In this article we will learn about How to Deploy Angular App in GitHub Pages. Here we will learn, how the application is directly hosted from the GitHub repository. We also know that it only hosts static content. As a result, we can only deploy HTML, CSS, and JavaScript files. Please read my previous article ChatGPT Integration in ASP.Net Core using OpenAI.
Prerequisites
- You should be familiar with the basics of Angular, such as the concept of apps, settings, URLs, etc.
- You are familiar with the basics of GitHub and Git, like creating a GitHub account, creating a git repository (repo), and GitHub pages (GH-pages).
- You have an Angular application ready to deploy.
- Your base URL is on the correct path. Deployments to GH-pages fail because of setting the wrong base-href (base-url).
- A GitHub account.
- A GitHub repository (repo) with application code.
What is GitHub Pages?
GitHub Pages is a service provided by GitHub where people can host a website at no cost. This helps people host personal websites for their blogs, portfolio, business, and so on. We can host a simple website with only HTML, CSS, and JavaScript on GitHub Pages effortlessly, but a complex application requires some effort.
Creating an Angular app
Let’s create a sample Angular app using the Angular CLI. if you are new to angular then follow this link to Creating Angular Project using Angular CLI.
If the Angular CLI is not installed yet, install it using npm. Refer to the following command:
npm install -g @angular/cliNow, we can use Angular CLI to set up a new project. Use the ng new command to create an Angular application.
ng new angular-github-pagesWhen we run the application using below command we can see the Angular project run in localhost like below,
ng serve --open
Deployment Process to GitHub Repository
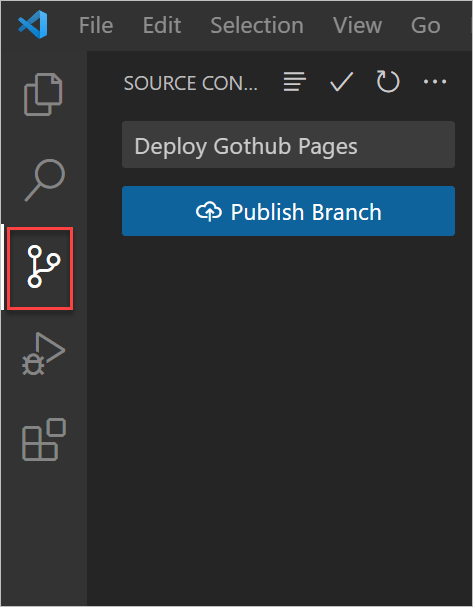
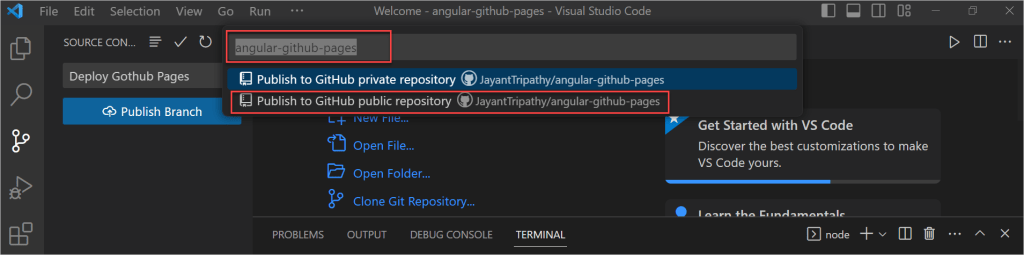
To begin, you should have created a GitHub repository for your project and pushed the code to the main/master branch, I have used Visual Studio Code to push into GitHub.


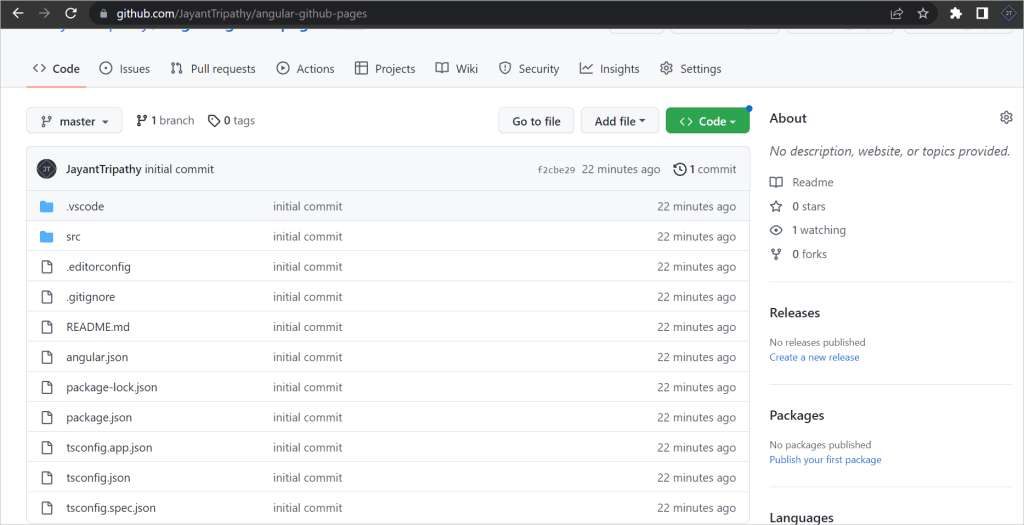
Once it published we can see the code is pushed into GitHub repository like below,

Get the Repo Link
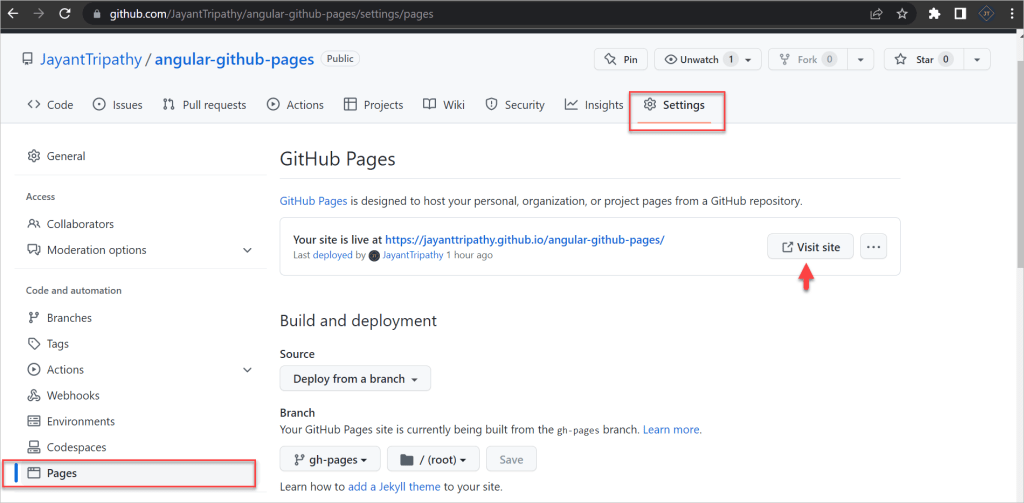
On the toolbar under the repo name, click Settings > Pages.
Under Build and deployment, select Deploy from a branch. Next, select gh-pages as the name of the branch, then click Save. This will create a GH-pages link at the top right under the GH-pages label.
Next, copy this link to the published site as illustrated below. You will use the link to set up the base-ref during deployment.

Deploying using angular-cli-ghpages
Inside the sample folder, add the angular-cli-ghpages package using the following command:
ng add angular-cli-ghpagesThe deploy command is simple, and we must add a base-href argument with the name of the repository in it:
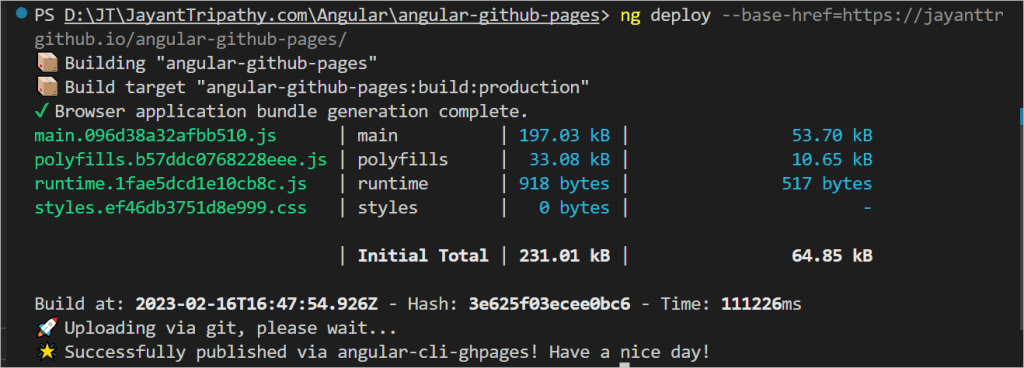
ng deploy --base-href=https://GithubUserName.github.io/GithubRepoName/ng deploy --base-href=https://jayanttripathy.github.io/angular-github-pages/After this run you can see a success message like below,

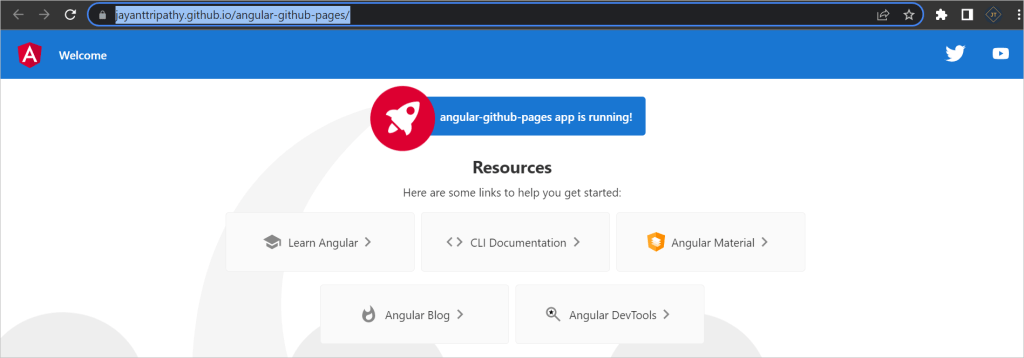
After that navigate to the github.io and access the page like below,
https://GITHUBUserName.github.io/RepositoryName/https://jayanttripathy.github.io/angular-github-pages/
Conclusion
Here we discussed about How to Deploy Angular App in GitHub Pages. There are different methods to host an Angular app in GitHub Pages, allowing us to use anything that suits our requirements. In this blog post, the first method didn’t have all the files in the repository, and only the output files were present. In the second method, the whole application was set up, but only the docs output folder was used for hosting in GitHub Pages.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- How to use Policy-based Authorization using JWT in .Net Core 7 and Angular
- How to deploy Angular App in Azure Static Web App
- Global Error Handling in Angular
- How to host Angular app on AWS S3 bucket using CloudFront
- How to Deploy Angular App in GitHub Pages
- How to use Signature Pad Component in Angular
- How to use Drag and Drop items in Angular
- Ionic Framework Tutorial: Build your first Ionic cross-platform mobile app
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.

Thanks for ones marvelous posting! I seriously enjoyed reading it, you might be a great author.I will be sure to
bookmark your blog and will eventually come back later in life.
I want to encourage yourself to continue your great job, have a nice morning!
Excellent post! We are linking to this particularly great
content on our website. Keep up the great writing.
Thanks