In this article we will learn about How to run ASP.Net Core Web Application in Docker Container. Here, we discuss the Docker container and make it understandable to everyone by explaining it in simple and straightforward language. Please read my previous article of How to host Angular app on AWS S3 bucket using CloudFront.
Prerequisites
- A Windows, Linux, or Mac machine
- .NET 6 SDK (or newer)
- A .NET code editor or IDE (e.g. VS Code with the C# plugin, Visual Studio)
- Docker Engine (you can install the engine using Docker Desktop (Windows, macOS, and Linux), Colima (macOS and Linux), or manually on any OS.
- Some experience with ASP.NET Core MVC or Web API and EF is recommended, but not required.
Install Prerequisites
You need to install the docker desktop client based on your machine (PC) as per your operating system type. Use the following link to download the docker desktop client.
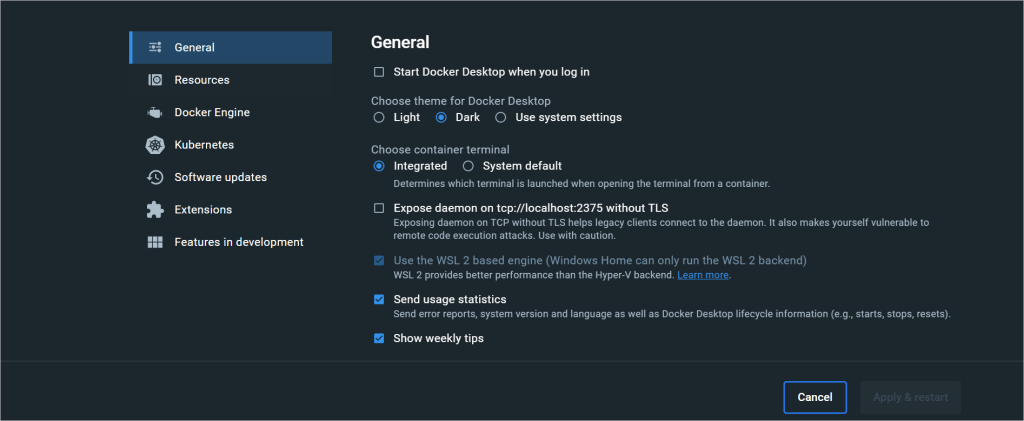
The installed docker desktop client looks like as follows.

What is Docker?
Docker is an open source platform that enables developers to build, deploy, run, update and manage containers—standardized, executable components that combine application source code with the operating system (OS) libraries and dependencies required to run that code in any environment. Docker requires the following components to run the application
- Image
- Container
What is docker image?
Docker image is the set of configuration and instructions to create the docker container, an image is created during building the application based on steps defined in the docker file of your application. The docker image is the read-only file which cannot be modified once it’s created, but we can delete the image from docker.
What is Container?
The Container is an independent isolated process of an operating system which has its own networking and file system to run the image or application. The container is created on the docker engine based on the image configuration.
Difference between Virtual Machine and Docker Container?
The virtual machine (Linux, ubuntu) is installed on some other operating system (windows) which shares the same lifecycle such as running and shutting at the same time. Virtual machine acts as a real PC on an actual operating system which has full features such as RAM, Hard Disk, networking etc. In this case, often virtual machines are called guest PC and the actual PC which runs the VM is called host system machine.
The container is the minimal and smaller part of a virtual machine which does not use the entire operating system as a virtual machine. The container cuts the unnecessary components of the VM and creates the isolated virtualized environment called a container, which is faster than virtual machine. The container does not require the host system as a virtual machine instead, it works on the docker engine.
Creating an ASP.Net Core Web App and adding Docker
- Launch the Visual Studio IDE and click on “Create new project”.
- In the “Create new project” window, select “
ASP.NET Core Web Application” from the list of templates displayed. - Click Next. In the “Configure your new project” window, specify the name and location for the new project and then click Create.
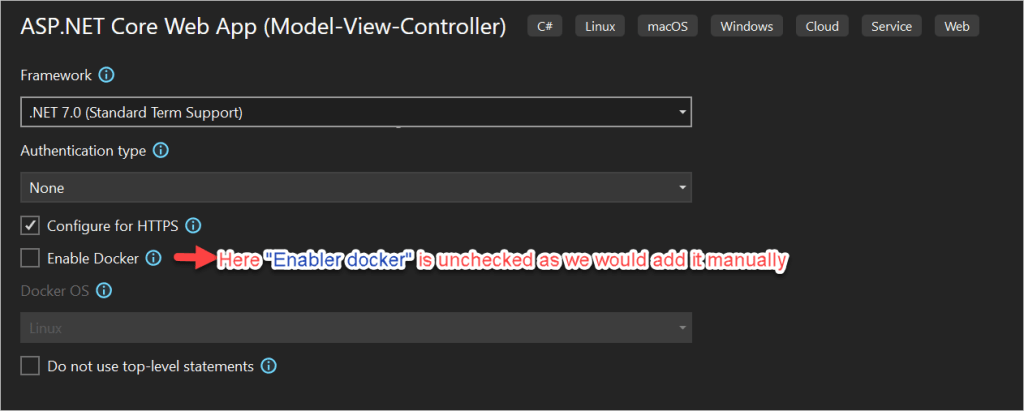
- In the “Create New ASP.NET Core API” window shown next, select .NET Core as the runtime and
.NET 7.0from the drop-down list at the top. Select “API” as the project template to create a new ASP.NET Core API application. - Ensure that the check boxes “Enable Docker Support” is disabled s we won’t be using the default feature we will add it manually later and “Configure for HTTPS” are checked.
- Ensure that Authentication is set as “No Authentication” as we won’t be using authentication either and Click Create.
Docker support can be enabled in two ways from visual studio, at the time of creating the application and after creating the application. To make it easier to make understand for beginners, in this tutorial we will enable the docker support after creating the ASP.NET core application.

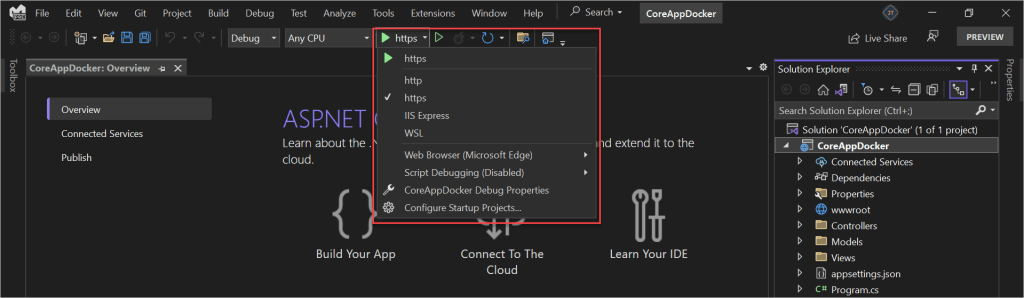
We can’t see the docker option to run the application because we haven’t added docker support, we are going to add it on below.

Add Docker Support
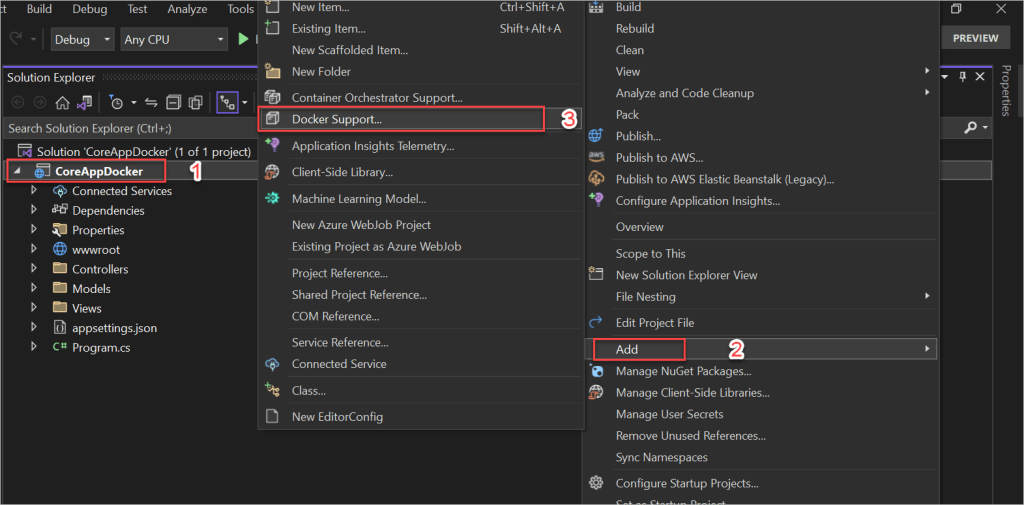
Right click on the solution explorer of your existing project and follow the steps which are shown in the following image.

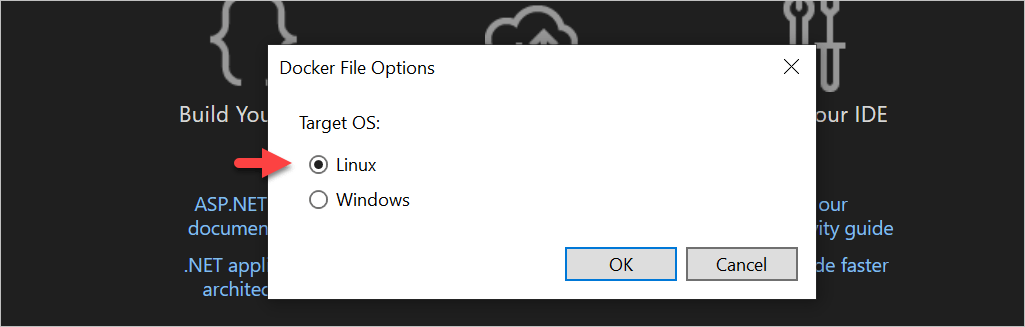
Choose the target operating system on which type of container you want to run the application, and it will create the docker image. Let’s choose the Linux option which creates the image size smaller than compared to the windows container image. Click on Ok

Open the Docker File
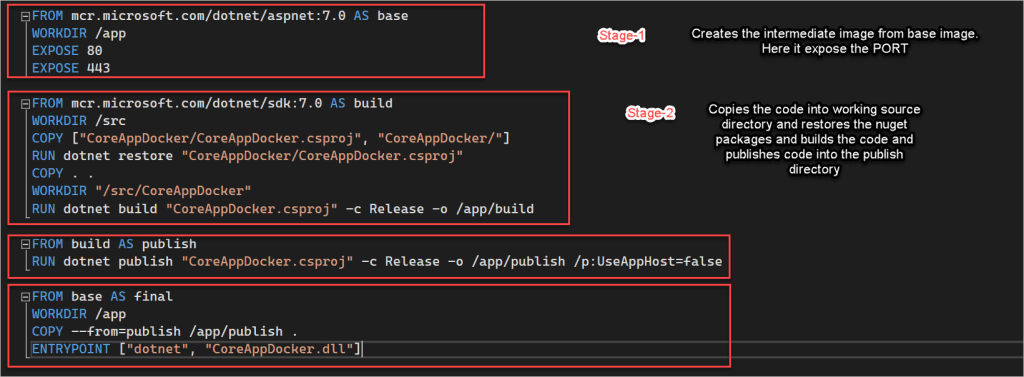
Double click on docker file in which you will see auto generated code from visual studio which has pre-configured steps to create and run the docker image in multiple stages.
The visual studio creates docker file in your project which has multi-stages build features which make sure the final image remain smaller in the size which helps to become container more efficient and faster. The container images created in the following stages
- Base
- Build
- Publish
- Final Image

The Docker platform uses the Docker engine to quickly build and package apps as Docker images. These images are written in the Dockerfile format to be deployed and run in a layered container.
This Dockerfile performs a multi-stage build. The content of the above file is what Visual Studio would give you if right-clicked on the project and selected *Add > Docker Support…*, and chose Target OS as Linux.
Once the application is built using the image with the SDK, it is copied to the image with the runtime. This second image is the one you will use to run the application inside the container.
The application will run on port 80, this will be exposed to your computer via the docker-compose.yml file.
For more details about docker, please follow this link https://learn.microsoft.com/en-us/dotnet/core/docker/build-container?tabs=windows.
Run the image in Docker Container
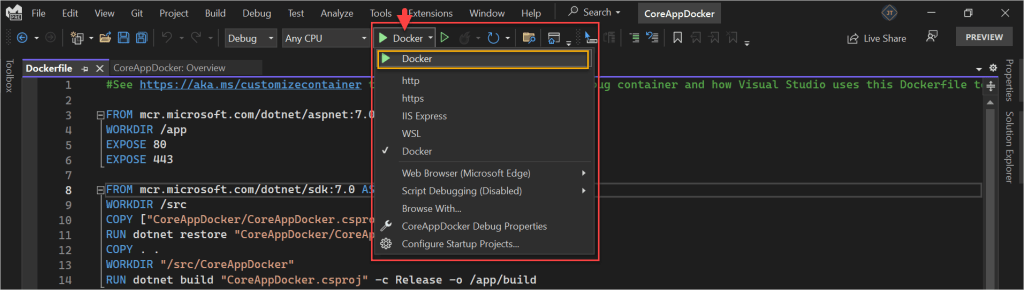
Choose the docker option to run the application as shown in the following image.

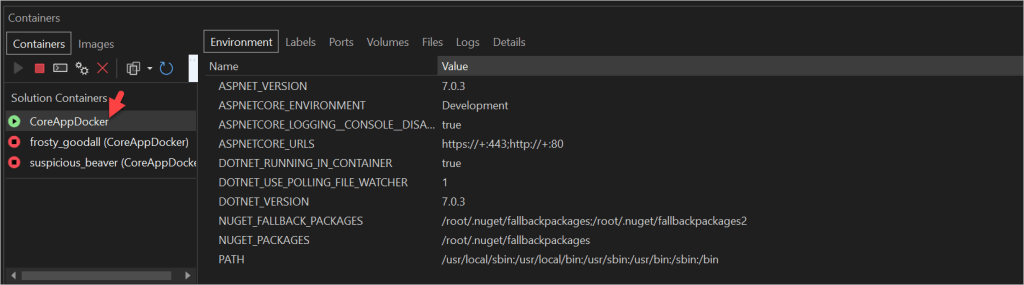
Now run your app and Visual Studio will run it inside a Docker Container. As soon as the app opens in the browser the VS opens a Container Window that shows the docker container where the app is running, docker images, logs of container and so on. These informations are very useful to debug if something went wrong in the container. See the below image where I have shown the screenshot of this container window.

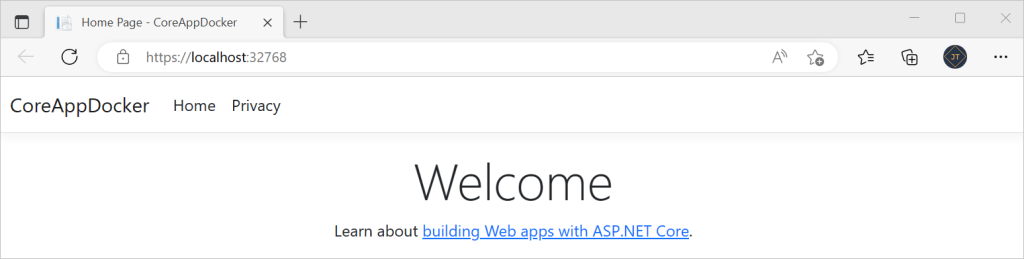
After clicking on the docker option, it will build the code and creates a docker image as well as a docker container and run the application inside the docker container. The application opens in the browser as follows.

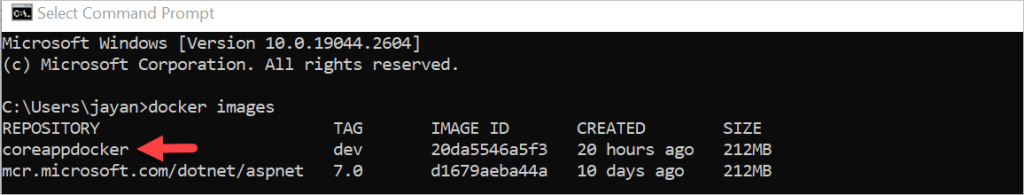
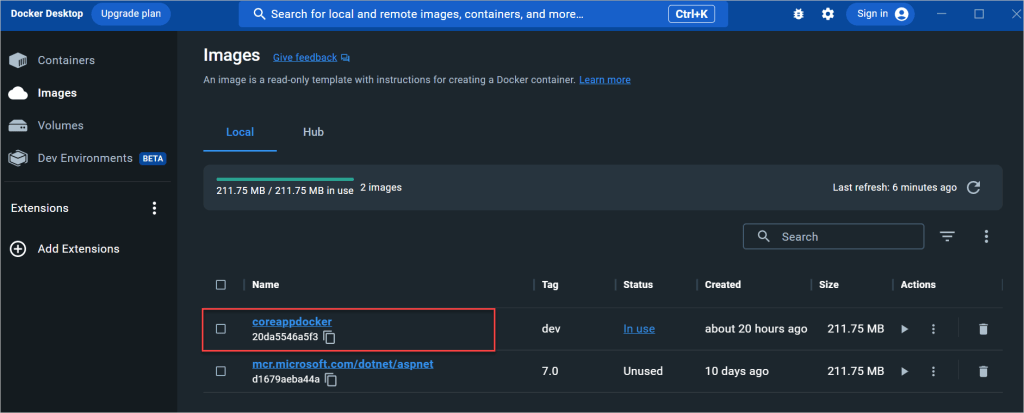
In the preceding, our application is running inside the Linux Docker container instead of IIS express. We can view the created images by using the docker command or navigating to the docker desktop dashboard. Let’s view images using the docker command. Open your windows command prompt and use the following command on the command prompt and press enter.
Use the blow command,
docker images

This tutorial is for the beginner, so there is no command line tool used to build, run the docker container images but internally after clicking on Visual Studio Run Option by choosing Docker option does the same thing. The intend of this tutorial is to make familiar to beginners about docker.
Conclusion
In this post we discussed about How to run ASP.Net Core Web Application in Docker Container. Here, we discuss the Docker container and make it understandable to everyone by explaining it in simple and straightforward language.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Post
- How to Integrate AdminLTE with ASP.NET Core
- How to run ASP.Net Core Web Application in Docker Container
- ChatGPT Integration in ASP.Net Core using OpenAI
- How to use cookies in ASP.Net Core- Complete Guide
- Deploy ASP.Net Core apps to Azure App Service
- How to detect whether page is load on Mobile or Desktop browser in ASP.Net Core
- AddTransient Vs AddScoped Vs AddSingleton Example in ASP.Net Core
- Razor file compilation in ASP.NET Core
- ViewData in ASP.Net Core MVC
- How controller finds a view (View Discovery)
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.
SUPPORT ME
Please write to me, if you have any suggestion about this post How to run ASP.Net Core Web Application in Docker Container.