In this article, we will learn How to Deploy Angular 17/18 App in GitHub Pages. GitHub Pages is a website hosting service offered by GitHub, a popular platform for hosting software development projects in Git. It lets users host websites straight from their GitHub repositories. This service is convenient for developers because it works perfectly with their existing GitHub workflow and offers free hosting for personal and project websites. GitHub Pages is a free tool from GitHub that allows developers to convert their code into websites. Please read my previous article on How to Deploy Angular App in GitHub Pages on angular version 16 backward.
Please check the video below
Deploying an Angular App to Github pages can be difficult since Angular applications are unlike other web apps built with HTML, CSS, and JS that you can create on your local computer and then send to Github pages.
If you have HTML files, JavaScript, and CSS files for a website stored in a GitHub repository, you can make those files public so anyone can see your site.

Creating angular 17/18 application and deploying into Github Pages
We constructed an Angular 18 application and deployed it to a Github page step by step.
Creating an Angular 18 Application
Step 1: Prepare Your Angular Application
- Install Angular CLI (if you haven’t already): If you don’t have the Angular CLI installed, you can install it globally by running:
npm install -g @angular/cli- Create a New Angular Project (if you haven’t already): If you don’t have an Angular project yet, create one:
ng new ng-github-page
cd ng-github-page- Build the application and run it locally, and we can see the output as shown below.
ng s --o

Creating the GitHub Repository and pushing the code
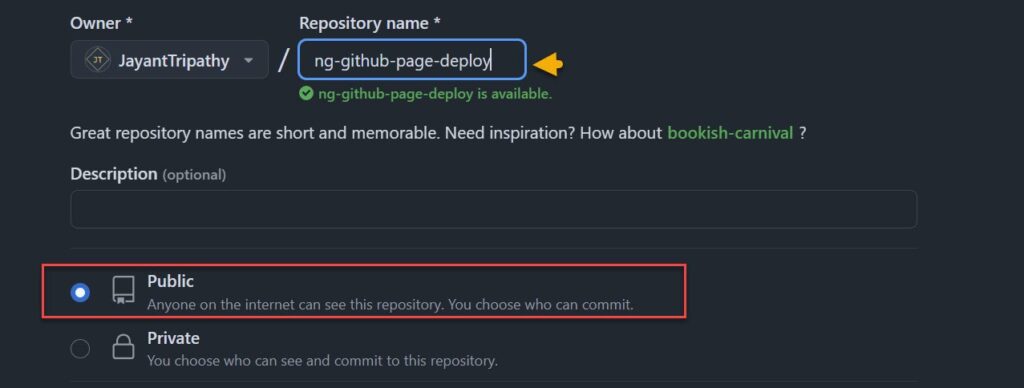
Create a GitHub repository like below and make sure the repository is selected as public.

Pushing the Code into GitHub
Using the below command we can push the code into GitHub
git init
git commit -m "first commit"
git remote add origin https://github.com/JayantTripathy/ng-github-page-deploy.git
git push -u origin master
As on the below screen, the code has been pushed into the master branch.

Deploy to GitHub Pages
Install the Angular CLI GitHub Pages Tool
To make deploying to GitHub Pages easier, you must first install the “angular-cli-ghpages” utility.
npm install -g angular-cli-ghpages
Build the application for production. This will generate the files necessary to deploy:
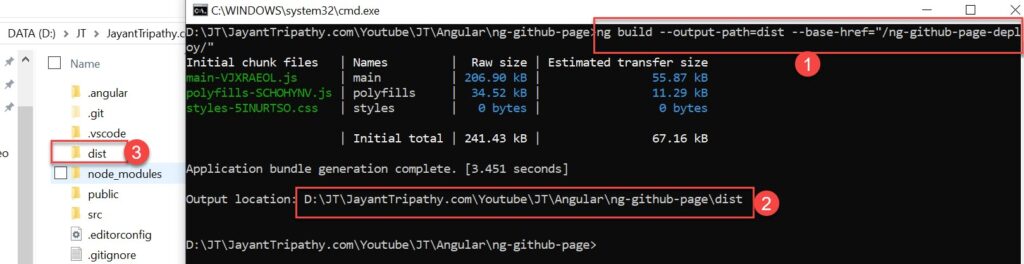
ng build --output-path=dist --base-href="/<repository-name>/"
In my case it is like below:
- For my case, I have created the GitHub repository name like ng-github-page-deploy, according to the repository name you can set.
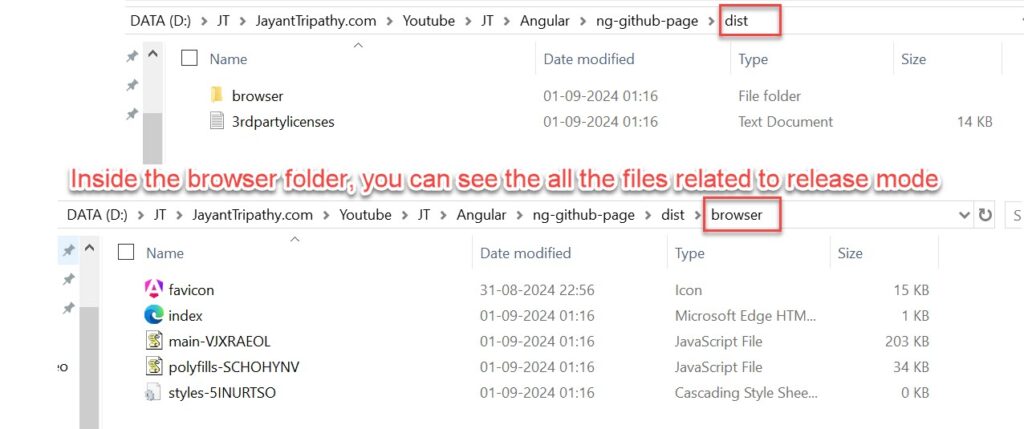
- After running this command, we can see a dist folder has been created where all the Production mode files are created that we can publish into GitHub pages.
ng build --output-path=dist --base-href="/ng-github-page-deploy/"

You can now deploy your Angular application to GitHub Pages with just one command:
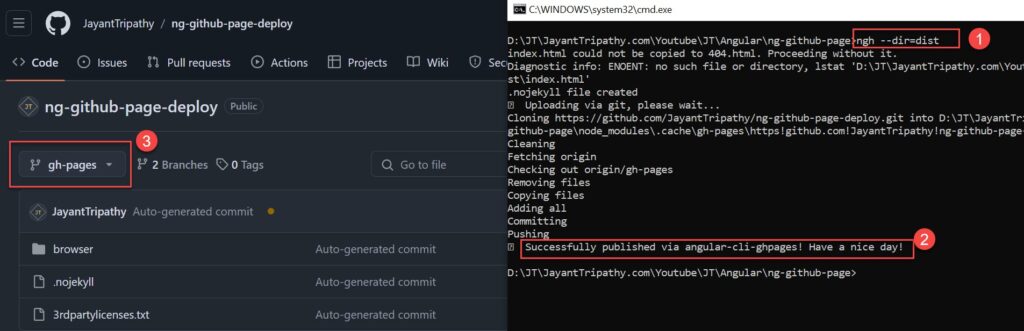
ngh --dir=distThis command will do the following :
- Push the contents of the
distfolder to agh-pagesbranch in your GitHub repository. - Automatically configure GitHub Pages to serve from the
gh-pagesbranch.

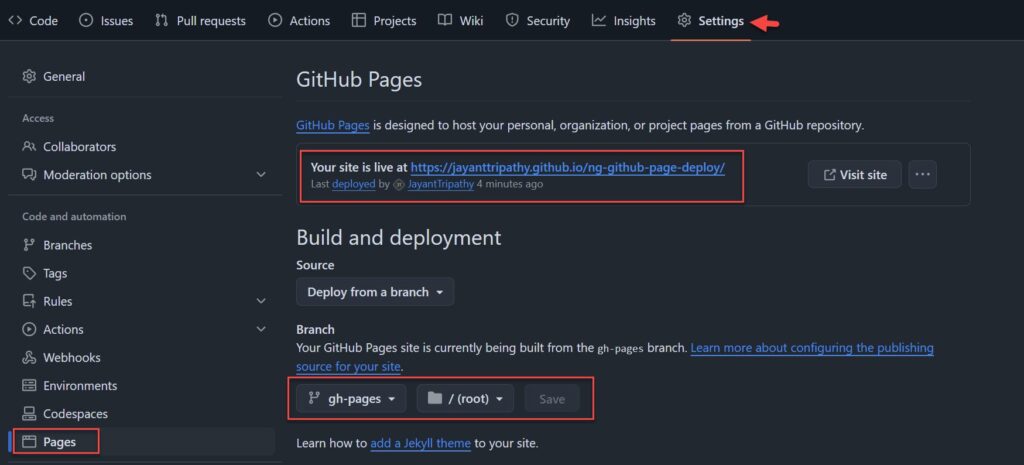
- Go to your GitHub repository, Under the repository settings, find the GitHub Pages section.
- Ensure that it is set to deploy from the
gh-pagesbranch and folder as/root. - Visit
https://<username>.github.io/<repository-name>/to see your deployed Angular application.

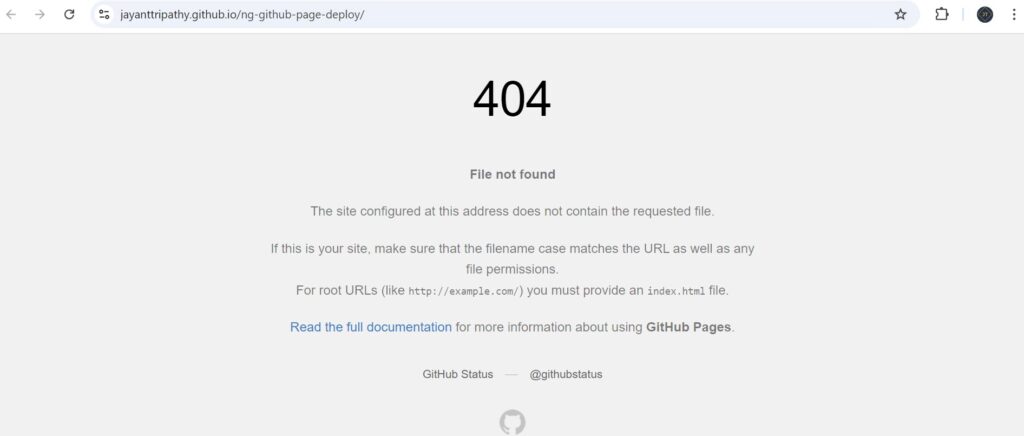
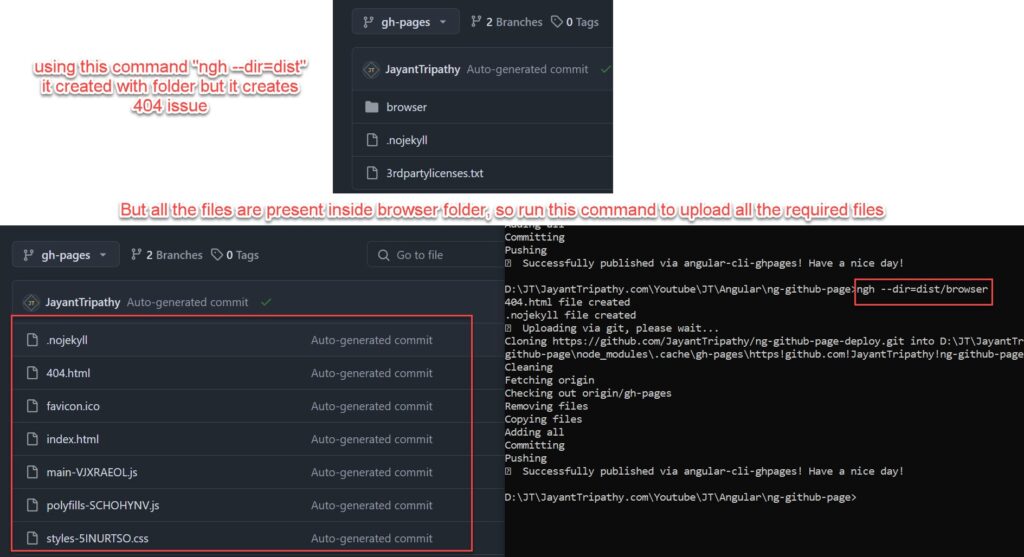
The deployment is done, if we can open the github page we can see the 404 issue.

To resolve the 404 issue we can follow these steps. To deploy use the below command by adding /browser so it will take files from the browser folder.
ngh --dir=dist/browser
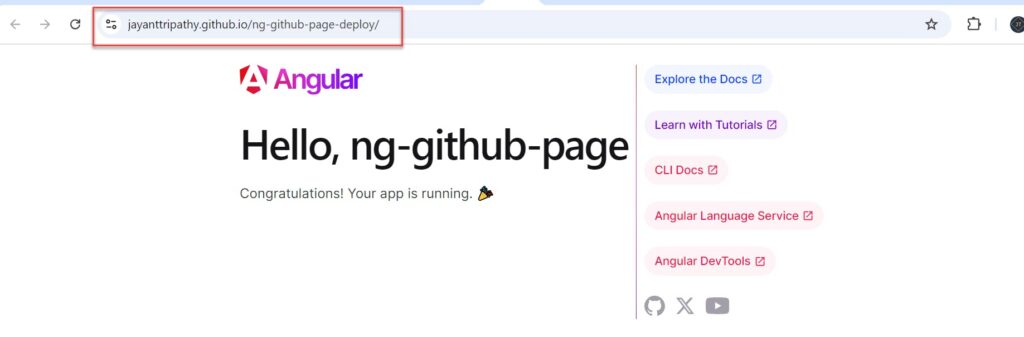
Here we go, now if refresh the page we can see the Angular App is accessible on the Github Page URL.

How to build and Push new changes
If you want to change something on the Angular page then follow the below steps.
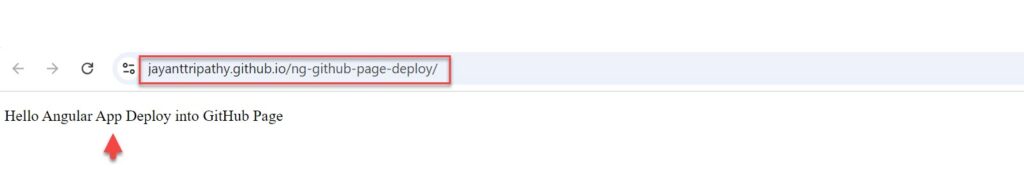
On the app.component.html file, I removed all the HTML content and simply added the below Html content.
<div>
<p>Hello Angular App Deploy into GitHub Page</p>
</div>Step-1: Build the angular app again using below command
ng build --output-path=dist --base-href="/ng-github-page-deploy/"Step-2: Run the deploy command and then refresh the GitHub Page Url again, we can see the updated page
ngh --dir=dist/browser
Limitations of GitHub Pages.
GitHub Pages is a terrific free service for hosting static web pages, but there are some constraints to consider.
First, the static content size is limited to 1GB. This means that you will not be able to upload huge media assets such as films or large datasets directly to GitHub Pages. Additionally, there is a monthly bandwidth cap of 100GB. This limit is relatively liberal for most small to medium-sized websites, but it should be considered if your site receives a lot of traffic.
When delivering your website to GitHub Pages, keep in mind that the deployment time limit is 10 minutes. If it takes longer than that, the deployment will time out and perhaps fail. Furthermore, GitHub Pages have a soft limit of 10 builds per hour, so avoid initiating deployments too frequently to stay within this restriction.
It is important to note that GitHub Pages is not recommended for hosting dynamic websites or corporate software websites owing to its limits and lack of server-side processing capability. However, for developers who want to publish open-source web applications, documentation, games, landing sites, blogs, or other comparable content, GitHub sites are a fantastic solution. It’s especially useful for displaying projects, exchanging documentation, and providing access to open-source software.
Conclusion
In this article, we learn How to Deploy Angular 17/18 App in GitHub Pages. GitHub Pages is a website hosting service offered by GitHub, a popular platform for hosting software development projects in Git.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Latest Post
- Step-by-Step Guide to Using Azure Redis Cache in ASP.NET Core 9 Web API
- Effortless React Deployment 🚀: CI/CD with GitHub Actions & Azure Static Web Apps
- Deploying Angular apps in Azure Blob Storage with CI/CD Integration 🚀
- Building a Chatbot in Angular using Gemini API
- Create a responsive sidebar with Angular Material- Angular 18 Example Series
- How to Deploy Angular 17/18 App in GitHub Pages
- How to convert Text To Speech With Azure Cognitive Services using Angular and .Net Core
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- How to use Policy-based Authorization using JWT in .Net Core 7 and Angular
SUPPORT ME
