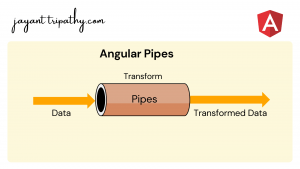
In this article we are going to discuss about Pipes in Angular. Here we will discuss what a pipe is, why it is important in…
In this article we will learn about Building Serverless ASP.NET Core Web API with AWS Lambda using Function URLs. Serverless technologies enable developers to concentrate on…
In this article we will learn about how to Setting Up the AWS Toolkit for Visual Studio. We will be discuss here how to install…
In this article we will learn about ngClass Directive in Angular. Angular ngClass Attribute Directive, which allows us to add or remove CSS classes to…
In this article we will learn about ngStyle Directive in Angular. The Angular ngStyle directive allows us to set the many inline style of a…
In this article we will discuss about ngIf directive in Angular. The ngIf directive is an Angular Structural Directive that allows us to add/remove DOM…
In this article we will learn about ngSwitch Directive in Angular. The ngSwitch is an Angular structural directive, which allows us to add or remove DOM elements. It…
In this article we will learn about Angular ngFor trackBy. Angular Trackby option improves the Performance of the ngFor if the collection has a large…
In this article we will learn about ngFor Directive in Angular. As you know that ngFor is the structural directive in angular, The Angular Directives…
In this article we will learn about Building Custom Directives in Angular. We can build custom directives in Angular. The Process is to create a…