In this article we will learn about How to deploy Angular App in Azure Static Web App. We will go through the concept of Azure Static Apps and how to use them to host any Angular App. Azure Static Apps is one of Azure’s greatest web app services, allowing us to deploy any sort of application on the Azure platform. The shortened procedure from source code to deployment with high availability makes Azure Static Apps more valuable.
The Azure Static Web app service is also incredibly handy because it manages the entire CI/CD process for us and eliminates the need for us to do anything manually. The deployment pipeline is automatically started whenever we move code changes in the associated GIT repository, and the application is updated in the cloud environment once the build is completed.
What is Azure Static App?
Azure Static Web Apps is one of the main Azure platform services that helps developers and businesses write source code and distribute it so that it is available globally. We simply need to focus on development using this, and the rest is handled automatically by Azure Static Web Apps linked to building and hosting in the cloud environment via GitHub or Azure DevOps.
When we build any Azure Statis App resource in Azure Portal, Azure automatically allows a setup against the application source code repository based on GitHub Actions or Azure DevOps workflow. This method always keeps an eye on the source branch. When we push changes to the stated branch or issue Pull Requests, the workflow immediately runs the build pipelines against the application source code and deploys the application to Azure.
What is GitHub Action?
GitHub Action enables developers to build and publish their applications to Azure App Service Static Web Apps.

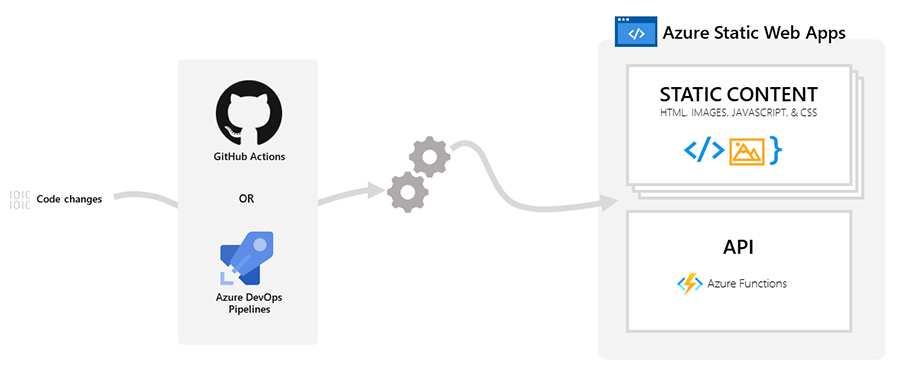
The workflow of Azure Static Web Apps is tailored to a developer’s daily workflow. Apps are built and deployed based on code changes.
When you create an Azure Static Web Apps resource, Azure interacts directly with GitHub or Azure DevOps, to monitor a branch of your choice. Every time you push commits or accept pull requests into the watched branch, a build automatically runs and your app and API deploys to Azure.
Why Azure Static Web Apps Required?
Azure Static Web Apps primarily function as a service that is constructed using various frameworks and libraries such as Angular, React, Vue etc.. Azure Static Apps always include HTML, JavaScript, CSS, and pictures or other assets that are largely required by the application. According to the classic web server architecture idea, these static files are always provided from the same server as the API Endpoints.
However, in the case of Azure Static Web Apps, these static elements are separated from the traditional web server and provided from globally distributed points. As a result, the user may access these files considerably more quickly. API Endpoints can be hosted utilizing a server less architecture. As a result, it no longer requires the entire back-end server’s support. It can be hosted utilizing a serverless architecture, so it no longer requires the support of a full back-end server.
Creating an Angular App and adding into GitHub Repository
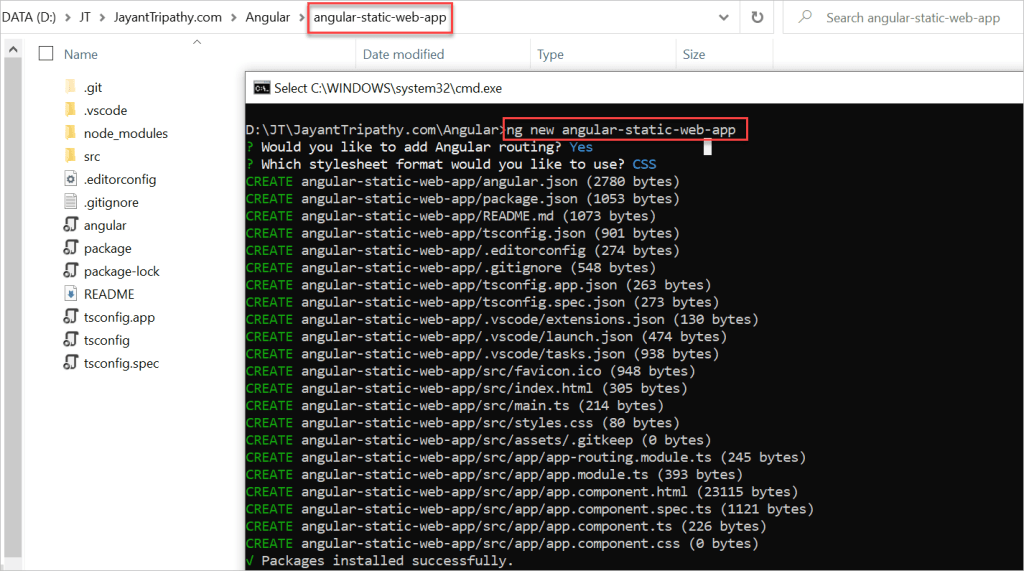
Using the below command in the command Line, create the sample angular app. You can see after hit the below command it created the angular project for us. If you are new to Angular and want to learn how to create an angular project then please follow this link.
ng new angular-static-web-app
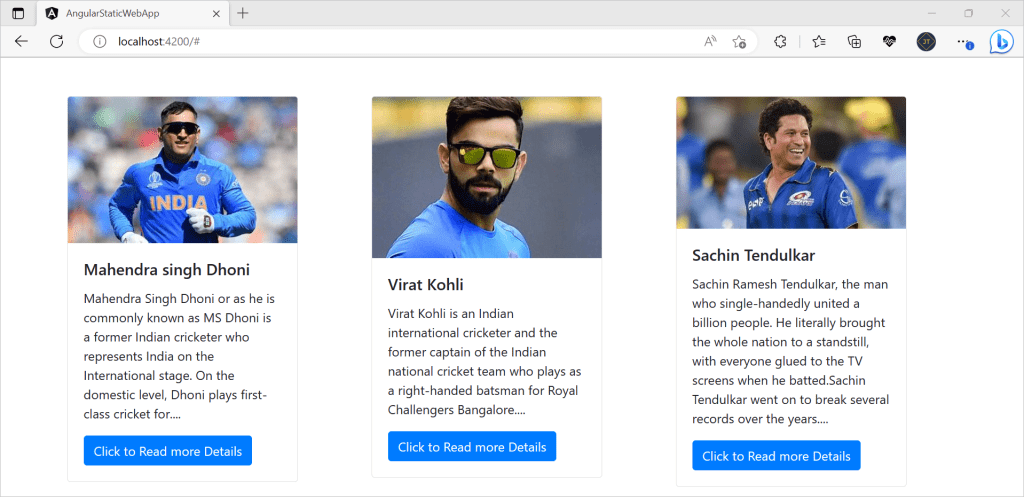
After creating the Angular project, test and run it locally to see whether it works. In app.component.html, I removed the default Angular design and replaced it with my own. Let’s run the project and observe what happens locally.
ng serve --open
Adding Angular App into GitHub Repository
I used Visual Studio Code to add the Angular app to the GitHub repository. Already logged in to GitHub in VS Code, click on the master branch, pick it, and then push the code. Please follow the procedures below.
Create and Deploy the Angular App in Azure Static Web Apps
Step-1
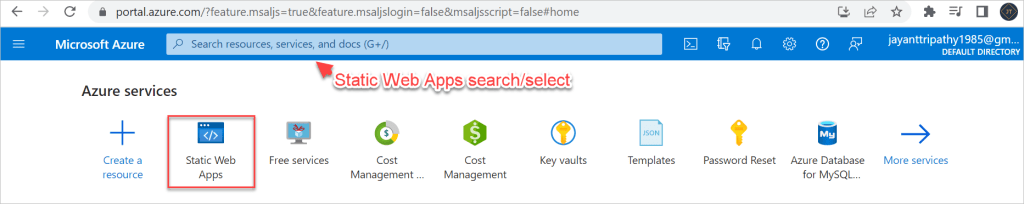
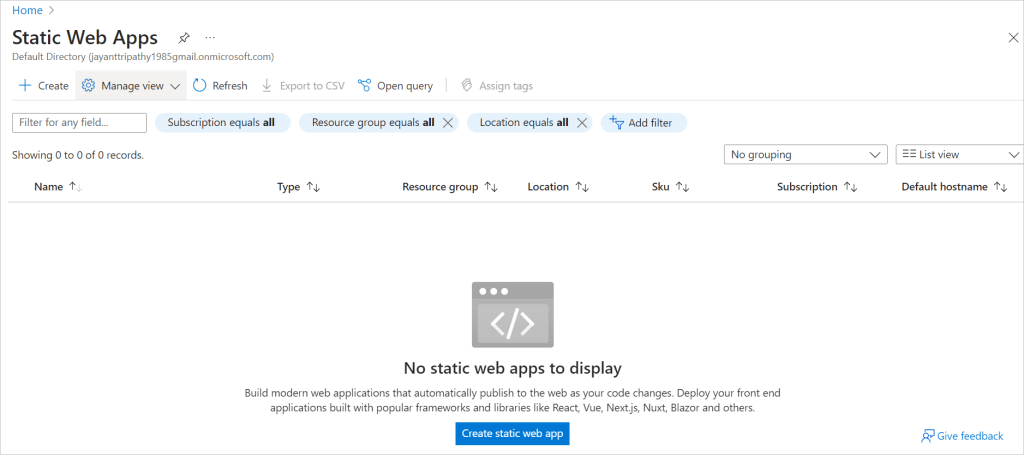
We must now enter our login credentials into https://portal.azure.com/. Now, from the dashboard page, we can either click on the Static Web Apps option or search for it by typing into the search text box.

Step-2
Then Click on Static Web Apps and click on create button for creation of Static Web App.

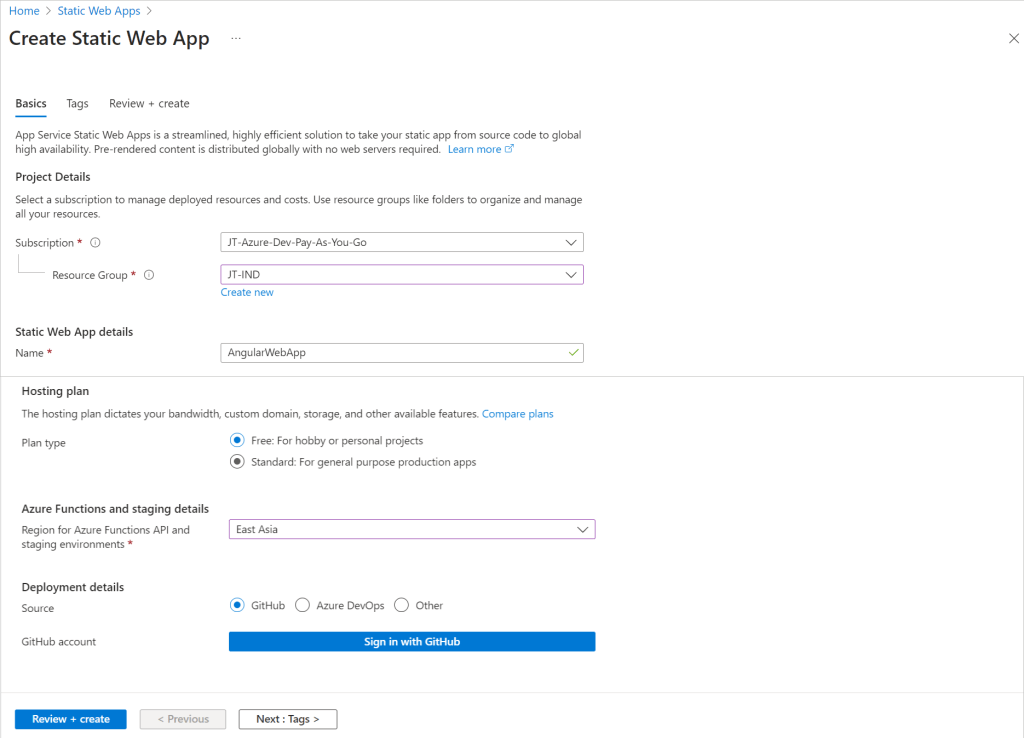
In the above section, we need to provide the information marked in the images like –
- Resource Group Name (If we want to use any existing Resource Group that we can select from the dropdown or can provide a new name)
- Static web App Name
- Plan-Type (For testing purposes, better to choose the Free plan options)

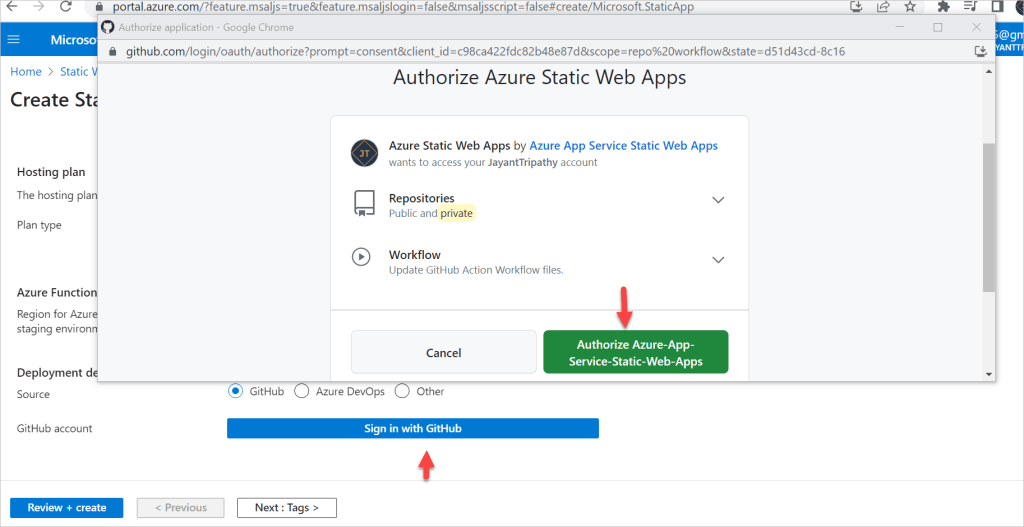
- Need to choose the Deployment Mode (As for this demo, we are using GitHub Repository). So, if our GitHub Account is not linked with Azure Portal, then we need to click on the Button and Authenticate GitHub Account with Azure Portal.
- Need to choose GitHub Repository-related Information like Organization, Repository Name, and Branch.

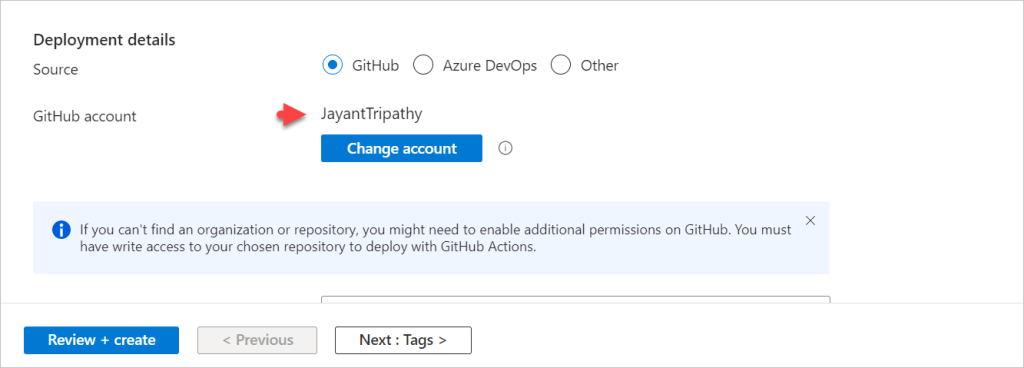
Step-3
You can see now it connected through GitHub Account.

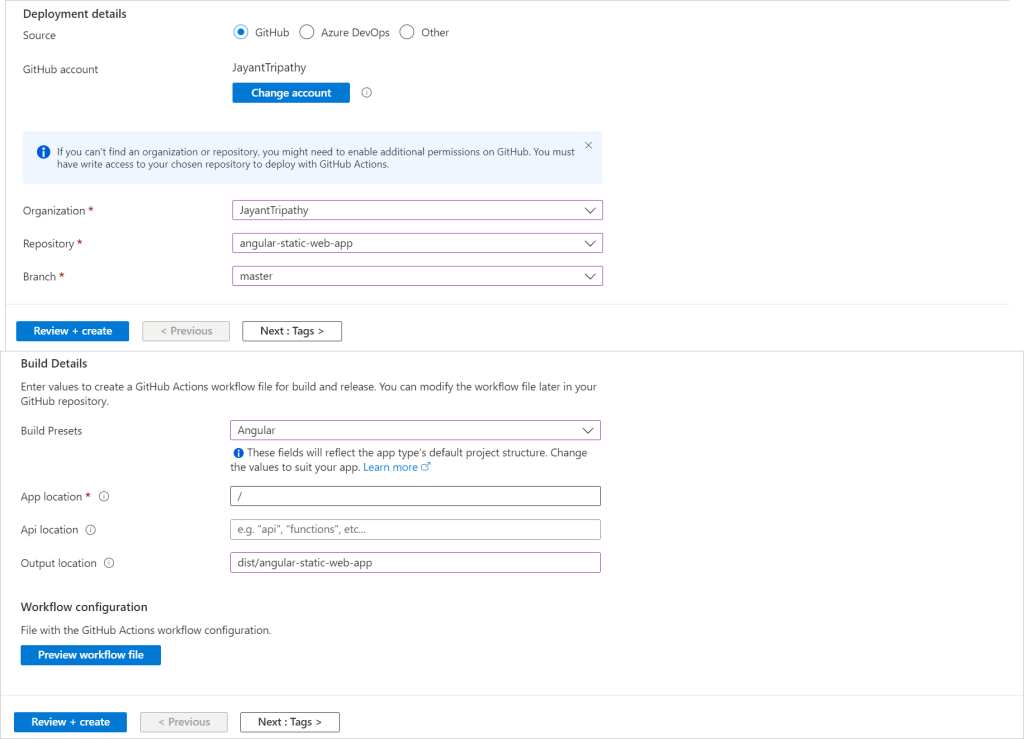
In the below section, we need to provide the below information
- Select the GitHub Organization, Repository Name and the branch.
- In the Build Presets dropdown, need to choose the Angular Framework.
- In the App Location box, if we use any subfolder for the repository code structure then use that otherwise provide “/” to indicate the root.
- In the Output location, provide the publish folder path. For us, we will use “dist/angular-static-web-app”.

Step-4
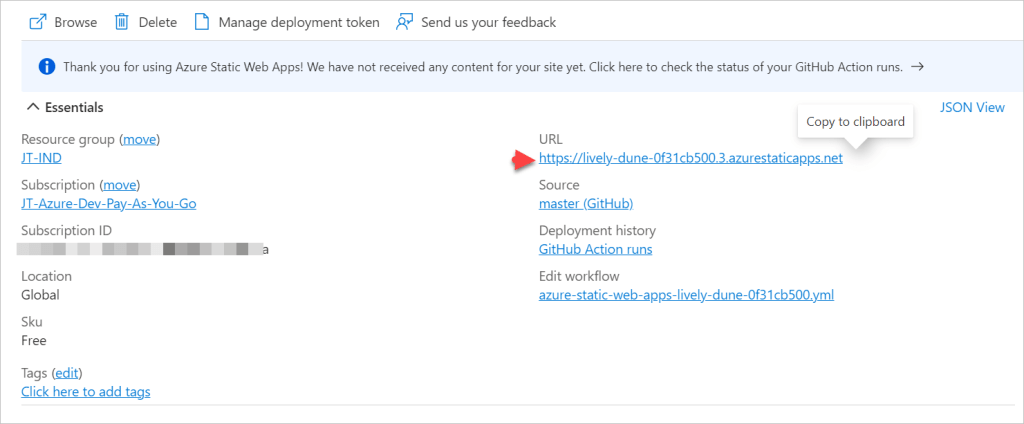
After that Click on the Review + Create Button to complete the Create Process. Now, once the deployment is complete navigate to the resource. You can see the highlighted URL and this can be accessible now publicly.

Step-5
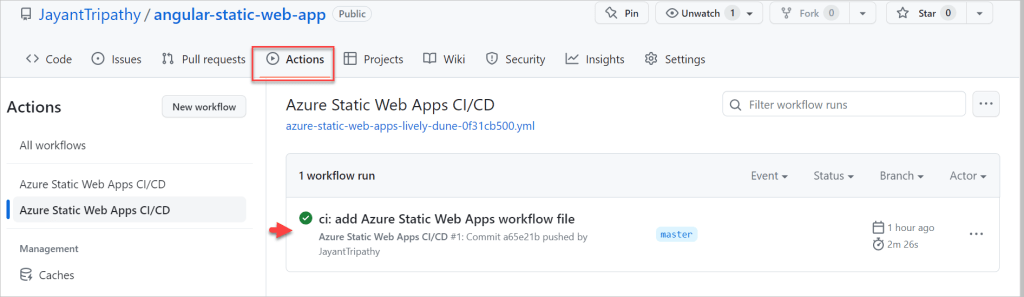
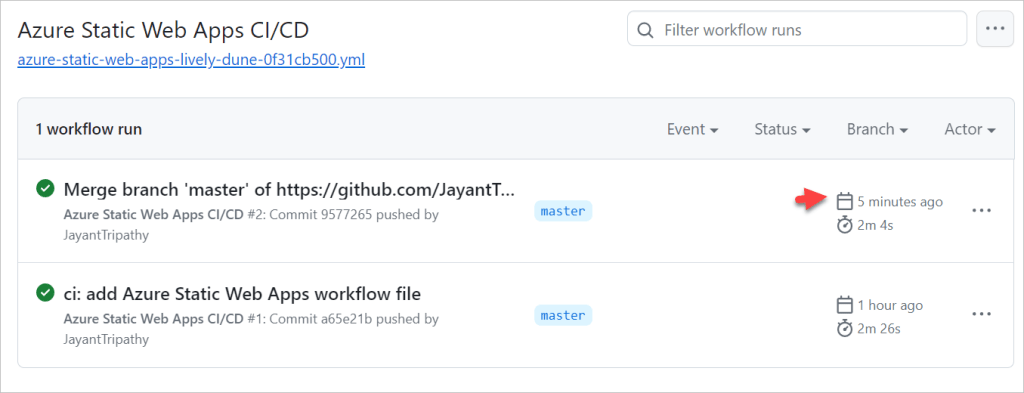
If you want to check the CI/CD Pipeline details, just navigate to Action Tab under GitHub Repository.

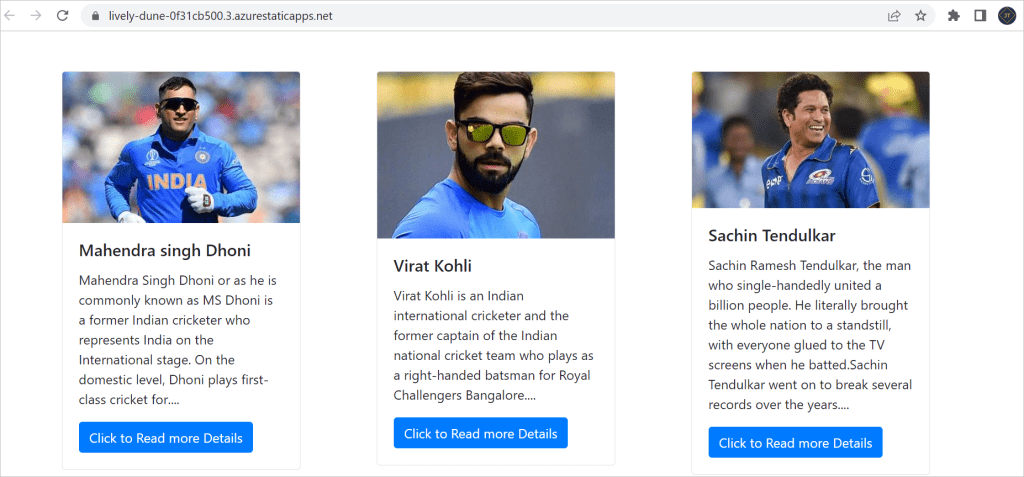
Now access the URL that is created on Azure Static Web Apps and you can see our Angular App access like below,

If we wish to make modifications to the repository, we just need to do so in our source code editor and then push the changes to the GitHub Repository. When modifications are committed to the target branch, GitHub Action initiates the pipeline and deploys the changes to the Azure portal.
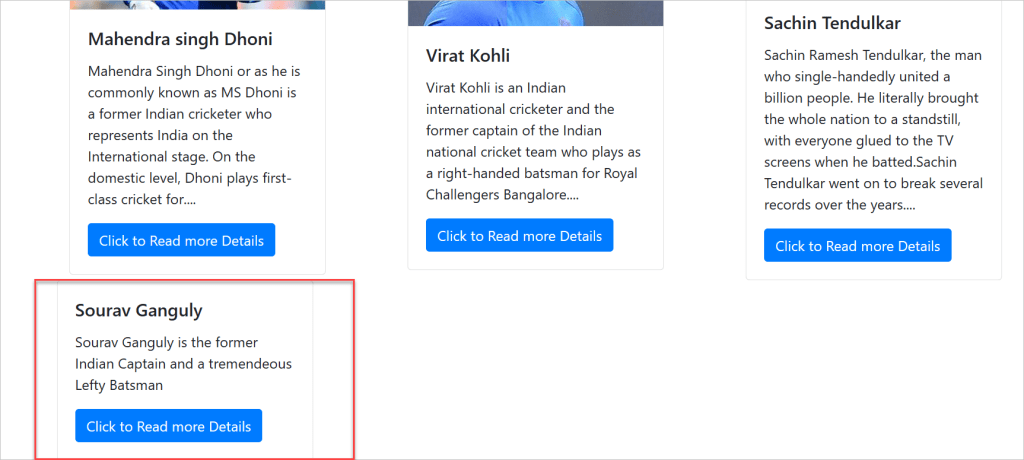
Here I have added a new card and push the change to GitHub again, you can see the CI/CD is updated along with update in HTML page.

The update changes are available in Static Web Apps URL like below,

Benefits of Azure Statis Apps
Azure Static web apps have some great benefits related to hosting static web applications. Also, it provides some more advantages over the Azure App Service. Some of the most important benefits and features of using Azure Statis Web Apps are –
- It provides a globally distributed web hosting platform that puts static content of the applications like HTML, JavaScript, CSS, Images, etc in a separate server so that users can access it much quicker.
- It provides by default GitHub and Azure DevOps Integration pipeline which automatically triggers the build and deployment process. It makes the entire process much more faster and streamlined.
- During hosting the application, it provides Fee SSL certificates which will be renewed automatically.
- We can define the custom domain URL for the application as per user or customer requirements.
- Also, it provides a Seamless security model with the help of reverse proxy when we try to call APIs and it does not require any CORS configuration for this.
- Also, we can use the Authentication provider integration in Azure Web Static Apps like Azure Active Directory, GitHub, and Twitter.
- Also, one major benefit of Azure Static Web Apps is cost. As it is much cheaper compared to using Azure App Service.
Conclusion
In this article we discussed about How to deploy Angular App in Azure Static Web App. We will go through the concept of Azure Static Apps and how to use them to host any Angular App. Azure Static Apps is one of Azure’s greatest web app services, allowing us to deploy any sort of application on the Azure platform.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Articles
- Deploying Angular apps in Azure Blob Storage with CI/CD Integration 🚀
- Building a Chatbot in Angular using Gemini API
- Create a responsive sidebar with Angular Material- Angular 18 Example Series
- How to Deploy Angular 17/18 App in GitHub Pages
- How to convert Text To Speech With Azure Cognitive Services using Angular and .Net Core
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- How to use Policy-based Authorization using JWT in .Net Core 7 and Angular
- How to deploy Angular App in Azure Static Web App
- Global Error Handling in Angular
SUPPORT ME
