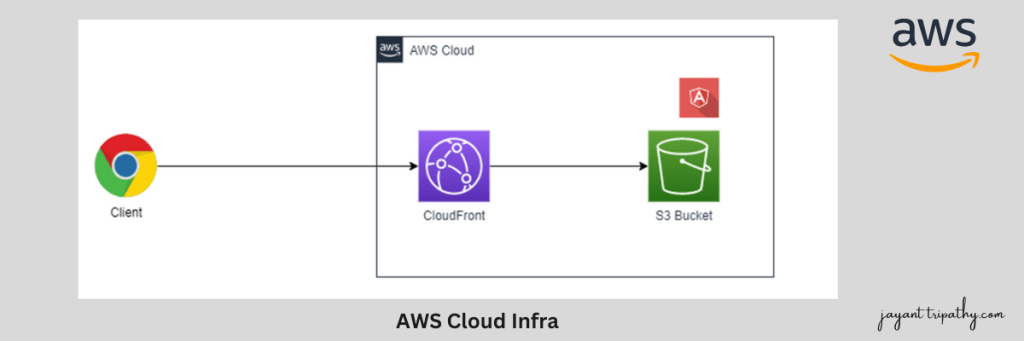
In this article we will learn about How to host Angular app on AWS S3 bucket using CloudFront. AWS CloudFront is a web service that speeds up the distribution of static and dynamic web content, such as html, css, javascript, and image files. This article will cover the steps to host an Angular web app in AWS CloudFront. Angular is a development platform that aims to make web development feel effortless, focused on developer productivity, speed and testability. Please read my previous article of How to Deploy Angular App in GitHub Pages.
What is AWS S3 bucket?
Amazon Simple Storage Service (Amazon S3) is an object storage service offering industry-leading scalability, data availability, security, and performance. AWS S3 is cloud storage which used for storing content or media or static web hosting.
What is Cloud front in AWS?
AWS CloudFront is a globally-distributed network offered by Amazon Web Services, which securely transfers content such as software, SDKs, videos, etc., to the clients, with high transfer speed.
CloudFront is like another CDN provided by AWS which is used as endpoint to publish server or S3 content. Its faster content delivery network. It has many endpoint like elastic load balancer or S3 bucket etc.
What is ACM in AWS?
AWS Certificate Manager (ACM) to provision, manage, and deploy public and private SSL/TLS certificates for use with AWS services and your internal connected resources. ACM removes the time-consuming manual process of purchasing, uploading, and renewing SSL/TLS certificates.
ACM is AWS SSL certificate provider (Public SSL/TLS certificates provisioned through AWS Certificate Manager are free. You pay only for the AWS resources you create to run your application.)
What is Route53?
Amazon Route 53 is a highly available and scalable cloud domain name system (DNS) service. Enables to customize DNS routing policies to reduce latency.
Route53 is network routing provider where can create NS record or A record or CNAME for domain routing. Which gives list of endpoint to select either direct S3 Bucket or CloudFront.
Hosting flow of AWS S3 bucket and CloudFront
Below are the steps we need to follow to host Angular app on AWS S3 bucket using CloudFront.
- Create a new S3 bucket, and keep public access turned off.
- Create a new Angular project using
ng new <app-name> - Build the Angular app using
ng build - Upload published content in the S3 bucket.
- Create a CloudFront distribution.
- Add error pages to handle 404 and 403 error codes for dynamic routes.

Host Angular app on AWS S3 bucket using CloudFront
Following below steps we can create S3 bucket and push the Angular Code.
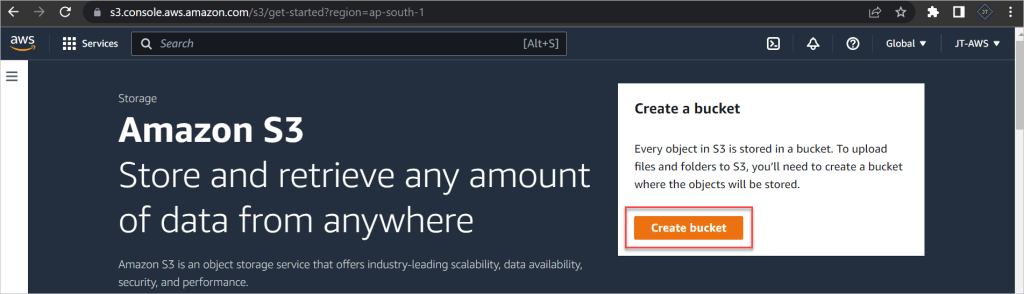
Create S3 bucket
- Create S3 Bucket and set up required configuration. Keep bucket name same as domain name. Like you have domain
www.sample.comthen keepwww.. Here is details steps to set up S3 bucket as website hosting : https://docs.aws.amazon.com/AmazonS3/latest/dev/WebsiteAccessPermissionsReqd.html.sample.com

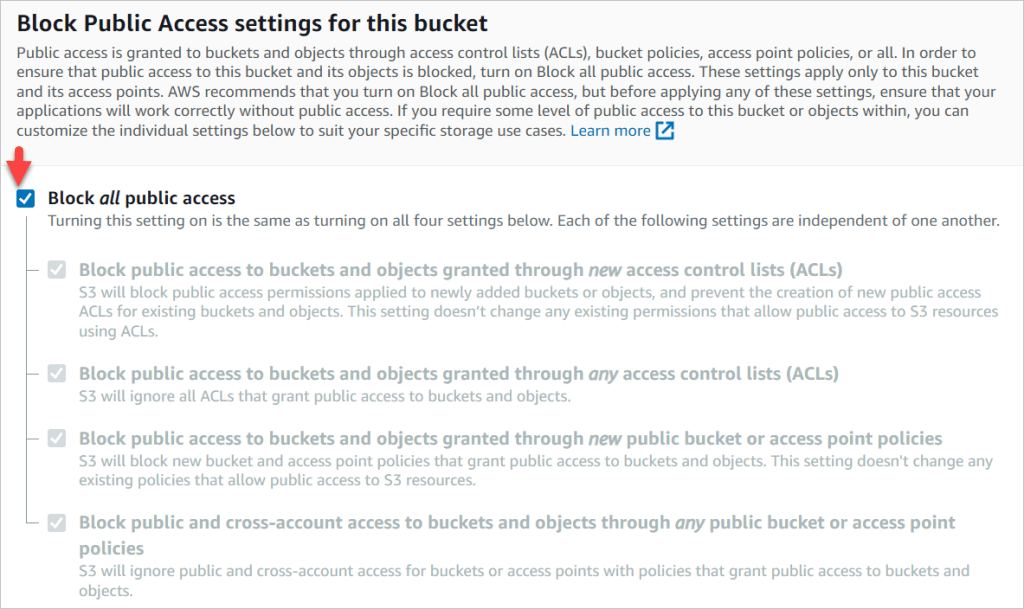
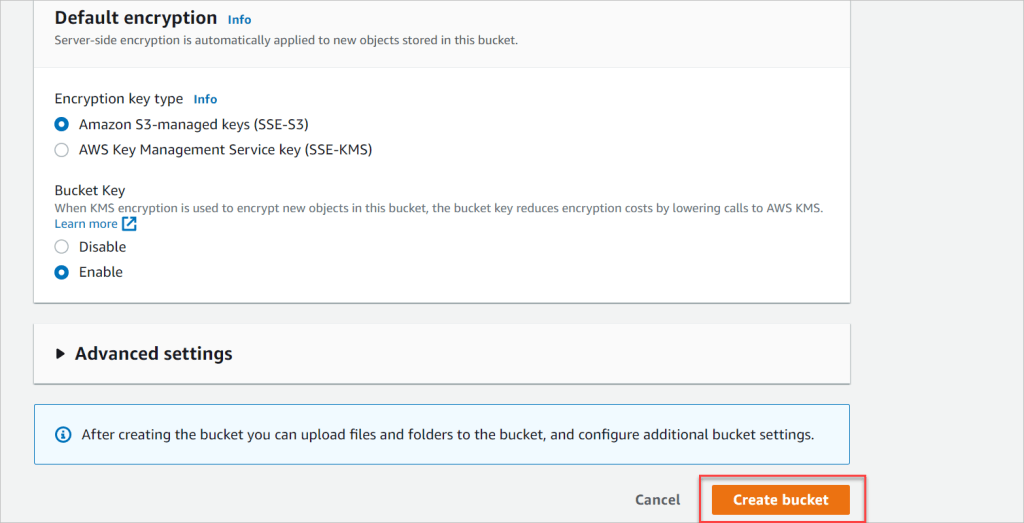
- Check the highlighted to disable the public access settings.

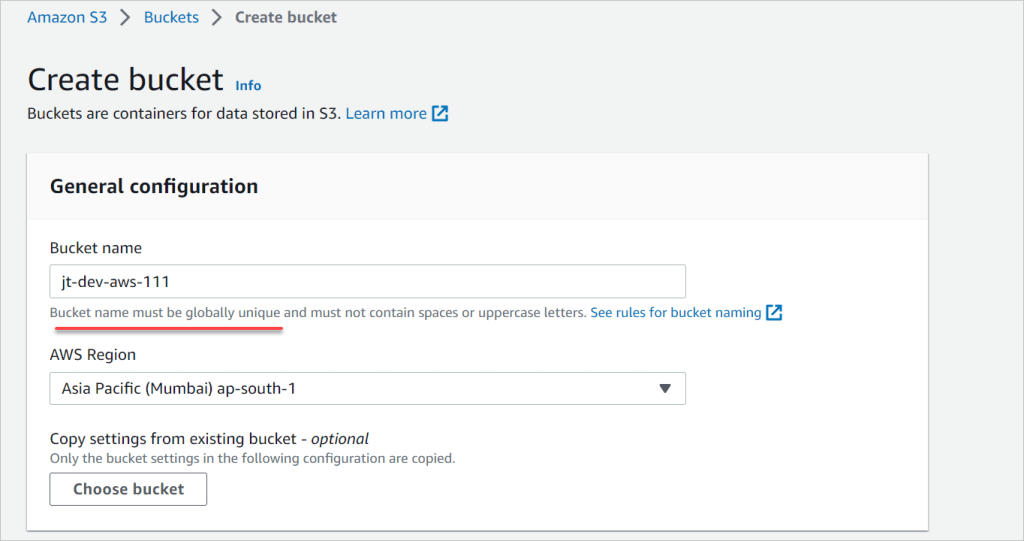
- Here we need to configure the bucket name, the bucket name should be unique as globally so we need to take care of it and check the region according to your availability.

- And leave all of the configuration as is and click on create bucket.

Create an Angular App
- The bucket has been created, next step is create an Angular app and then build the project. If you are new to how to create an angular app then please follow this link Creating Angular Project using Angular CLI.
- Next step is build the angular app using
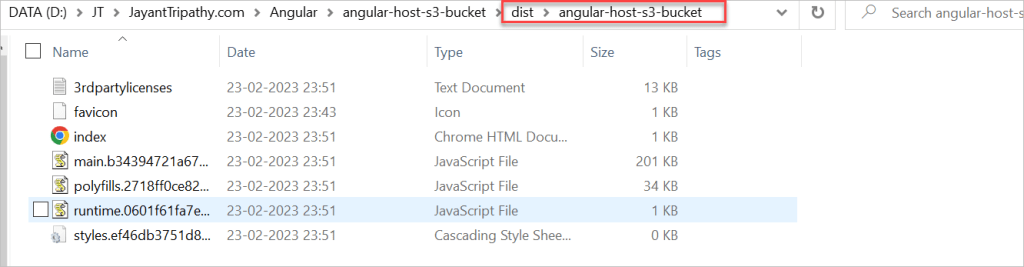
ng-buildcommand and it will create the dist folder under the Angular app.

Upload published content in the S3 bucket
Upload the angular content in into S3 bucket as like I did.
Create a CloudFront distribution
- On the AWS Search console, search for Cloud Front and click on Create Cloud Front distribution
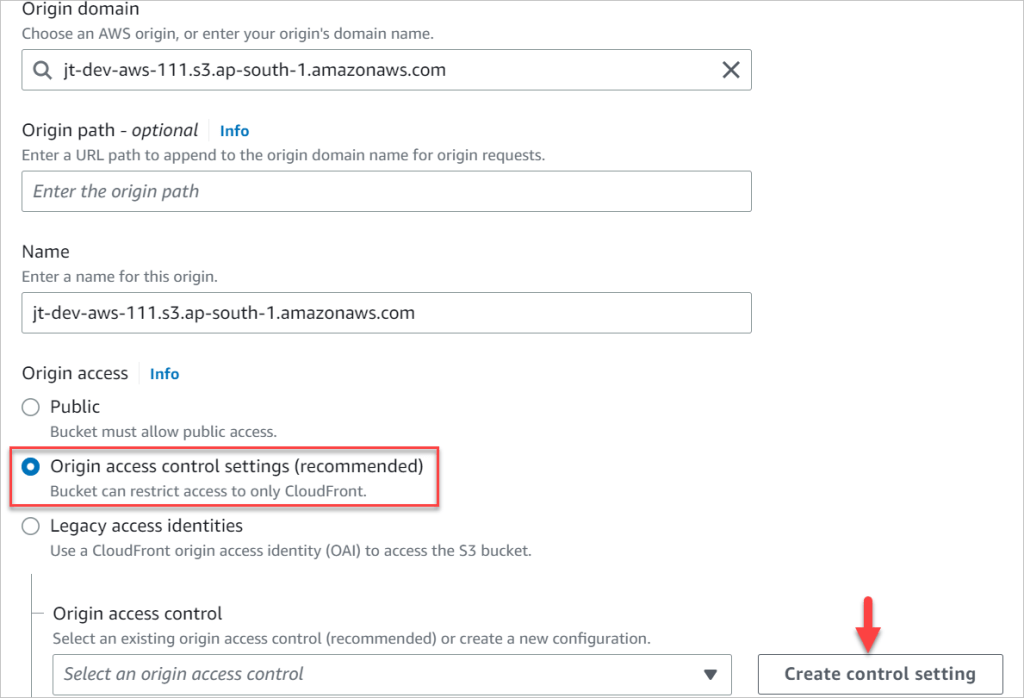
- Here the domain we can select according to the S3 bucket name.
- Click on the Origin access settings as we don’t want our cloud front distribution access as public.
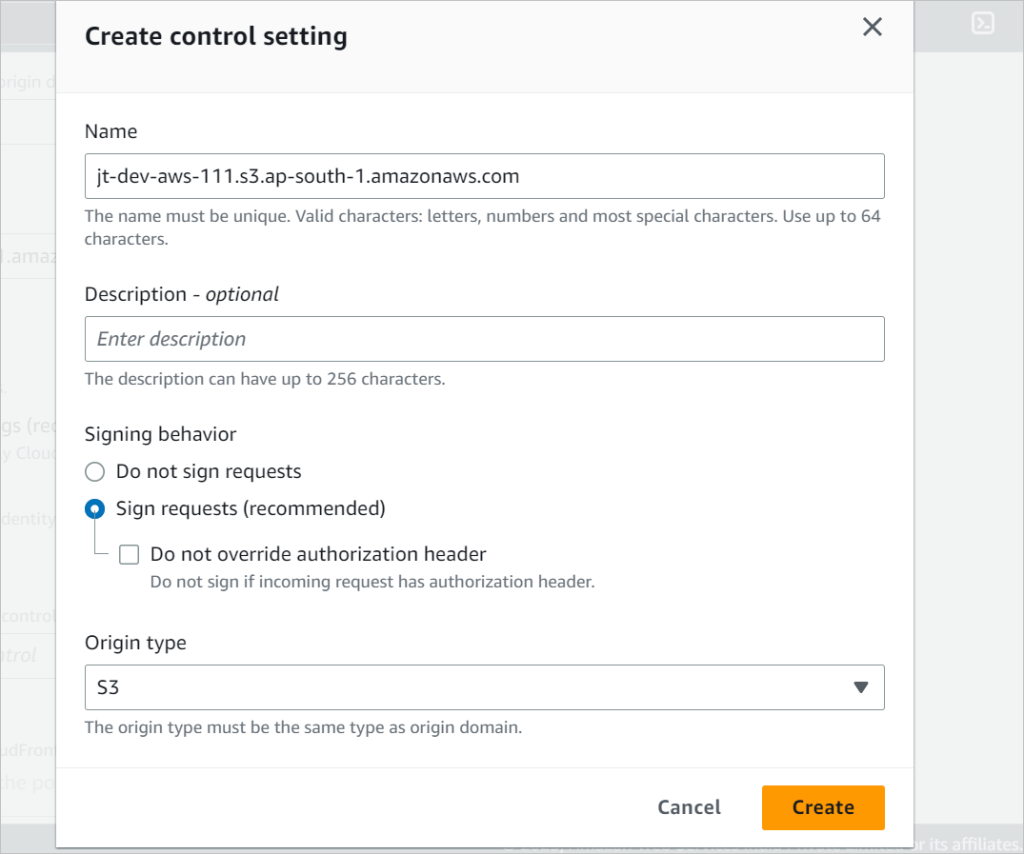
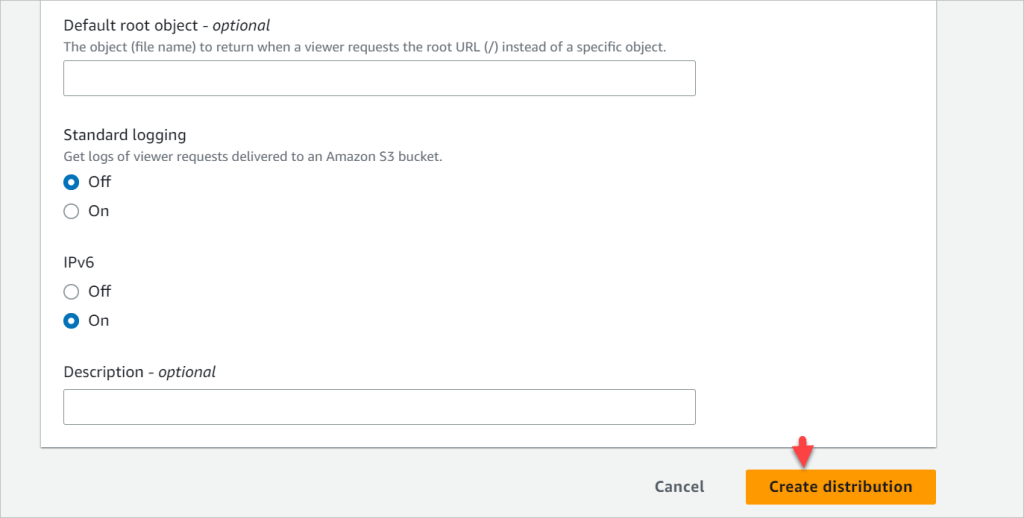
- Create on control settings button and it pop up the below modal.


Click on the create distribution button, it will take some minutes to deploy the distribution.

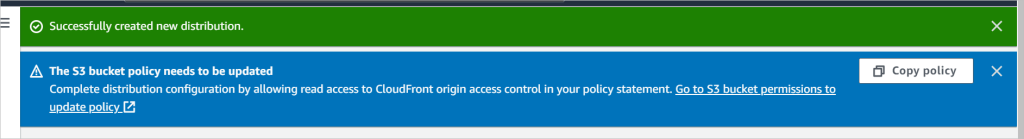
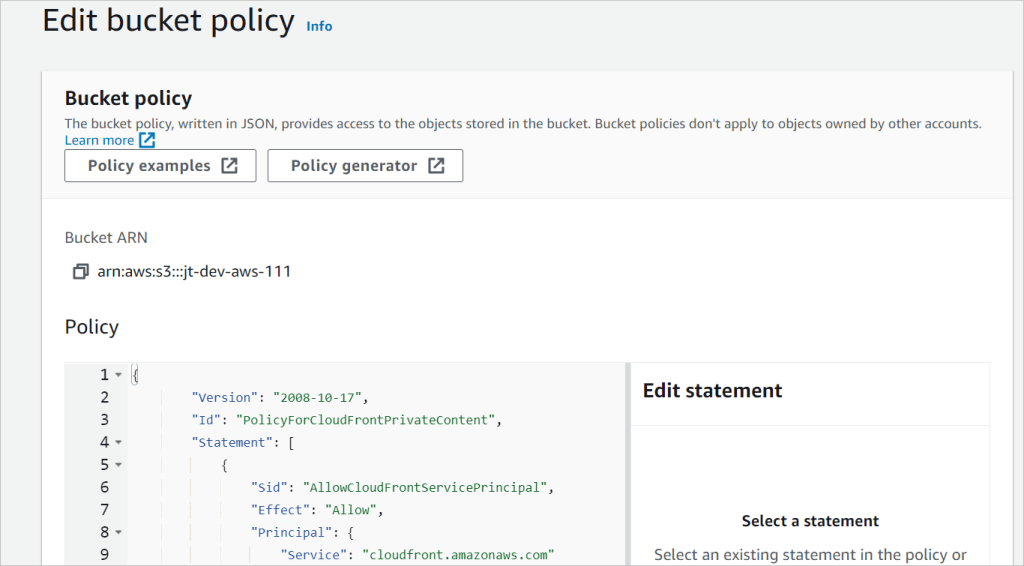
After clicking the create distribution we can see S3 bucket policy is not updated, so copy the policy and navigate to the S3 bucket and Edit the bucket policy and paste copied the json file.


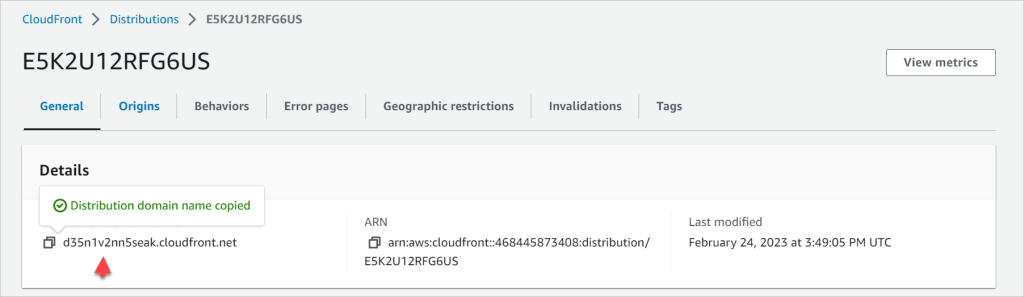
Then go to distribution and copy the cloud front URL and run into browser.

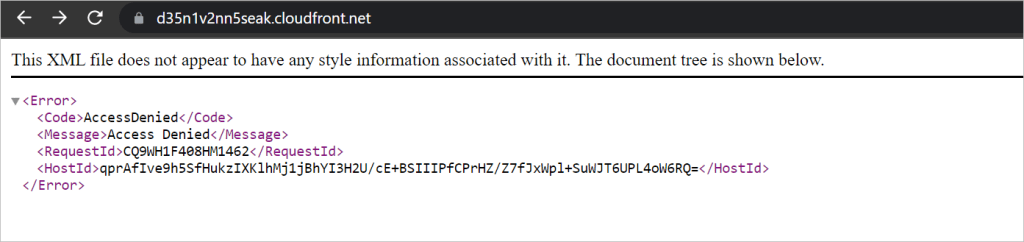
We can see the blow error as the start page is not matched, but if we can use the URL like “https://d35n1v2nn5seak.cloudfront.net/index.html” then we can see our angular app.

To resolve this issue, we may follow below steps.
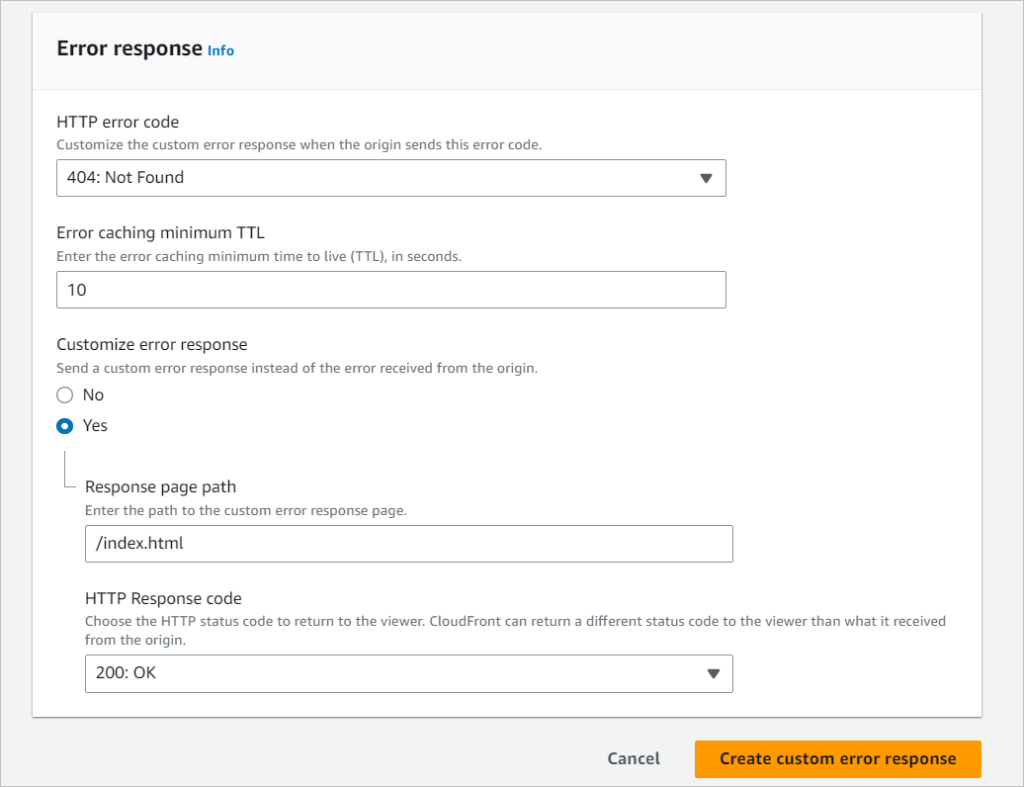
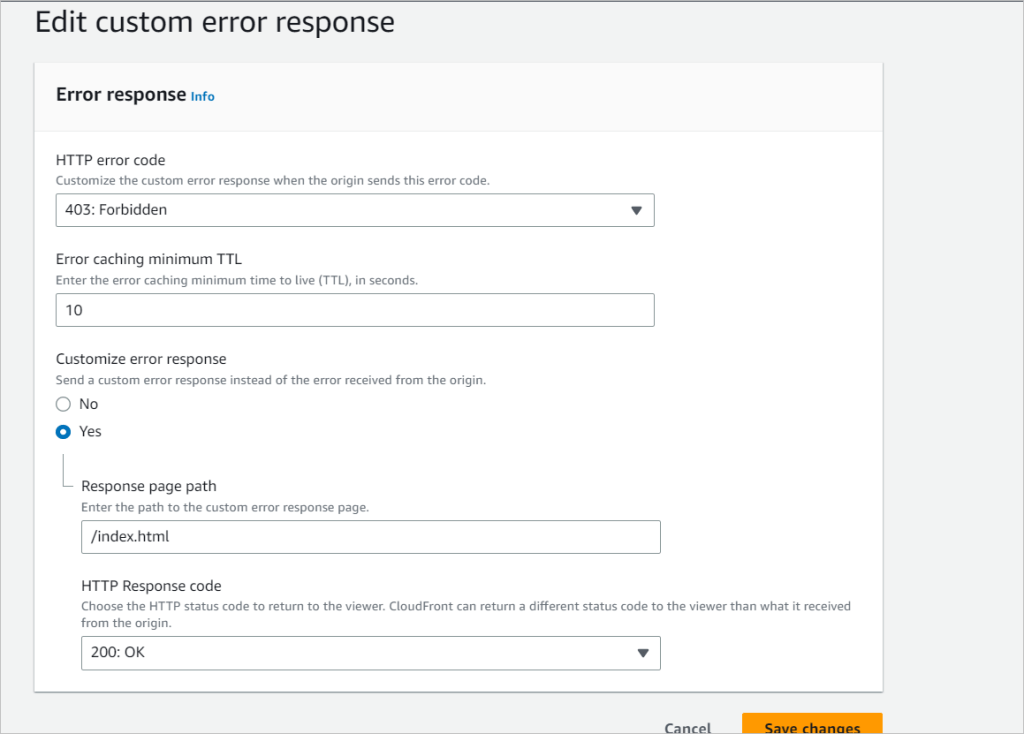
- Go to Cloud Front distribution, click on Error pages Tab and under this “Create Custom Error response” like below. We have created two error response with adding the custom error response path to “index.html”


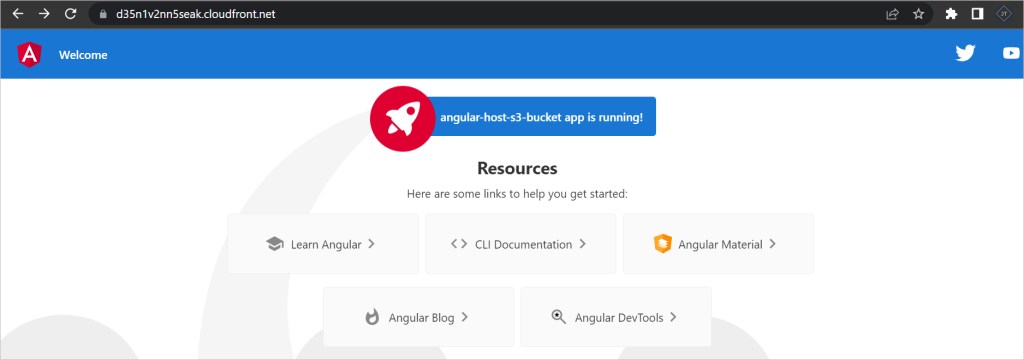
So now when you navigate to the Cloud Front URL we can see our angular App can access.

Conclusion
So far we discussed How to host Angular app on AWS S3 bucket using CloudFront. We discussed step by step to process to host the angular app.
Leave behind your valuable queries and suggestions in the comment section below. Also, if you think this article helps you, do not forget to share this with your developer community. Happy Coding 🙂
Related Post
- Deploying Angular apps in Azure Blob Storage with CI/CD Integration 🚀
- Building a Chatbot in Angular using Gemini API
- Create a responsive sidebar with Angular Material- Angular 18 Example Series
- How to Deploy Angular 17/18 App in GitHub Pages
- How to convert Text To Speech With Azure Cognitive Services using Angular and .Net Core
- Angular Interceptors- The Complete Guide
- Upload Download and Delete files in Azure Blob Storage using ASP.NET Core and Angular
- How to use Policy-based Authorization using JWT in .Net Core 7 and Angular
- How to deploy Angular App in Azure Static Web App
- Global Error Handling in Angular
SUPPORT ME
Jayant Tripathy
Coder, Blogger, YouTuberA passionate developer keep focus on learning and working on new technology.

Nice Article!
Thanks for sharing with us 🙂
Tosca Training In Hyderabad