In this article we will learn about How to create Azure Functions using Azure Portal. This tutorial will teach you how to use the Azure portal to develop Azure function apps. You will learn how to configure your Azure functions runtime, programming language, and trigger type. You will also learn how to configure Azure functionalities based on your needs utilizing the Azure portal’s numerous options. Please read my previous article of How to Build ASP.Net Core API using Azure Cosmos DB Local Emulator.
What is Azure Functions?
Azure function apps are a serverless compute service offered by Microsoft Azure that allows developers to group multiple Azure functions as a logical unit for easier management, deployment, scaling, and sharing of resources. Function apps provide an efficient and scalable way to develop cloud-based serverless applications without worrying about the underlying infrastructure.
Azure Functions enables you to run short chunks of code (referred to as “functions”) without having to worry about application infrastructure. The cloud infrastructure delivers all the up-to-date servers you need to keep your application functioning at scale using Azure Functions.

Azure functions are event-driven which means that you can run your function code when some event is triggered from either existing on-premise service or any other Azure service or third party service. The azure function can be scaled and you need to pay only for the resources as you consume. Azure functions support lots of trigger points such as Http trigger, queue trigger, etc.
Azure Function Features
Some of the features of Azure functions are:
- Azure Functions has great language support such as C#, Java, JavaScript, Python, and PowerShell.
- Supports lots of triggers such as Service bus trigger, Http triggers, Queue trigger, etc.
- We need to pay only for the resources as you consume i.e. Pay-per-use pricing model.
- We can install any of the libraries of your choice using NuGet or NPM.
- We can easily implement CI/CD using Github, Azure DevOps Service.
- We can also add integrated security on Http triggered based Azure functions using OAuth providers such as Azure Active Directory, Facebook, Google, Twitter, and Microsoft Account.
Azure Function Templates
There are multiple templates available for constructing Azure functions that perform various actions, as seen below:
- HTTP trigger
- Blob storage trigger
- Queue storage trigger
- Service Bus Queue trigger
- Service Bus Topic trigger
- Timer trigger
- Event Grid trigger
- Event Hub trigger
- Azure Cosmos DB trigger
Creating Azure Function using Azure Portal
Before start to create the Azure function we must have below prerequisites.
Azure account (If you don’t have an Azure subscription, create a free trial account)
You must have a function app to host the execution of your functions when constructing them. You can aggregate many functions into a single function app, which aids with deployment, scaling, development, and resource sharing. A single function app can do numerous functions.
Step-1: Creating a Function App
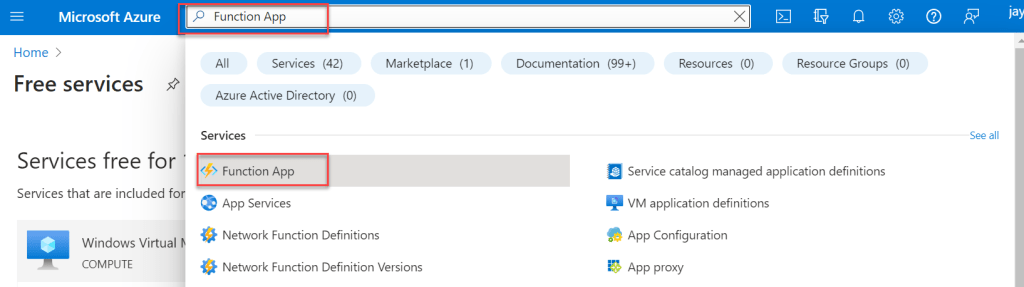
- Search for “function app” in the Search bar, and then select the Function app.

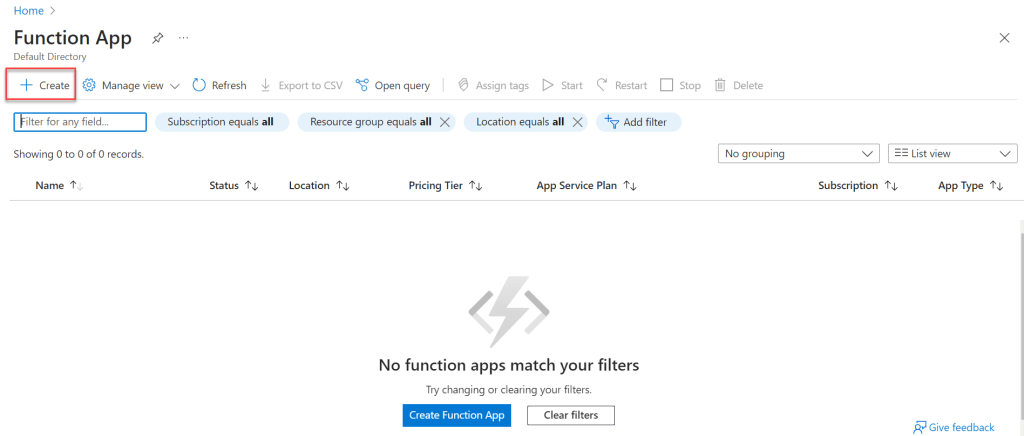
- After click the above link it prompt the below window where we press the create button for creation Function App.

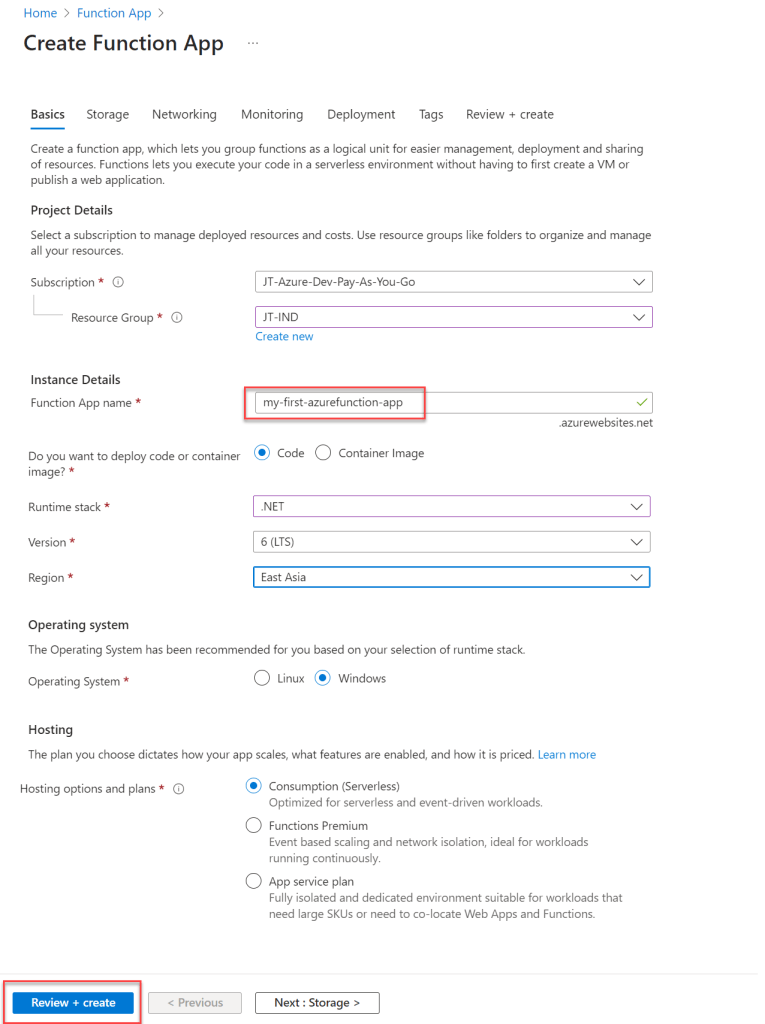
- Then, to add a new function app, click the “Add” button. Fill in the blanks with the following information:

- Resource Groups (RG) in Azure serve as a container for your resources. So, before we can construct a function app resource, we must first create a Resource Group. If you’ve already developed RG, you can use it here. Click the Create New button in the Resource group and give the RG a unique name. I choose an existing resource group.
- You must give your function app a distinct name, in my case I have named as “
my-first-azurefunction-app“. - Choose a suitable run time for your app. Because we’re going to write a function in C#.
- Choose a version and a region.
- When building a function app, you must supply a storage account. If you already have a Storage account, you can use it here as well. You can also make new ones.
- You must choose an operating system on which your program will operate.
- Finally, you must decide on a price strategy for your app. More information on pricing can be found here.
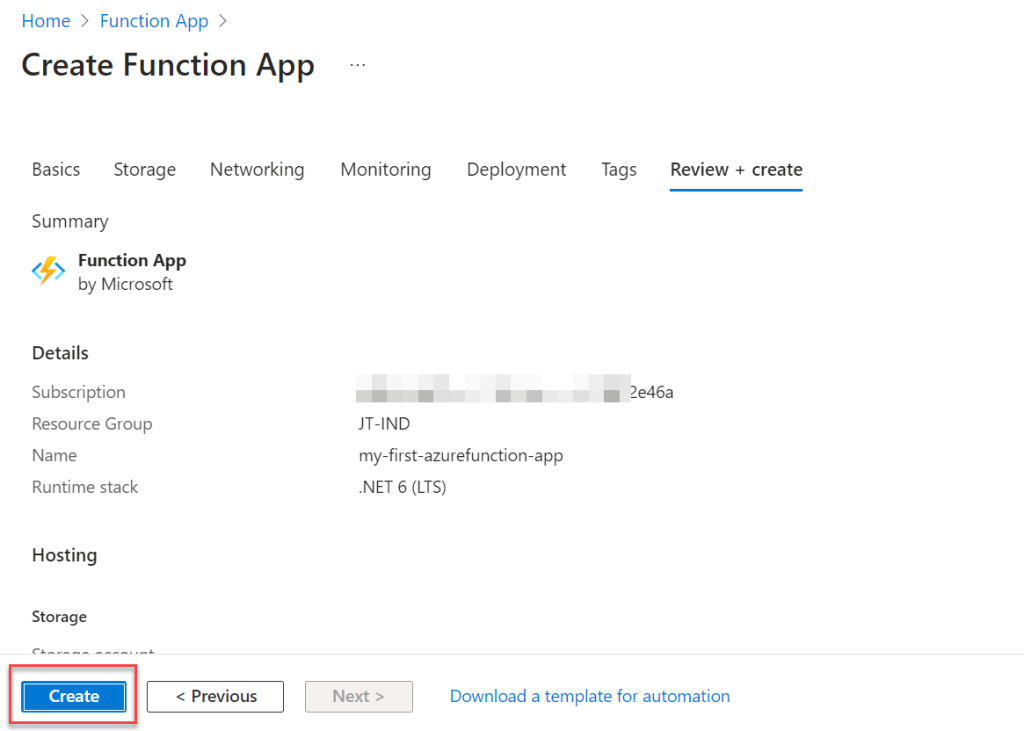
After Review + Create button verify the chnages and click on create button.

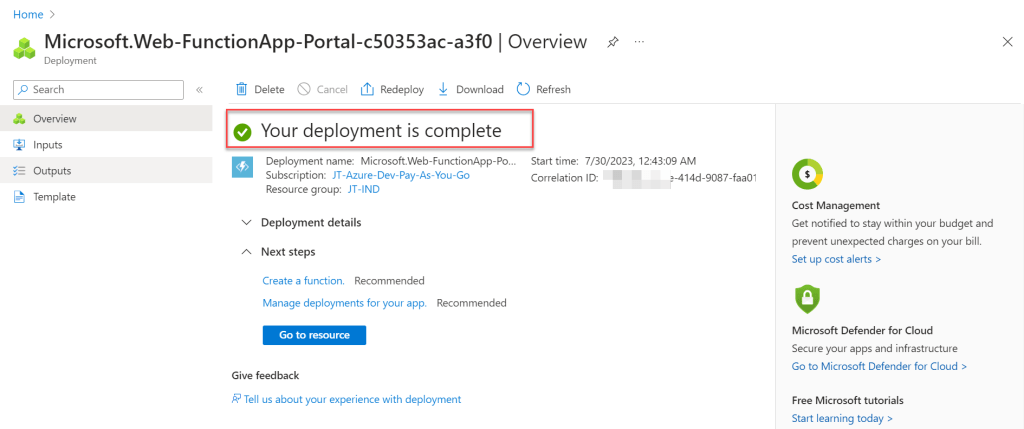
- After click create buttonwe can see the deployment is complete. Click Go to resource for net window

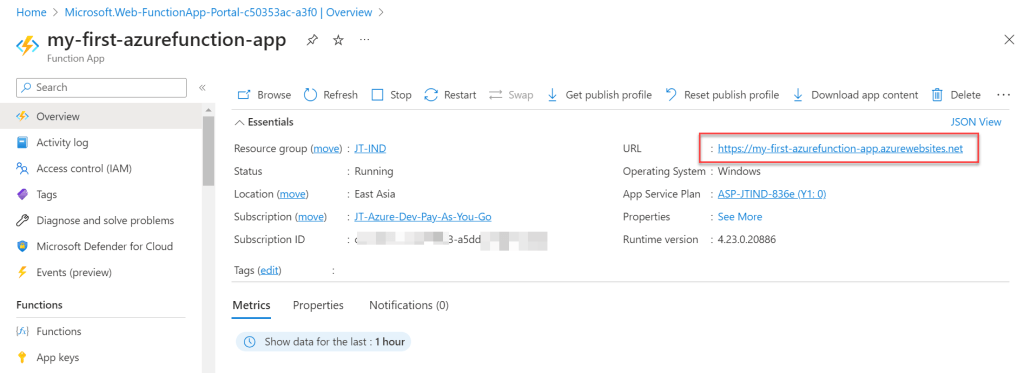
- Here we can see below, the function app generate the URL and click on the URl we can see the image


Step-2: Creating an HTTP triggered based Azure Function
- To create HTTP triggered function, click on Functions, then Add Create function.
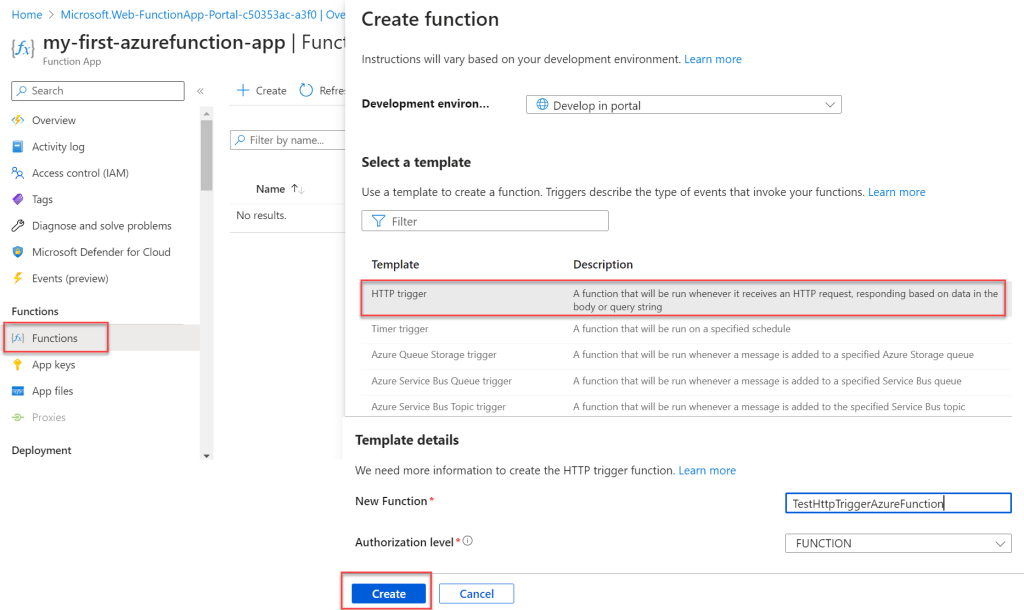
- Select template and filter the HTTP trigger and inside the template details, add the new function name and then click create button.

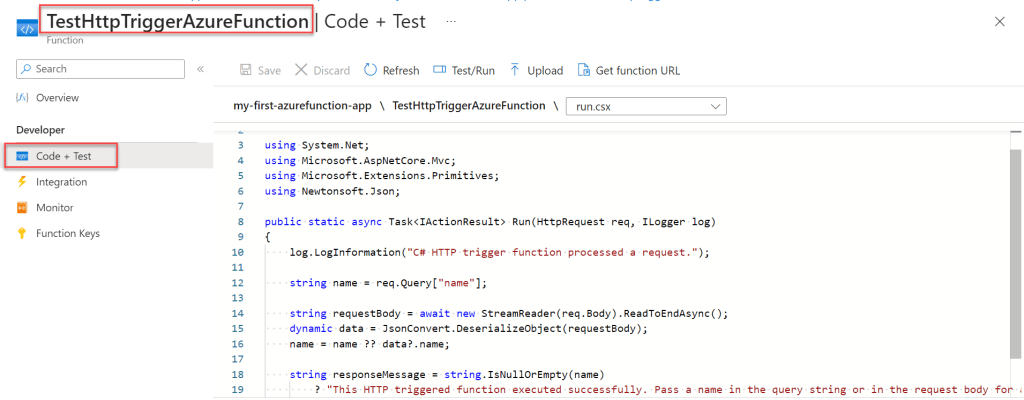
- The HTTP Trigger looks like this after you click the Create button. We can examine the C# code here and test the Http Trigger function straight away if we go to the
code + Testbutton.

Step-3: Testing of Http triggered based Azure Function
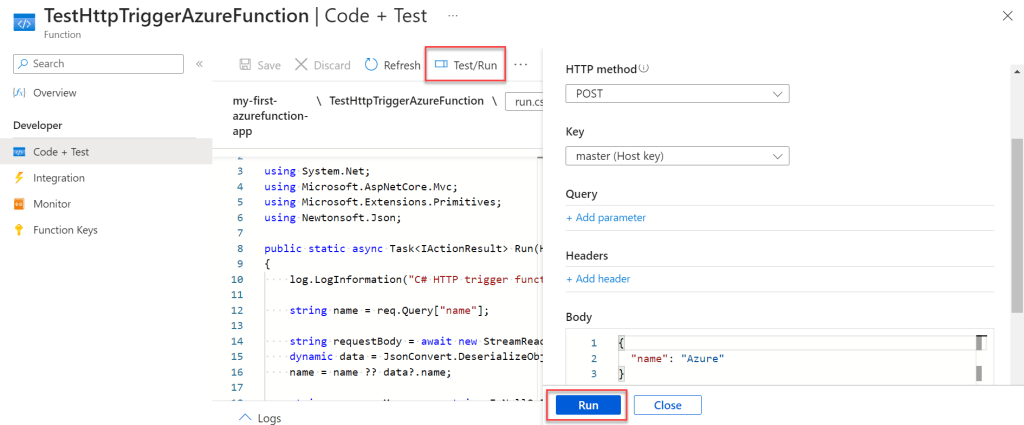
- Click like below, Test/Run and Click the Run button

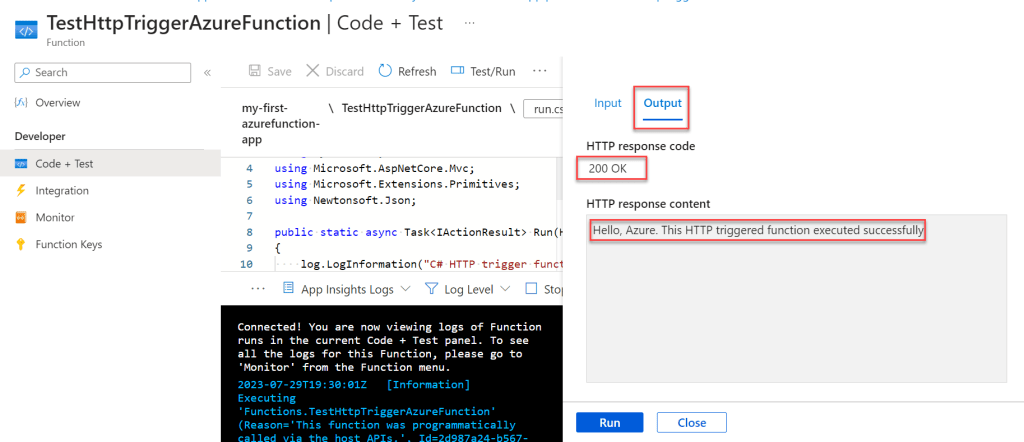
- Here on below we can see the output as 200 success and we can see the HTTP response content.

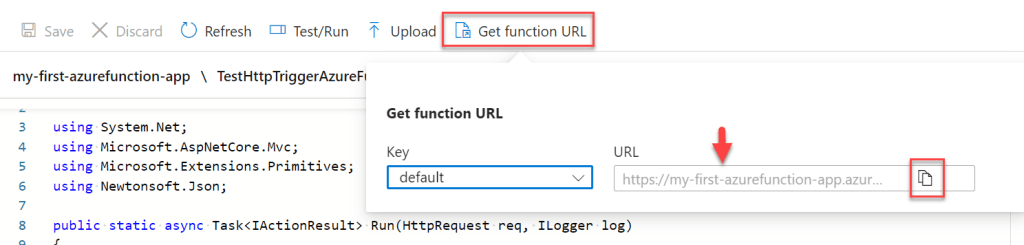
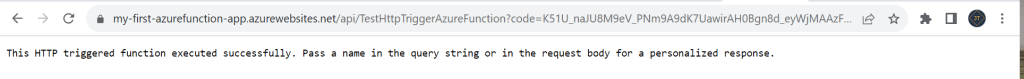
- Move to Get function URL and copy the deafult URL and access it on browser.


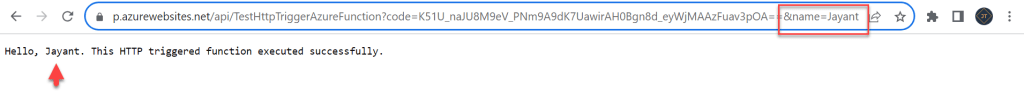
- Because our function accepts input property names from the query string, copy the URL and append ‘name=Jayant‘ before hitting the URL. The output will be displayed in the browser.

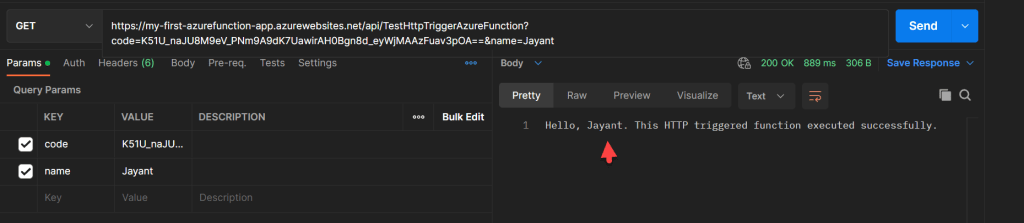
- Because this is the HTTP Trigger function, we can also run it via Postman. So enter the URL into Postman and pass input to see the results.

Conclusion
So far this article we learnt about How to create Azure Functions using Azure Portal. Here we covered Azure Functions and how to create a function using the Azure Portal in this article. I also demonstrated how to test portal, browser, and postman functions.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- How to Secure React.js application with Azure AD Authentication Using MSAL Library
- 🔐 Securing .NET Core Web Apps with Azure AD/Intra and MSAL
- Step-by-Step Guide to Using Azure Redis Cache in ASP.NET Core 9 Web API
- 🤖 Build a Full-Stack AI App with React, Node.js & Azure OpenAI
- Effortless React Deployment 🚀: CI/CD with GitHub Actions & Azure Static Web Apps
- Deploying Angular apps in Azure Blob Storage with CI/CD Integration 🚀
- How to Build a serverless CRUD app with Azure function and Cosmos DB
- How to resolve Function App Cannot Create within Azure Portal
- How to convert Text To Speech With Azure Cognitive Services using Angular and .Net Core
- Building CI/CD Pipeline(YAML) using Azure DevOps – GitHub to Azure Web App (PaaS)
SUPPORT ME
