass Attribute in HTML
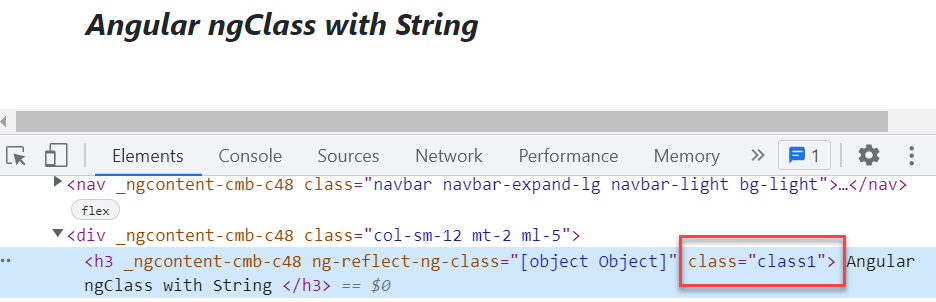
Here css class “class1” is added into the ngClass attribute like below.
<h3 [ngClass]="'class1'">
Angular ngClass with String
</h3>
ngClass holding multiple classes
Before we have the one css class “class1” and let’s add another one named as “class2”.
.class1 {
font-size: 20px;
font-style: italic;
font-weight: bold;
}
.class2 {
color: red;
border: 1px solid gray;
width: 300px;
padding: 10px;
}Implementing multiple css class inside ngClass Attribute in HTML
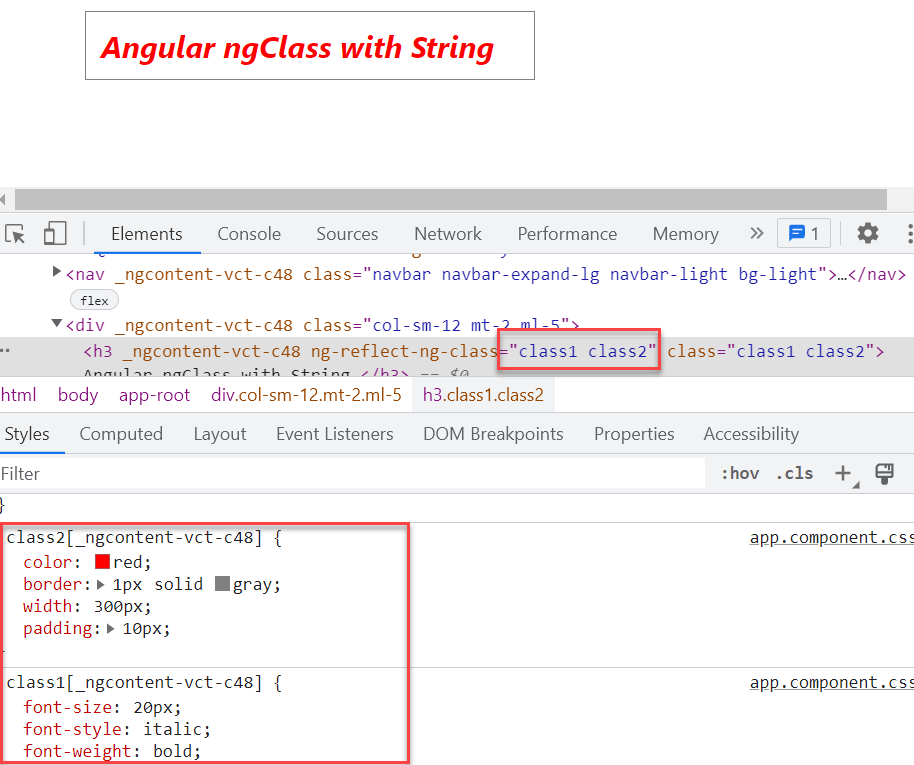
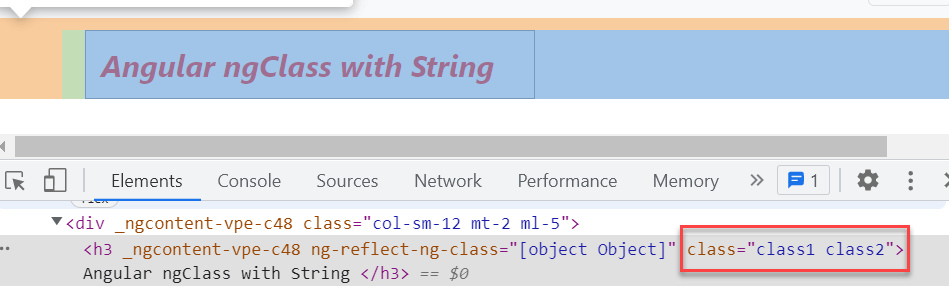
Here we added multiple css class “class1” and “class2” into ngClass. Let’s run and see the output like below.
<h3 [ngClass]="'class1 class2'">
Angular ngClass with String
</h3>
ngClass with Array
This is very much similar to the previous example i.e. applying multiple css classes. The difference is only the way you applying the css classes. The syntax to use ngClass with Array is given below. Here, you need to use one square bracket and then you need to specify the classes in a single quotes separated by a comma.
Syntax
<element [ngClass]="['cssClass1', 'cssClass2']">...</element>Example
Like on the above example of multiple css classes, we can use like below and got the same result.
<h3 [ngClass]="['class1','class2']">
Angular ngClass with String
</h3>
ngClass as object
The syntax to use ngClass as object is given below. If you have worked with JSON then you can easily understand this syntax. In JSON we need to specify the data as key value pair. Here, the key is the class name and then value can be true or false. If you specify true then that class will be applied and value false means the class will not be applied.
Syntax
<element [ngClass]="{'cssClass1': true, 'cssClass2': true}">...</element>Example
Here like in JSON property we can set as class true/false.
<h3 [ngClass]="{'class1': true, 'class2': false}">
Angular ngClass with String
</h3>Run the application and you can see as class2 we make as false then it won’t add into HTML.

If we can make both true then it render like below,

ngClass with component method
We can use classes like in adding component method. Let’s add the class like below in typescript
export class AppComponent {
myCustomCss(flag: string) {
let Cssclasses;
if (flag == "1") {
Cssclasses = {
'class1': true,
}
}
else {
Cssclasses = {
'class2': true
}
}
return Cssclasses;
}
}When the flag type pass as 1 then it call first css else the second css class.
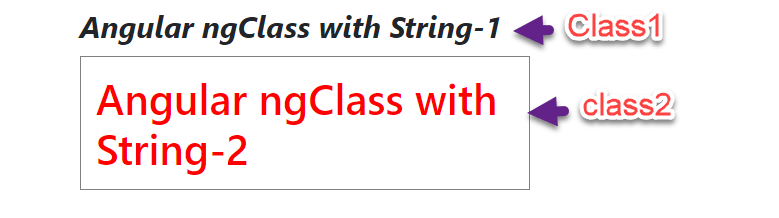
<h3 [ngClass]="myCustomCss('1')">
Angular ngClass with String-1
</h3>
<h3 [ngClass]="myCustomCss('2')">
Angular ngClass with String-2
</h3>
Conclusion
We discussed here about ngClass Directive in Angular. Angular ngClass Attribute Directive, which allows us to add or remove CSS classes to an HTML element. We discussed how many ways we can use ngClass attribute.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- Deploying Angular apps in Azure Blob Storage with CI/CD Integration 🚀
- How to resolve Function App Cannot Create within Azure Portal
- Building a Chatbot in Angular using Gemini API
- Create a responsive sidebar with Angular Material- Angular 18 Example Series
- How to Deploy Angular 17/18 App in GitHub Pages
- How to convert Text To Speech With Azure Cognitive Services using Angular and .Net Core
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- Introduction to Azure Cosmos DB
- How to create Cosmos DB in Azure
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
