In this article, we will learn about How to install and configure AWS Toolkit for VS Code. VS Code can be linked to an AWS account. This enables developers to work with AWS resources using the standard VS Code interface. Please read my previous article on Setting Up the AWS Toolkit for Visual Studio.
Prerequisites
Before working with AWS Toolkit for VS Code, there are some Prerequisites.
- You must have an AWS account, if you don’t have AWS then you can create one from the given link here AWS Account.
- Supported OS: Windows, Linux, MacOS
- VS Code Version 1.42.0 or higher, to download the latest version of VS Code
The AWS Toolkit for Visual Studio Code, an open source plugin that simplifies application creation, step-by-step debugging, building, and deployment, is now generally available. At launch, the toolkit supports.NET, node.js, and Python apps, as well as extensive support for serverless applications, with additional AWS services expected in the future.
Install the AWS Toolkit for VS Code
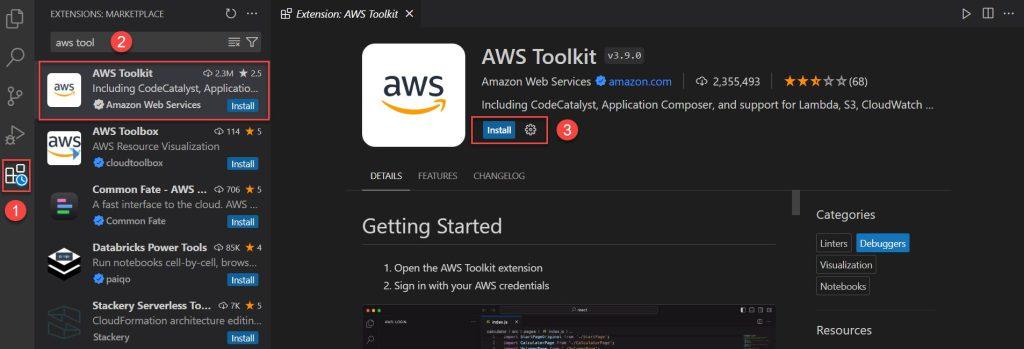
- Open the VS Code editor, Navigate to the side Activity Bar, and click on the Extensions icon. It exposes the Extension side view, which allows you to add extensions from the Marketplace.
- In the Extensions search box, type “AWS Toolkit”, in the right pane, select Install.
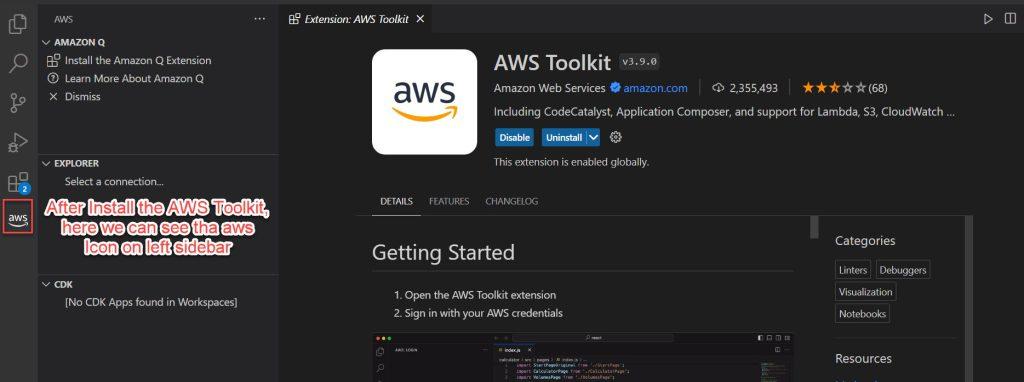
- If it prompts you to restart or reload VS Code, then do so.


Obtaining AWS Access Key and Secret Key
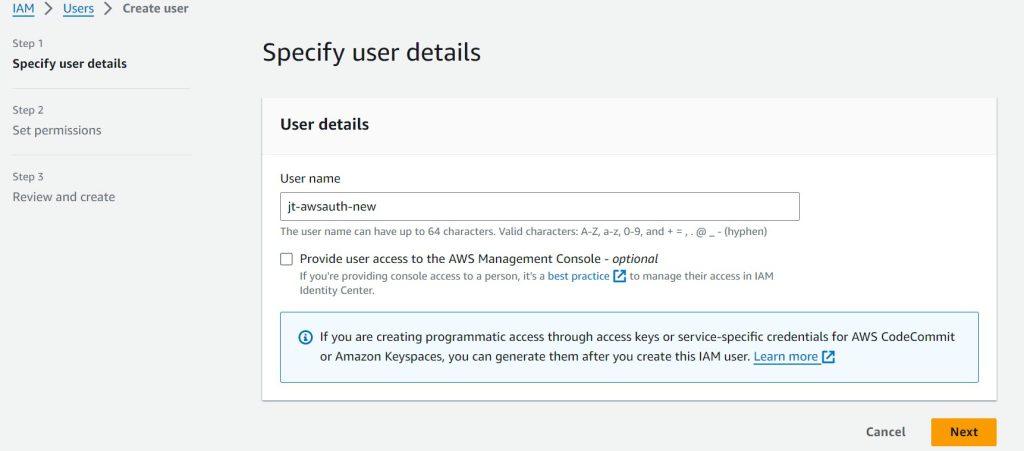
- Log in to your AWS Console and search for IAM(Identity and Access Management).
- Click on Users and select Create User. Set the User name and click on Next.

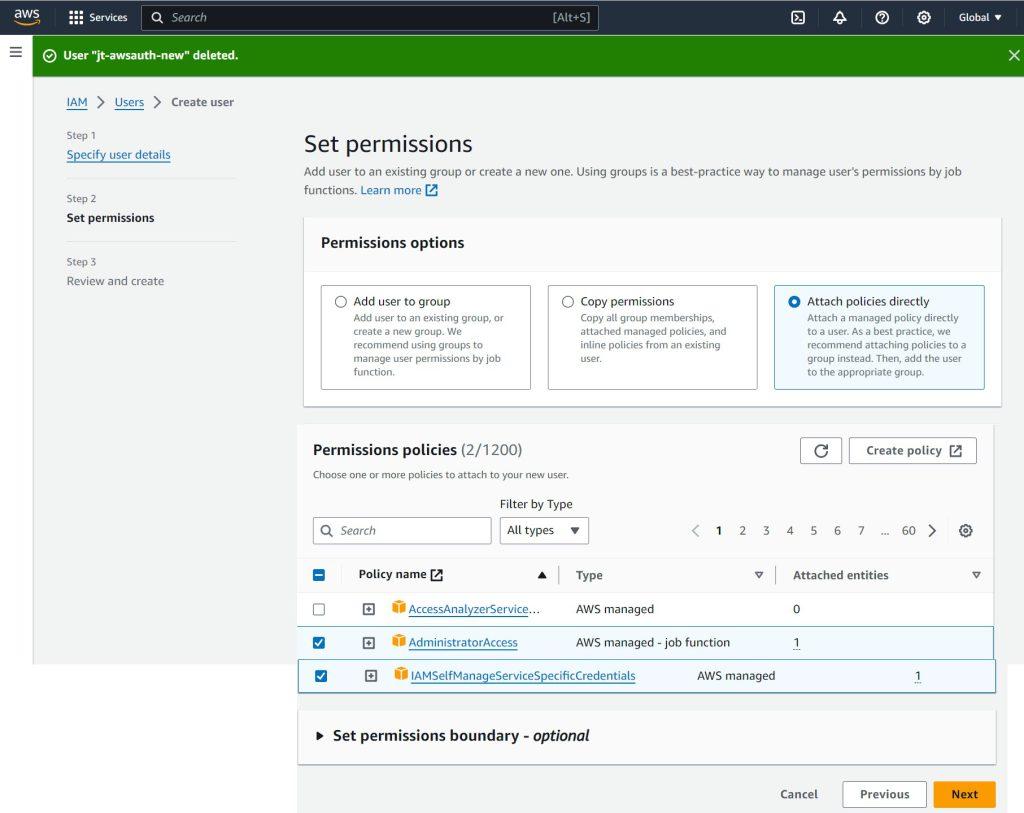
- Choose “Attach policies directly” add the below two policies and select next.
- AdministratorAccess
- IAMSelfManageServiceSpecificCredentials

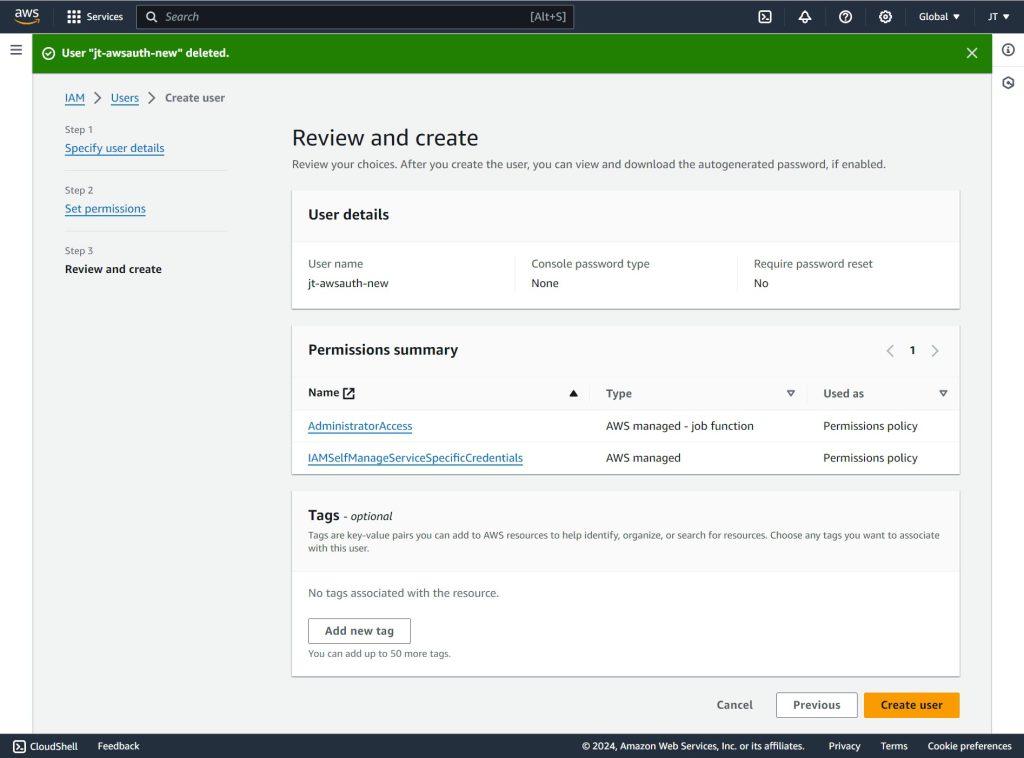
- Review all these things and click on Create User.

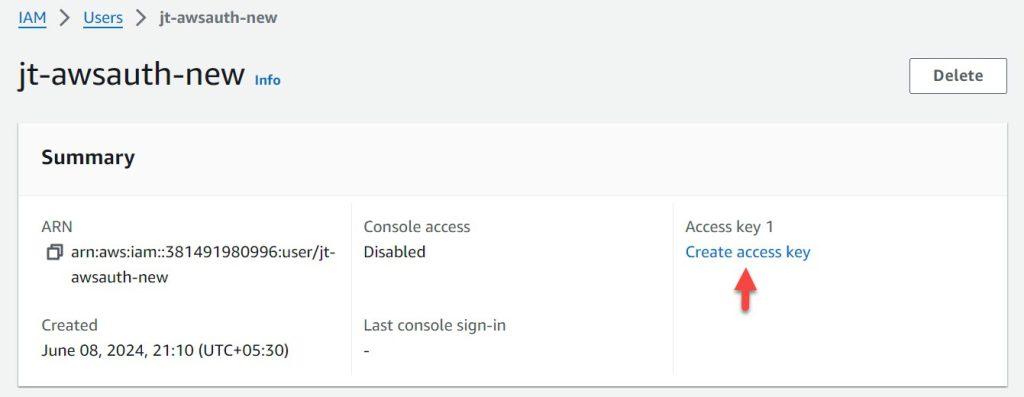
Create Access Key
Follow the below steps to create the access key.
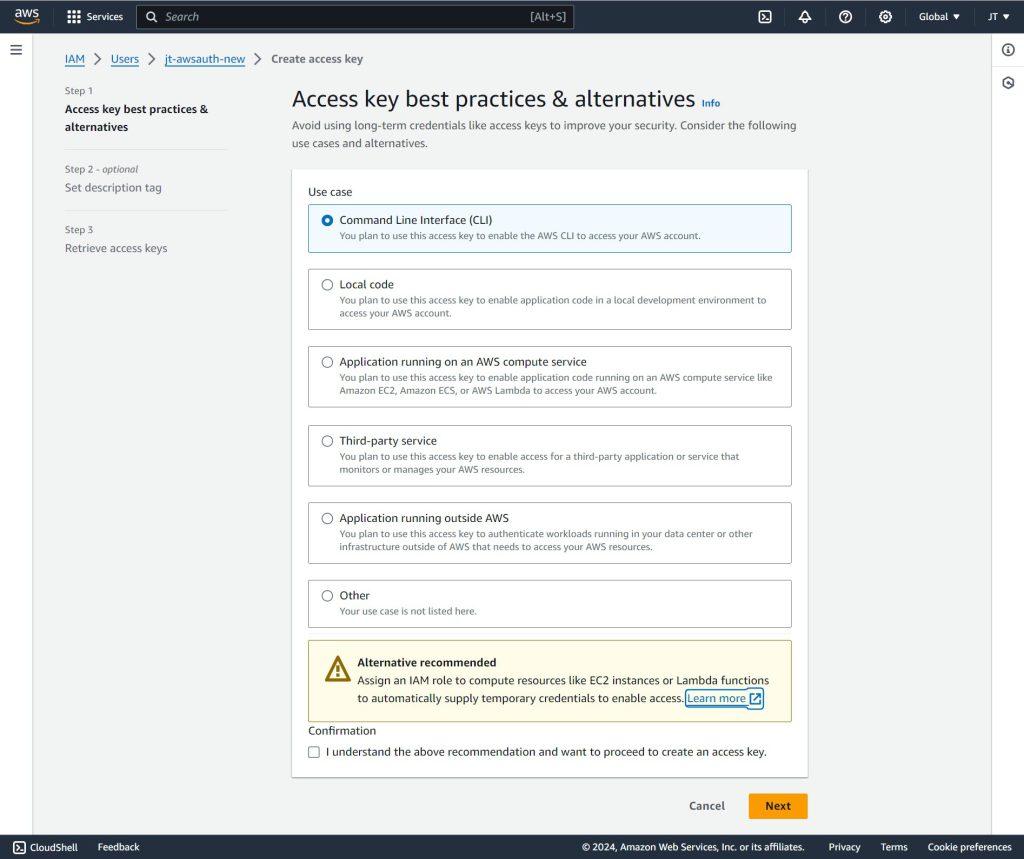
- Click on the Create Access Key link choose the command line interface and click on Next.
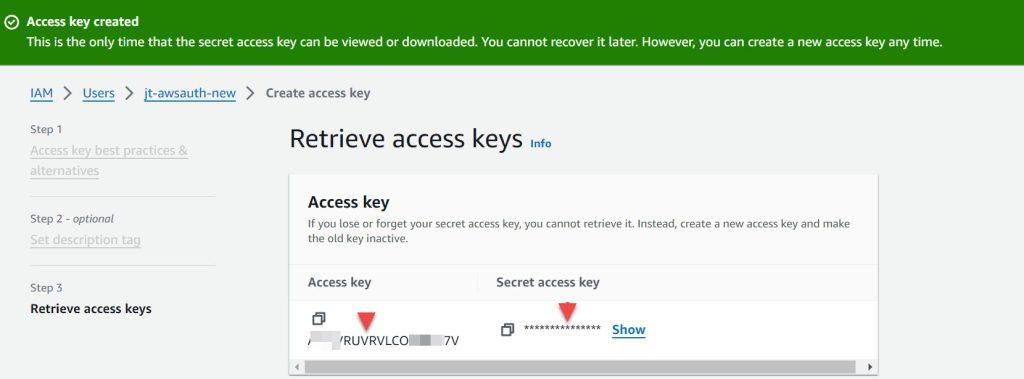
- After confirming all these things we can see in the below image we have the Access Key with Secret Key.



Configure Credentials for AWS Toolkit
To Configure the AWS toolkit follow below steps.
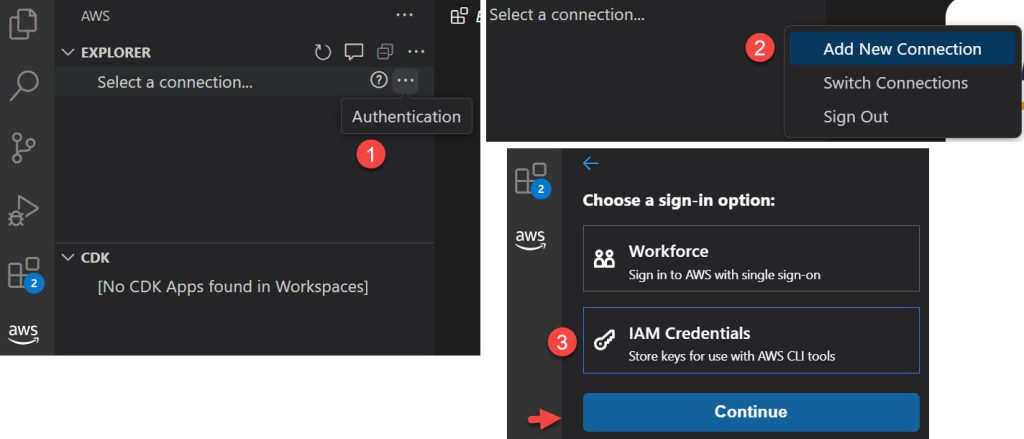
- Click On AWS Icon, and under select a connection( 3 dots) click on Authentication.
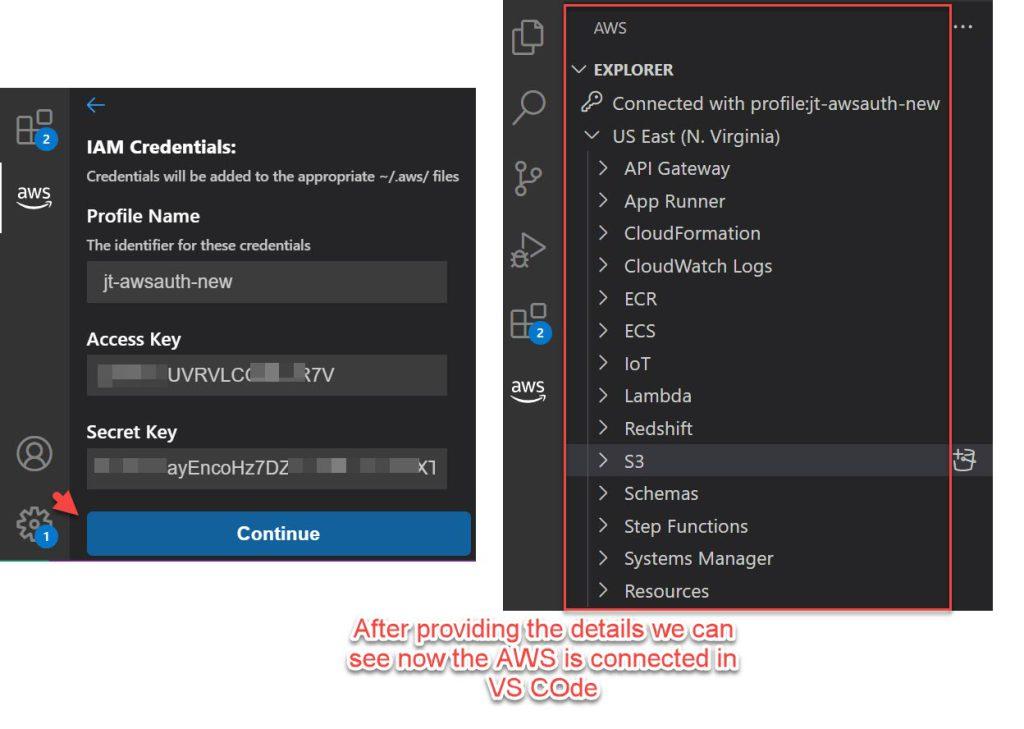
- Next step, Click on Add New Connection and choose IAM Credentials and Continue.


Benefits of using AWS in VS Code
The AWS Toolkit for Visual Studio Code offers a comprehensive experience for creating serverless applications. You can get started quickly with built-in project templates that use the AWS Serverless Application Model (AWS SAM) to specify and configure resources. The toolkit also provides an integrated experience for step-by-step debugging of serverless apps using the AWS SAM CLI, as well as quick deployment from the IDE.
Conclusion
In this article, we discussed How to install and configure AWS Toolkit for VS Code. VS Code can be linked to an AWS account. This enables developers to work with AWS resources using the standard VS Code interface.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- How to Set up an Amazon CloudFront Distribution for Amazon S3 Bucket 🚀
- How to install and configure AWS Toolkit for VS Code
- How to send SMS using Amazon Simple Notification Services(SNS)
- Send Emails from ASP.NET Core using Amazon SES
- How to Deploy Blazor WebAssembly to AWS Amplify
SUPPORT ME
