In this article we will learn about How to use Signature Pad Component in Angular. The Angular Signature Pad is a graphical interface that allows users to create smooth signatures as vector outline strokes by interpolating variable-width Bezier curves. You can save signatures as images and vice versa. On desktop and mobile devices, you can draw your own signature with your finger, pen, or mouse. This project tells how to save the signature as an image that you can save for future use. Please read my all Angular articles here.
What is Signature Pad?
Signature Pad is a JavaScript library for creating elaborate signatures. It supports HTML5 canvas and employs variable-width Bezier curve interpolation based on Square’s drum sander signatures. It is compatible with all major mobile and desktop browsers and does not rely on external libraries.
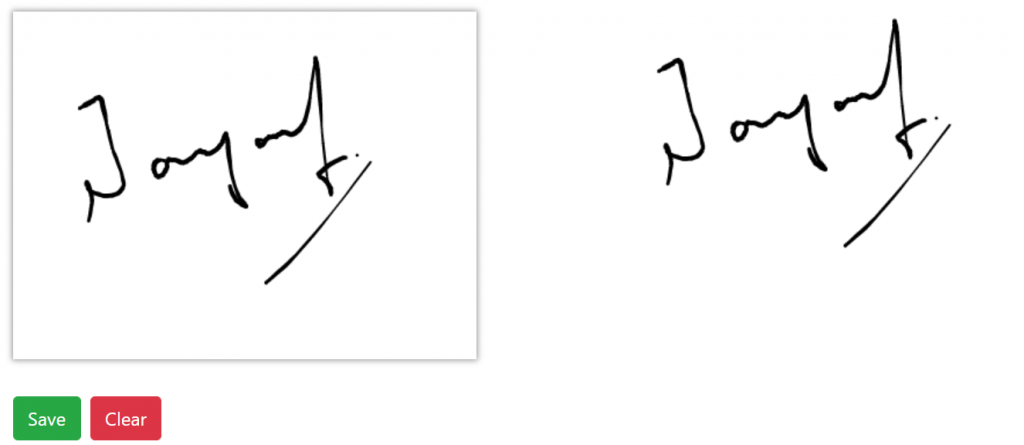
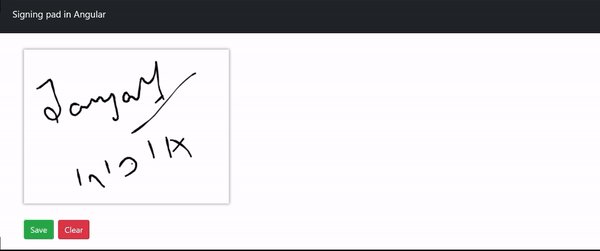
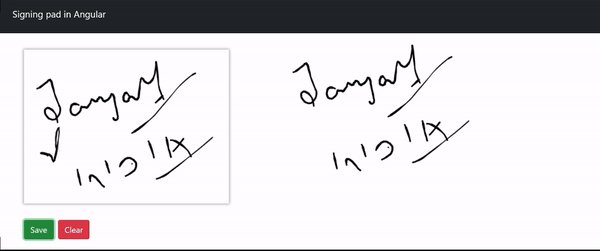
At the end of article you can see the output like below,

Create an Angular Project
Create an Angular Project using command ng new signature-pad-on-angular.
Adding the Signature Pad JavaScript Library
Let’s install the signature pad library in our project.
npm install signature_pad --saveAdding Styles and Scripts in Index.cshtml
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://unpkg.com/ng-drag-drop@4.0.0/style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>Modifying app.component.ts
- Edit the
app.component.tstypescript file code to draw the signature on the canvas and save it in base64 format. - First import SignaturePad from ‘signature_pad’ and ViewChild from ‘@angular/core’ as shown as below.
import {Component,ElementRef,VERSION,ViewChild,OnInit} from "@angular/core";
import SignaturePad from "signature_pad";- Here we have used the save image function to display the signature image and clear the canvas into the sign pad
import {Component,ElementRef,VERSION,ViewChild,OnInit} from "@angular/core"; "signature_pad";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
host: {
'(keyup.ctrl.k)': 'clear()'
}
})
export class AppComponent implements OnInit {
name = "Angular " + VERSION.major;
@ViewChild("canvas", { static: true }) canvas: ElementRef;
signpad: SignaturePad;
signImage:any;
ngOnInit() {
this.signpad = new SignaturePad(this.canvas.nativeElement);
}
/*It's work in devices*/
startSignPadDrawing(event: Event) {
console.log(event);
}
/*It's work in devices*/
movedFinger(event: Event) {
}
/*Clean whole the signature*/
clearSignPad() {
this.signpad.clear();
}
/*Here you can save the signature as a Image*/
saveSignPad() {
const base64ImageData = this.signpad.toDataURL();
this.signImage = base64ImageData;
}
clear() {
this.signpad.clear();
}
}
Modifying the app.component.html
- In the app.component.html template, we want to feature a canvas to draw our signature. it’s 2 buttons. One to clear the signature space and another to urge the signature knowledge in Base64 string format.
- We got to outline a canvas component to put in writing the signature. Once you have got the base64 signature, you’ll show it as a picture exploitation of the template’s IMG element.
<div class="container">
<div class="row">
<div class="col">
<canvas #canvas width="400" height="300"></canvas>
<div style="margin-left: 70px;">
<button class="btn btn-success" color="secondary" (click)="saveSignPad()">Save</button>
<button class="btn btn-danger ml-2" (click)="clearSignPad()">Clear</button>
</div>
</div>
<div class="col">
<div>
<img src='{{ signImage }}' />
</div>
</div>
</div>
</div>That’s it. Run the application and see the output like below,

Conclusion
Here we discussed about How to use Signature Pad Component in Angular. The Angular Signature Pad is a graphical interface that allows users to create smooth signatures as vector outline strokes by interpolating variable-width Bezier curves. You can save signatures as images and vice versa. On desktop and mobile devices, you can draw your own signature with your finger, pen, or mouse.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- How to use Policy-based Authorization using JWT in .Net Core 7 and Angular
- How to deploy Angular App in Azure Static Web App
- Global Error Handling in Angular
- How to host Angular app on AWS S3 bucket using CloudFront
- How to Deploy Angular App in GitHub Pages
- How to use Signature Pad Component in Angular
- How to use Drag and Drop items in Angular
- Ionic Framework Tutorial: Build your first Ionic cross-platform mobile app
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
